- Unity User Manual 2022.1
- グラフィックス
- ライティング
- ライトマッピング
- ライトマップ UV 入門
- Fixing lightmap UV overlap
Fixing lightmap UV overlap
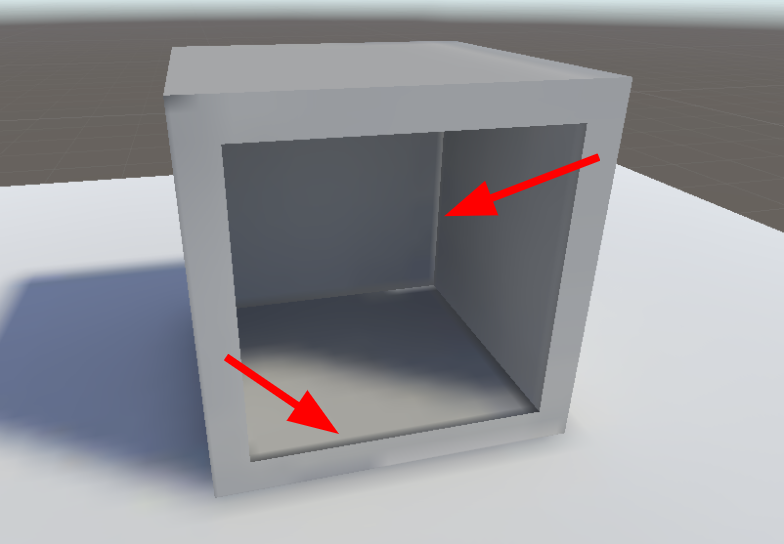
Each lightmap contains a number of charts. At run time, Unity maps these charts onto mesh faces, and uses the charts’ lighting data to calculate the final appearance. Because of the way GPU sampling works, data from one chart can bleed onto another if they are too close to each other. This usually leads to unintended artifacts such as aliasing, pixelation, and so on.

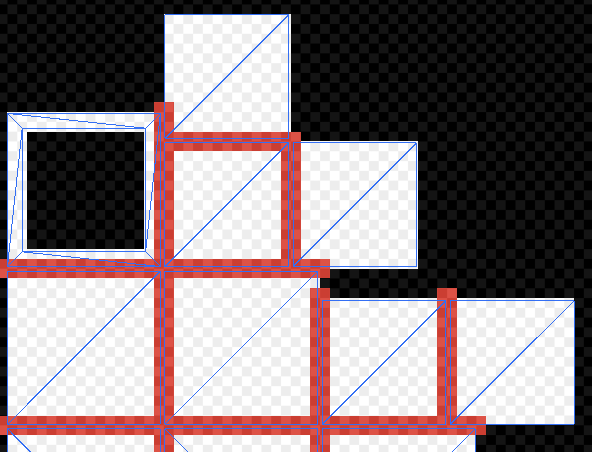
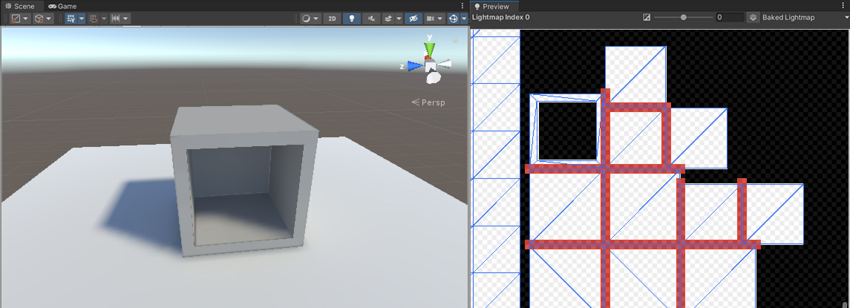
ライトのにじみを避けるためには、チャート間に十分なスペースが必要です。GPU がライトマップをサンプリングすると、ライティングシステムはサンプリングされた点に最も近い 4 つのテクセルから最終的なサンプル値を計算します (バイリニアフィルタリングが使用されていると仮定)。これらの 4 つのテクセルはサンプリングされた点のバイリニアのネイバーと呼ばれます。チャートが近すぎると重なってしまいます、つまり、チャート内の点が、他のチャート内の近隣の点 (ネイバー) と重なります。下の画像では、白のピクセルはチャートのネイバーを示し、赤のピクセルは重なっているネイバーを示しています。

最適なチャートの配置と間隔の決定は、いくつかのパラメーター (ライトマップ解像度、メッシュ UV、インポーター設定など) に依存するため、難しい場合があります。このため、Unity にはこれらの問題を簡単に識別する機能があります。以下のセクションで概要を説明します。
識別
重複を識別するには 3 つの方法があります。
Unity のコンソールに注目してください。Unity が重複する UV を検出すると、警告メッセージと影響を受けるゲームオブジェクトのリストを表示します。
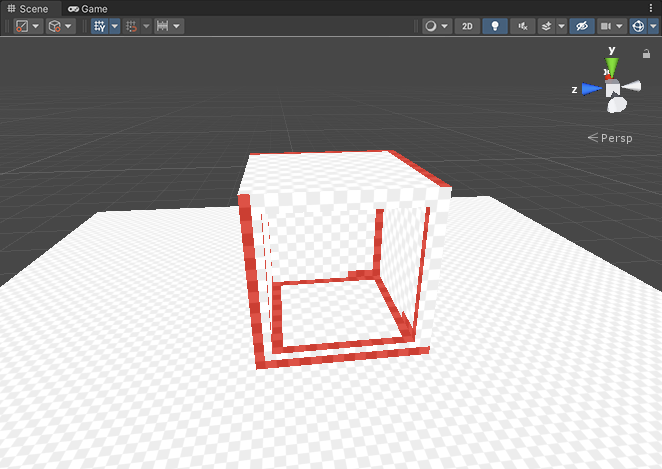
Scene (シーン) ビューで UV Overlap 描画モードを使用します (詳細はシーンビューの GI ビジュアライゼーション を参照)。このモードを有効にすると、他のチャートのテクセルに近すぎるチャートテクセルに赤いハイライトが表示されます。これは、シーンビューでアーティファクトを発見し、UV の重複がアーティファクトの原因かどうかを素早く調べたい場合に特に便利です。

- Baked Lightmaps Preview を使用します。ゲームオブジェクトを選択して Lighting ウィンドウに移動し、Baked Lightmaps タブを選択します。ハイライトされたライトマップをダブルクリックし、Preview ウィンドウに移動し、Baked UV Overlap (右上のドロップダウンメニュー) を選択します。Prview ウィンドウは、このビューで問題のあるテクセルを赤で表示します。

解決策
UV の重複を解決する方法は 1 つだけではありません。なぜなら、UV の重複を引き起こす原因は多岐にわたるからです。以下は最も一般的な解決策です。
- 自身でライトマップの UV を提供する場合は、モデリングパッケージを使用してマージンを追加することができます。
- Unity がモデルのライトマップ UV を自動生成する場合、パックマージンを増やすように Unity に指示することができます。これを行う最も簡単な方法は、Margin Method を Calculate に設定し、適切な Min Lightmap Resolution と Min Object Scale を設定することです。Margin Method を Manual に設定したい場合は、Pack Margin の値を直接調整できます。これらの設定の詳細については、ライトマッピング UV の生成 のドキュメントを参照してください。
- ライトマップ全体の解像度を上げます。これにより、チャート間のピクセル数が増加し、にじみの可能性が減ります。欠点は、ライトマップが大きくなりすぎる場合があるということです。これは Lightmapper Settings の Lighting タブで行うことができます。
- 1 つのゲームオブジェクトの解像度を上げます。これにより、重複する UV を持つゲームオブジェクトのライトマップ解像度のみを増加させることができます。一方、ライトマップのサイズを増やす可能性は低くなります。ゲームオブジェクトのライトマップ解像度は Mesh Renderer の Lightmap Settings で変更できます。