- Unity User Manual 2022.1
- グラフィックス
- シェーダー
- シェーダーの作成
- ShaderLab
- ShaderLab: コマンド
- ShaderLab の古い機能
- ShaderLab: 古いテクスチャ合成
ShaderLab: 古いテクスチャ合成
ノート: このページの ShaderLab 機能は古いものであり、後方互換性のためだけに文書化されています。シェーダーオブジェクトのソースファイルに HLSL コードが含まれている場合、Unity はこれらのコマンドを完全に無視します。シェーダーのソースファイルに HLSL コードが含まれていない場合、Unity はインポート時にこれらのコマンドを通常のシェーダープログラムにコンパイルします。
レンダーパイプラインの互換性
| 機能名 | ビルトインレンダーパイプライン | ユニバーサルレンダーパイプライン (URP) | HD レンダーパイプライン (HDRP) | カスタム SRP |
|---|---|---|---|---|
| 古いテクスチャ合成 | はい | なし | なし | なし |
概要
基本的な頂点ライティングが計算された後、テクスチャが適用されます。ShaderLab では SetTexture コマンドを使用して実行します。
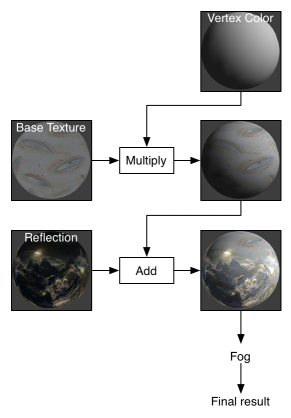
Texturing (テクスチャ化)は旧来の合成エフェクトを行う場所です。パスの中に複数の SetTexture をもつことができます、すべてのテクスチャは、ペイントアプリケーションのレイヤーのように、順番に適用されます。SetTexture コマンドは Pass の終わりに配置する必要があります。
シンタックス
SetTexture [TextureName] {Texture Block}
テクスチャを割り当てます。TextureName はテクスチャプロパティとして定義する必要があります。テクスチャの適用方法は TextureBlock に記述されます。
テクスチャブロックにはテクスチャを適用する方法が記載されてます。テクスチャブロックには 2 つのコマンドまで含むことができます。combine と constantColor です。
テクスチャブロック combine コマンド
combine src1 * src2 : src1 と src2 を乗算。結果はどちらの入力よりも暗くなります。
combine src1 + src2 : src1 と src2 を加算。結果はどちらの入力よりも明るくなります
combine src1 - src2 : src2 を src1 より減算。
combine src1 lerp ( src2 ) src3 : src3 と src1 の補間を src2 のアルファを用いて行う。補間の向きが逆であることに注意してください。アルファが 1 のときに src1、アルファが 0 のときに src3 となります。
combine src1 * src2 + src3 : src1 を src2 のアルファで乗算し src3 を加算します。
すべての src プロパティは previous、constant、primary、あるいは texture のいずれかです。
- Previous は直前の SetTexture の結果です。
- Primary は lighting calculation の色または bound である場合は頂点カラーです。
- Texture は SetTexture で指定された TextureName です。(上を参照してください。)
- Constant は ConstantColor で指定した色です。
修飾子:
- 上で示した計算式は Double または Quad キーワードを次に任意で指定することで結果のカラーを 2 倍または 4 倍明るくできます。
-
lerp文言を除いた、すべての src プロパティは、次に任意で one - を指定することで、結果の色をネゲートすることができます。 - すべての src プロパティは、alpha を次に指定することでアルファのみを取得させることができます。
テクスチャブロック constantColor コマンド
ConstantColor color: 定数カラーを定義し、combine コマンドで使用できるようにします。
Unity 5.0 で削除された機能
5.0 より前の Unity バージョンでは、テクスチャブロック内部で ‘matrix’ コマンドを用いたテクスチャ座標変形がサポートされていました。この機能が必要であれば、代わりに プログラマブルシェーダー としてシェーダーを書き直すことを考慮し、頂点シェーダーで UV 変形を実行してください。
同様に、5.0 では符号加算 (a+-b)、乗算符号加算 (a *b+-c)、乗算減算 (a* b-c) そしてドット積 (dot3, dot3rgba) テクスチャコンバインモードを削除しました。それらが必要であれば、代わりにピクセルシェーダー内で計算してください。
詳細
フラグメントプログラムが存在する前、古いグラフィックスカードはテクスチャに対してレイヤーアプローチを使用していました。テクスチャはひとつづつ適用され、画面に描画される色を修正しました。通常、各テクスチャごとに、テクスチャは直前の処理の結果と合成されました。今はフラグメントプログラムを使用することをお勧めしています。

プラットフォームに応じて各テクスチャステージの値は、0 から 1 の範囲に挟まれていることに注意してください。これは 1 より大きな値を生成できる SetTexture のステージに影響を与えるかもしれません。
別のアルファおよびカラー計算
デフォルトでは、合成の計算式はカラーの RGB とアルファを計算するのに使用されます。任意のオプションで、アルファの計算に別の計算式を指定できます。それは次のように指定します。
SetTexture [_MainTex] { combine previous * texture, previous + texture }
ここでは、RGB を乗算して、アルファを加算します。
鏡面ハイライト
デフォルトでは、primary カラーは、拡散、環境光、鏡面カラーの sum (合計)です( Lighting calculation で定義したとおり)。もし SeparateSpecular On をパスのオプションで指定した場合、鏡面カラーは、合成計算の前ではなく、後に 加算されます。これは内蔵頂点ライティングシェーダーのデフォルト動作です。
サポートされるグラフィックスハードウェア
現代の フラグメントシェーダー をサポートするグラフィックスカード(デスクトップ向けは“シェーダーモデル 2.0”、モバイル向けは OpenGL ES 2.0 )は、すべて SetTexture モードとテクスチャのステージを少なくとも 4 (大抵は 8 )、サポートします。本当に古いハードウェアで実行する場合( PC で 2003 年以前に製造、モバイル向けでは 3GS より前)、2 テクスチャのステージしかサポートしてない場合があります。シェーダーの作者は、サポートしたカード向けに SubShader を別に記述すべきです。
例
2 つのテクスチャのアルファブレンディング
次の短い例では 2 つのテクスチャを使います。最初に、1 つめの合成で _MainTex を取得し、次に _BlendTex のアルファチャンネルを使用して _BlendTex の RGB カラーをフェードインします。
Shader "Examples/2 Alpha Blended Textures" {
Properties {
_MainTex ("Base (RGB)", 2D) = "white" {}
_BlendTex ("Alpha Blended (RGBA) ", 2D) = "white" {}
}
SubShader {
Pass {
// 基本テクスチャを記述
SetTexture [_MainTex] {
combine texture
}
// lerp オペレーターを使用してアルファテクスチャをブレンド
SetTexture [_BlendTex] {
combine texture lerp (texture) previous
}
}
}
}
アルファ制御した自己照明
このシェーダーは _MainTex のアルファを用いてライティングをどこに適用するか判定します。これを実現するために、テクスチャを 2 ステージで適用します。最初のステージでは、テクスチャのアルファ値が頂点カラーと不透明な白の間でブレンドします。2 つめのステージでは、テクスチャの RGB 値が乗算されます。
Shader "Examples/Self-Illumination" {
Properties {
_MainTex ("Base (RGB) Self-Illumination (A)", 2D) = "white" {}
}
SubShader {
Pass {
// 基本の白い頂点ライティングを設定
Material {
Diffuse (1,1,1,1)
Ambient (1,1,1,1)
}
Lighting On
// テクスチャアルファを使って白 (= フル照明) にブレンドします
SetTexture [_MainTex] {
constantColor (1,1,1,1)
combine constant lerp(texture) previous
}
// Multiply in texture
SetTexture [_MainTex] {
combine previous * texture
}
}
}
}
ここでさらにフリーで工夫できることとして、不透明な白にブレンドするのでなく、自己照明の色を追加してそれにブレンドできます。ここでは、_SolidColor をプロパティから取得してテクスチャブレンディングに活用する ConstantColor の使用方法に注意ください。
Shader "Examples/Self-Illumination 2" {
Properties {
_IlluminCol ("Self-Illumination color (RGB)", Color) = (1,1,1,1)
_MainTex ("Base (RGB) Self-Illumination (A)", 2D) = "white" {}
}
SubShader {
Pass {
// 基本の白い頂点ライティングを設定
Material {
Diffuse (1,1,1,1)
Ambient (1,1,1,1)
}
Lighting On
// テクスチャアルファを使って白 (= フル照明) にブレンドします
SetTexture [_MainTex] {
// カラープロパティをこのブレンダーに入れ
constantColor [_IlluminCol]
// テクスチャのアルファを使い
// 頂点カラーとブレンド
combine constant lerp(texture) previous
}
// テクスチャと掛け合わせます
SetTexture [_MainTex] {
combine previous * texture
}
}
}
}
最終的に、頂点シェーダーのすべてのライティングプロパティを取得して、活用します。
Shader "Examples/Self-Illumination 3" {
Properties {
_IlluminCol ("Self-Illumination color (RGB)", Color) = (1,1,1,1)
_Color ("Main Color", Color) = (1,1,1,0)
_SpecColor ("Spec Color", Color) = (1,1,1,1)
_Emission ("Emmisive Color", Color) = (0,0,0,0)
_Shininess ("Shininess", Range (0.01, 1)) = 0.7
_MainTex ("Base (RGB)", 2D) = "white" {}
}
SubShader {
Pass {
// 基本頂点ライティングを設定します
Material {
Diffuse [_Color]
Ambient [_Color]
Shininess [_Shininess]
Specular [_SpecColor]
Emission [_Emission]
}
Lighting On
// テクスチャアルファを使って白 (= フル照明) にブレンドします
SetTexture [_MainTex] {
constantColor [_IlluminCol]
combine constant lerp(texture) previous
}
// テクスチャと掛け合わせます
SetTexture [_MainTex] {
combine previous * texture
}
}
}
}