- Unity User Manual 2022.2
- グラフィックス
- 色
- ハイダイナミックレンジ (HDR)
- HDR カラーピッカー
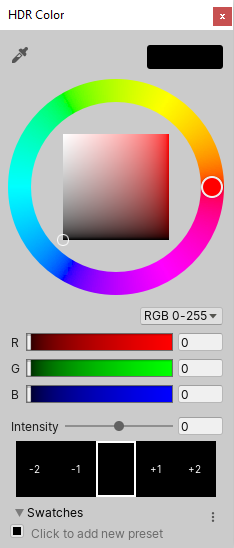
HDR カラーピッカー
The HDR Color picker looks similar to the ordinary color picker, but it contains additional controls for adjusting the color’s exposure.

| プロパティ | 機能 |
|---|---|
| Mode (デフォルト: RGB 0–255) |
HSV か RGB 0–255 モードを使用する場合、カラーピッカーはカラーチャンネルデータとは無関係に露出の調整を行います。ただし、RBG(0–1.0) モードで表示されるカラーチャンネルデータは、カラーデータに対する露出調整の結果を反映します。 通常のカラーピッカーとは異なり、RGB 0–1.0 モードでカラーチャンネルを編集する場合は、1.0 より大きい float 値を直接入力することができます。この場合、カラーピッカーは設定した値から自動的に Intensity 値を設定します。 |
| RGBA | スライダーまたはテキストボックスを使用して RGBA 値を定義します。Hexadecimal 値は RGBA 値を反映して自動的に更新されます。 |
| Intensity |
Intensity スライダーを使用して、色の露出をオーバー、またはアンダーにします。スライダーに沿った各正の数の段階は、前のスライダー位置の 2 倍の光を提供し、各負の数の段階は、半分の光を提供します。 Intensity スライダーの下の露出スワッチを使用して、現在の色の値が 2 つの段階の範囲内でどのように見えるかをプレビューします。色の露出を素早く調整するには、プレビュースワッチをクリックします。 |
| Swatches | Use the Swatches section to save colors to a swatch library. Yxou can reuse, save, and share colors, gradients, and animation curves. |
Note: Whenever you close the HDR Color window and reopen it, the window derives the color channel and intensity values from the color you are editing. Because of this, you might see slightly different values for the color channels in HSV and RGB 0–255 mode or for the Intensity slider, even though the color channel values in RGB 0–1.0 mode are the same as the last time you edited the color.
2019–05–07 修正されたページ
HDR カラーピッカーは 2018.1 で更新
Copyright © 2023 Unity Technologies. Publication 2022.2