名前セレクター
USS 名前セレクターは、要素の名前に基づいて要素を照合します。USS 名前セレクターは、特定の id 属性を持つ要素と一致する CSS ID セレクターに似ています。
要素の名前を設定するには、以下を行います。
- C# スクリプトでは、
VisualElement.nameを使用します。 - UXML では
name属性を使います。例えば、<VisualElement name="my-nameName">
予期せぬ一致を避けるため、要素名はパネル内で一意である必要があります。
構文
名前セレクターは、要素に割り当てられた名前の前に、記号 # を付けたものです。
# ElementName { ... }
ノート: 記号 # は、USS ファイルでセレクターを記述するときのみ使用します。UXML や C# ファイルで要素に名前を割り当てるときには使わないでください。# 記号を含む要素名は無効です。例えば、<Button name="#OK" /> は無効です。
例
単純なセレクターがどのように要素を検出するかを示すために、UI ドキュメントの例を示します。
<UXML xmlns="UnityEngine.UIElements">
<VisualElement name="container1">
<VisualElement name="container2" class="yellow">
<Button name="OK" class="yellow" text="OK" />
<Button name="Cancel" text="Cancel" />
</VisualElement>
</VisualElement>
</UXML>
スタイルをまったく適用しない場合、UI は以下のようになります。

次の名前セレクタースタイル規則は、2 番目の Button 要素に一致します。
# Cancel {
border-width: 2px;
border-color: DarkRed;
background-color: pink;
}
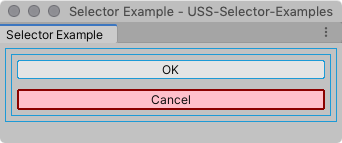
スタイルを適用すると、UI は以下のようになります。

その他の参考資料
Copyright © 2023 Unity Technologies. Publication 2022.2