- Unity User Manual 2022.2
- Create user interfaces (UI)
- UI Toolkit
- エディター UI のサポート
- SerializedObject のデータバインディング
- バインディングの例
- UXML と C# スクリプトを使ったバインディング
UXML と C# スクリプトを使ったバインディング
バージョン: 2021.3 以降
この例では、UXML を使ってバインディングを作成してバインディングパスを設定し、C# スクリプトを使って Bind() メソッドを呼び出す方法を示します。
例の概要
この例では、シーン内のゲームオブジェクトの Name プロパティにバインドする TextField を持つカスタムエディタウィンドウを作成します。

この例で作成するすべてのファイルは、GitHub リポジトリ にあります。
要件
このガイドは、Unity エディター、UI Toolkit、および C# スクリプトに精通している開発者を対象としています。始める前に、以下をよく理解してください。
UXMLでバインディングパスを定義する
UXMLでビジュアル要素とバインディングパスを定義する
Unity で任意のテンプレートでプロジェクトを作成します。
Project ウィンドウに、
bind-with-uxml-csharpという名前のフォルダーを作成し、ファイルを保存してください。-
binding_example.uxmlという名の UI ドキュメントを作成し、そのコンテンツを以下と置き換えます。<UXML xmlns:ui="UnityEngine.UIElements"> <ui:VisualElement name="top-element"> <ui:Label name="top-label" text="UXML-Defined Simple Binding"/> <ui:TextField name="GameObjectName" label="Name" text="" binding-path="m_Name"/> </ui:VisualElement> </UXML>
C# でバインディングを作成する
C# スクリプトでバインディングを作成し、Bind() メソッドを明示的に呼び出します。
Editorという名前のフォルダーを作成します。Editor フォルダーに、
SimpleBindingExampleUXML.csという C# ファイルを作成します。-
SimpleBindingExampleUXML.csの内容を以下のように置き換えてください。using UnityEditor; using UnityEngine; using UnityEditor.UIElements; using UnityEngine.UIElements; namespace UIToolkitExamples { public class SimpleBindingExampleUXML : EditorWindow { [SerializeField] VisualTreeAsset visualTree; [MenuItem("Window/UIToolkitExamples/Simple Binding Example UXML")] public static void ShowDefaultWindow() { var wnd = GetWindow<SimpleBindingExampleUXML>(); wnd.titleContent = new GUIContent("Simple Binding UXML"); } public void CreateGUI() { visualTree.CloneTree(rootVisualElement); OnSelectionChange(); } public void OnSelectionChange() { GameObject selectedObject = Selection.activeObject as GameObject; if (selectedObject != null) { // Create the SerializedObject from the current selection SerializedObject so = new SerializedObject(selectedObject); // Bind it to the root of the hierarchy. It will find the right object to bind to. rootVisualElement.Bind(so); } else { // Unbind the object from the actual visual element rootVisualElement.Unbind(); // Clear the TextField after the binding is removed var textField = rootVisualElement.Q<TextField>("GameObjectName"); if (textField != null) { textField.value = string.Empty; } } } } } Project ウィンドウで
SimpleBindingExampleUXML.csを選択し、binding_example.uxmlを Inspector の Visual Tree フィールドにドラッグします。
バインディングのテスト
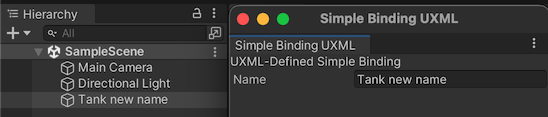
- Unity で Window > UIToolkitExamples > Simple Binding Example を選択します。カスタムエディターウィンドウが開き、テキストフィールドが表示されます。
- シーン内の任意のゲームオブジェクトを選択します。ゲームオブジェクトの名前は、エディターウィンドウのテキストフィールドに表示されます。
- シーン内のゲームオブジェクトを変更すると、ゲームオブジェクトの名前も変更されます。