頂点データの視覚化
これらのビルトインレンダーパイプライン用のサンプルシェーダーは、頂点データのさまざまな可視化方法を示しています。
シェーダーの書き方については、シェーダーの作成 を参照してください。
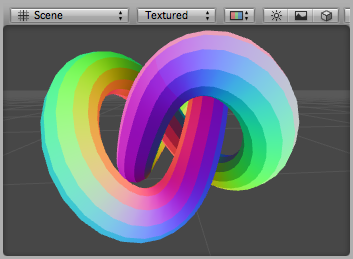
UV の視覚化
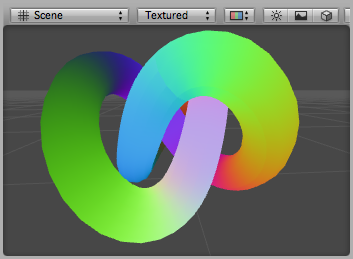
下のシェーダーは、メッシュの最初の 1 組の UV を視覚化します。このシェーダーは、座標をデバッグするのに便利です。
このコードでは、頂点シェーダーの入力として appdata という構造体を定義します。この構造体は、頂点の位置と最初のテクスチャ座標を入力として受け取ります。
Shader "Debug/UV 1" {
SubShader {
Pass {
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
// 頂点入力: 位置、UV
struct appdata {
float4 vertex : POSITION;
float4 texcoord : TEXCOORD0;
};
struct v2f {
float4 pos : SV_POSITION;
float4 uv : TEXCOORD0;
};
v2f vert (appdata v) {
v2f o;
o.pos = UnityObjectToClipPos(v.vertex);
o.uv = float4( v.texcoord.xy, 0, 0 );
return o;
}
half4 frag( v2f i ) : SV_Target {
half4 c = frac( i.uv );
if (any(saturate(i.uv) - i.uv))
c.b = 0.5;
return c;
}
ENDCG
}
}
}
ここでは、UV 座標は、赤色と緑色で表示され、0 - 1 の範囲外にある座標には、さらに青色が適用されます。

同じシェーダーのこのバリエーションは、2 組目の UV を視覚化するものです。
Shader "Debug/UV 2" {
SubShader {
Pass {
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
// 頂点入力: 位置, 2 組めの UV
struct appdata {
float4 vertex : POSITION;
float4 texcoord1 : TEXCOORD1;
};
struct v2f {
float4 pos : SV_POSITION;
float4 uv : TEXCOORD0;
};
v2f vert (appdata v) {
v2f o;
o.pos = UnityObjectToClipPos(v.vertex );
o.uv = float4( v.texcoord1.xy, 0, 0 );
return o;
}
half4 frag( v2f i ) : SV_Target {
half4 c = frac( i.uv );
if (any(saturate(i.uv) - i.uv))
c.b = 0.5;
return c;
}
ENDCG
}
}
}
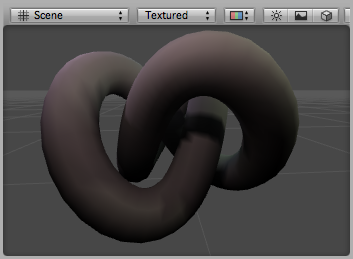
頂点色の表示
次のシェーダーは、(構造体 appdata で定義された) 頂点シェーダー入力として、頂点位置と頂点ごとの色を使用します。
Shader "Debug/Vertex color" {
SubShader {
Pass {
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
// 頂点の入力: 位置、 色
struct appdata {
float4 vertex : POSITION;
fixed4 color : COLOR;
};
struct v2f {
float4 pos : SV_POSITION;
fixed4 color : COLOR;
};
v2f vert (appdata v) {
v2f o;
o.pos = UnityObjectToClipPos(v.vertex );
o.color = v.color;
return o;
}
fixed4 frag (v2f i) : SV_Target { return i.color; }
ENDCG
}
}
}

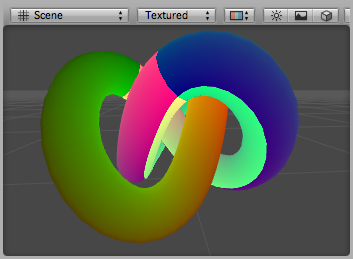
法線の可視化
次のシェーダーは、(構造体 appdata で定義された) 頂点シェーダー入力として、頂点位置と法線を使用します。法線の X、Y、Z 成分は、RGB 色として表示されます。法線成分は、–1 から 1 の範囲なので、法線をスケールおよびバイアスし、出力される色は –1 から 1 の範囲で表示可能です。
Shader "Debug/Normals" {
SubShader {
Pass {
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
// 頂点の入力: 位置、 法線
struct appdata {
float4 vertex : POSITION;
float3 normal : NORMAL;
};
struct v2f {
float4 pos : SV_POSITION;
fixed4 color : COLOR;
};
v2f vert (appdata v) {
v2f o;
o.pos = UnityObjectToClipPos(v.vertex );
o.color.xyz = v.normal * 0.5 + 0.5;
o.color.w = 1.0;
return o;
}
fixed4 frag (v2f i) : SV_Target { return i.color; }
ENDCG
}
}
}

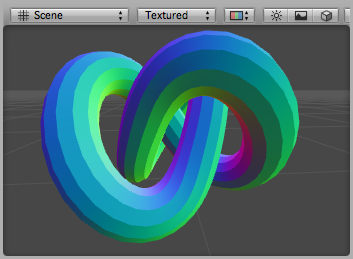
接線と従法線の表示
接線および従法線ベクトルは、法線マッピングに使用されます。Unity では、接線ベクトルは、頂点に格納され、従法線ベクトルは、法線および接線から派生します。
次のシェーダーは、(構造体 appdata で定義された) 頂点シェーダー入力として、頂点位置と接線を使用します。接線の X、Y、Z 成分は、R、G、B 色として表示されます。法線成分は、–1 から 1 の範囲なので、それらを –1 から 1 の範囲でスケールおよびバイアスし、出力される色は –1 から 1 の範囲で表示可能です。
Shader "Debug/Tangents" {
SubShader {
Pass {
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
// 頂点の入力: 位置、 接線
struct appdata {
float4 vertex : POSITION;
float4 tangent : TANGENT;
};
struct v2f {
float4 pos : SV_POSITION;
fixed4 color : COLOR;
};
v2f vert (appdata v) {
v2f o;
o.pos = UnityObjectToClipPos(v.vertex );
o.color = v.tangent * 0.5 + 0.5;
return o;
}
fixed4 frag (v2f i) : SV_Target { return i.color; }
ENDCG
}
}
}

次のシェーダーでは、従接線が表示されています。頂点座標、法線そして接線の値が頂点入力として使われています。従接線(従法線とも呼ばれる)は 法線と接線の値から計算されています。表示可能な 0 から 1 の範囲でスケールおよびバイアスされる必要があります。
Shader "Debug/Bitangents" {
SubShader {
Pass {
Fog { Mode Off }
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
//頂点の入力: 位置、法線、接線
struct appdata {
float4 vertex : POSITION;
float3 normal : NORMAL;
float4 tangent : TANGENT;
};
struct v2f {
float4 pos : SV_POSITION;
float4 color : COLOR;
};
v2f vert (appdata v) {
v2f o;
o.pos = UnityObjectToClipPos(v.vertex );
// bitangent を計算
float3 bitangent = cross( v.normal, v.tangent.xyz ) * v.tangent.w;
o.color.xyz = bitangent * 0.5 + 0.5;
o.color.w = 1.0;
return o;
}
fixed4 frag (v2f i) : SV_Target { return i.color; }
ENDCG
}
}
}