- Unity User Manual 2022.2
- Create user interfaces (UI)
- IMGUI (即時モードの GUI)
- GUI スキン (IMGUI)
GUI スキン (IMGUI)
GUISkin (GUI スキン) は、GUI に適用する GUIStyle です。各 コントロール のタイプにはそれ独自のスタイルの定義があります。スキンを使うと、単独のコントロールではなく UI 全体にスタイルを適用することができます。

GUISkin を作成するには、メニューバーから Assets->Create->GUI Skin を選択します。
Please Note: This page refers to part of the IMGUI system, which is a scripting-only UI system. Unity has a full GameObject-based UI system which you may prefer to use. It allows you to design and edit user interface elements as visible objects in the scene view. See the UI System Manual for more information.
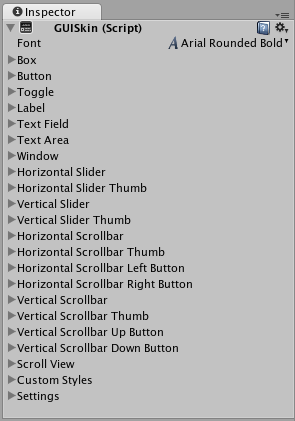
プロパティ
GUISkin 内のプロパティはすべて、GUI スタイル (IMGUI) です。スタイルの使用法の詳細については、GUI スタイル (IMGUI) ページを参照してください。
| プロパティ | 機能 |
|---|---|
| Font | GUI でのすべてのコントロールに使用されるグローバルフォント。 |
| Box | すべてのボックスに使用される GUI スタイル (IMGUI)。 |
| Button | すべてのボタンに使用される GUI スタイル (IMGUI)。 |
| Toggle | すべてのトグルに使用される GUI スタイル (IMGUI)。 |
| Label | すべてのラベルに使用される GUI スタイル (IMGUI)。 |
| Text Field | すべてのテキストフィールドに使用される GUI スタイル (IMGUI)。 |
| Text Area | すべてのテキストエリアに使用される GUI スタイル (IMGUI)。 |
| Window | すべてのウィンドウに使用される GUI スタイル (IMGUI)。 |
| Horizontal Slider | すべての水平スライダーバーに使用される GUI スタイル (IMGUI)。 |
| Horizontal Slider Thumb | すべての水平スライダーサムボタンに使用される GUI スタイル (IMGUI)。 |
| Vertical Slider | すべての垂直スライダーバーに使用される GUI スタイル (IMGUI)。 |
| Vertical Slider Thumb | すべての垂直スライダーサムボタンに使用される GUI スタイル (IMGUI)。 |
| Horizontal Scrollbar | すべての水平スクロールバーに使用される GUI スタイル (IMGUI)。 |
| Horizontal Scrollbar Thumb | すべての水平スクロールバーサムボタンに使用される GUI スタイル (IMGUI)。 |
| Horizontal Scrollbar Left Button | すべての水平スクロールバーの左スクロールボタンに使用される GUI スタイル (IMGUI)。 |
| Horizontal Scrollbar Right Button | すべての水平スクロールバーの右スクロールボタンに使用される GUI スタイル (IMGUI)。 |
| Vertical Scrollbar | すべての垂直スクロールバーに使用される GUI スタイル (IMGUI)。 |
| Vertical Scrollbar Thumb | すべての垂直スクロールバーサムボタンに使用される GUI スタイル (IMGUI)。 |
| Vertical Scrollbar Up Button | すべての垂直スクロールバーの上スクロールボタンに使用される GUI スタイル (IMGUI)。 |
| Vertical Scrollbar Down Button | すべての垂直スクロールバーの下スクロールボタンに使用される GUI スタイル (IMGUI)。 |
| Custom 1–20 | すべてのコントロールに適用できる追加のカスタムスタイル。 |
| Custom Styles | すべてのコントロールに適用できる追加のカスタムスタイルの配列。 |
| Settings | GUI 全体の追加設定。 |
| Double Click Selects Word | 有効にした場合、単語をダブルクリックすると、その単語が選択されます。 |
| Triple Click Selects Line | 有効にした場合、単語をトリプルクリックすると、その単語が選択されます。 |
| Cursor Color | キーボードカーソルの色。 |
| Cursor Flash Speed | テキストコントロール編集時に、テキストカーソルが点滅する速度。 |
| Selection Color | 選択したテキストエリアの色。 |
詳細
ゲームに対して GUI 全体を作成する場合は、すべての異なるコントロールタイプに対して、多くのカスタマイズを行う必要があります。リアルタイム戦略ゲームやロールプレイングゲームなど、多くの異なるジャンルで、1 つ 1 つのコントロールタイプが必要になります。
個々のコントロールは特定のスタイルを使用するため、10 以上の個々のスタイルを作成し、そのすべてを手動で割り当てるのは非効率です。GUI スキンはこの問題を解決します。GUI スキンを作成することで、個々のコントロールすべてに対して、事前定義されたスタイル群をもつことになります。それを使い、たった 1 行のコードでスキンを適用でき、個々のコントロールに対してスタイルを手動で指定する必要もありません。
GUI スキンの作成
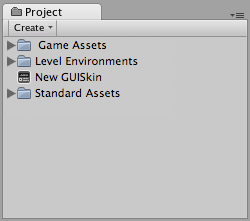
GUISkins はアセットファイルです。GUI スキンを作成するには、メニューバーから Assets->Create->GUI Skin を選択します。これにより、Project ビュー に新しい GUISkin が置かれます。

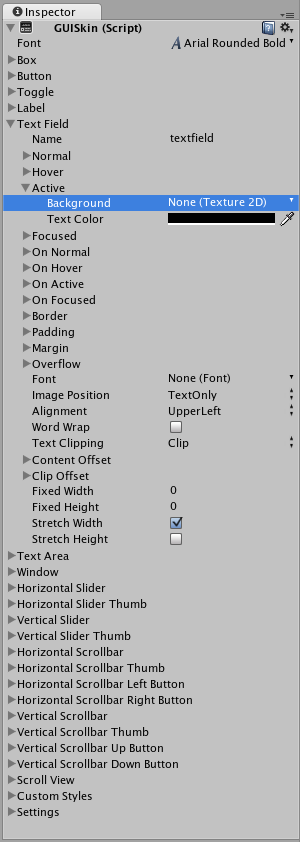
GUISkin の編集
GUISkin 作成後、Inspector に含まれるすべての スタイル (IMGUI) を編集できます。例えば、Text Field の スタイル (IMGUI) をすべての Text Field コントロールに適用できます。

スクリプトで作成する Text Field の数に関係なく、すべてがこの スタイル (IMGUI) を使用します。もちろん、必要に応じて、1 つのテキストフィールドのスタイルを他のものと違うものに変更することもできます。これを行う方法については後述します。
GUISkin の適用
GUI に GUISkin を適用するには、コントロールにスキンを読み込み、適用する簡単なスクリプトを使用する必要があります。
// GUISkin を割り当てる public 変数を作成
var customSkin : GUISkin;
// OnGUI() 関数にスキンを適用
function OnGUI () {
GUI.skin = customSkin;
// 加えたいコントロールを作成すると、カスタムスキンで表示されます
GUILayout.Button ("I am a re-Skinned Button");
// 他のコントロールは変更しないまま、一部のコントロールのスキンを変更、削除できます。
GUI.skin = null;
// ここで作成したコントロールにはカスタムスキンでなく、デフォルトスキンが使用されます
GUILayout.Button ("This Button uses the default UnityGUI Skin");
}
同じ 2 つのコントロールを違うスタイルで作成したい場合があります。このために、新しいスキンを作成し、それを再度割り当てるのは効率的ではありません。代わりに、スキンに Custom Styles (カスタムスタイル) の 1 つを使用します。Custom Styles の Name に名前を入力すると、その名前を個々のコントロールの最後の引数として使用できます。
// Skin のカスタムスタイルの1つは "MyCustomControl" という名です。
var customSkin : GUISkin;
function OnGUI () {
GUI.skin = customSkin;
// 使用したいスタイルの名を、Control 関数の最後の引数で渡します
GUILayout.Button ("I am a custom styled Button", "MyCustomControl");
//カスタムスタイルを無視して、スキンのデフォルトのボタンスタイルを使用することもできます
GUILayout.Button ("I am the Skin's Button Style");
}
GUI スタイルの扱いに関する詳細については、GUI スタイル (IMGUI) ページを参照してください。UnityGUI の使用に関する詳細については、Immediate Mode GUI (IMGUI) を参照してください。
GUISkin