- Unity ユーザーマニュアル 2022.3 (LTS)
- ユーザーインターフェース (UI)
- UI Toolkit
- UI Renderer
- エディターとランタイム UI で円グラフを作成する
エディターとランタイム UI で円グラフを作成する
バージョン: 2022.1 以降
この例では、Vector API を使用して、エディターとランタイム UI でグラフを作成する方法を示します。
例の概要
この例では、VisualElement 上に円グラフを生成し、それをエディターとランタイム UI に表示します。

この例で作成するすべてのファイルは、GitHub リポジトリ にあります。
要件
このガイドは、Unity エディター、UI Toolkit、および C# スクリプトに精通している開発者を対象としています。始める前に、以下をよく理解してください。
円グラフの作成
Vector API の Arc メソッドと Fill メソッドを使用して、円グラフをビジュアル要素に描画する C# スクリプトを作成します。
任意のテンプレートで Unity プロジェクトを作成します。
ファイルを保存するために
pie-chartという名前のフォルダーを作成します。-
pie-chartフォルダーに、以下の内容の C# スクリプトを作成しPieChart.csと命名します。using System.Collections; using System.Collections.Generic; using UnityEngine; using UnityEngine.UIElements; public class PieChart : VisualElement { float m_Radius = 100.0f; float m_Value = 40.0f; VisualElement m_Chart; public float radius { get => m_Radius; set { m_Radius = value; m_Chart.style.height = diameter; m_Chart.style.width = diameter; m_Chart.MarkDirtyRepaint(); } } public float diameter => m_Radius * 2.0f; public float value { get { return m_Value; } set { m_Value = value; MarkDirtyRepaint(); } } public PieChart() { generateVisualContent += DrawCanvas; } void DrawCanvas(MeshGenerationContext ctx) { var painter = ctx.painter2D; painter.strokeColor = Color.white; painter.fillColor = Color.white; var percentage = m_Value; var percentages = new float[] { percentage, 100 - percentage }; var colors = new Color32[] { new Color32(182,235,122,255), new Color32(251,120,19,255) }; float angle = 0.0f; float anglePct = 0.0f; int k = 0; foreach (var pct in percentages) { anglePct += 360.0f * (pct / 100); painter.fillColor = colors[k++]; painter.BeginPath(); painter.MoveTo(new Vector2(m_Radius, m_Radius)); painter.Arc(new Vector2(m_Radius, m_Radius), m_Radius, angle, anglePct); painter.Fill(); angle = anglePct; } } }
エディター UI に円グラフを加える
ファイルを保存するために
Editorという名前のフォルダーを作成します。-
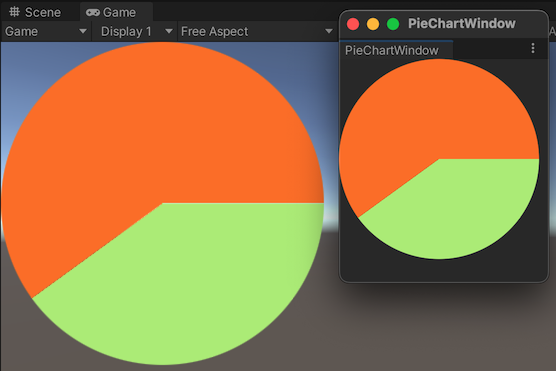
Editorフォルダーに、以下のコンテンツを含むPieChartWindow.csという C# ファイルを作成します。using UnityEditor; using UnityEngine; using UnityEngine.UIElements; public class PieChartWindow : EditorWindow { [MenuItem("Tools/PieChart Window")] public static void ShowExample() { PieChartWindow wnd = GetWindow<PieChartWindow>(); wnd.titleContent = new GUIContent("PieChartWindow"); } public void CreateGUI() { VisualElement root = rootVisualElement; root.Add(new PieChart()); } } エディターウィンドウで円グラフを見るには、メニューから Tools > PieChart Window を選択します。
ランタイム UI に円グラフを加える
SampleScene の UIDocument ゲームオブジェクトに円グラフを加えます。
-
pie-chartフォルダーに、以下のコンテンツを含むPieChartComponet.csという C# スクリプトを作成します。using System.Collections; using System.Collections.Generic; using UnityEngine; using UnityEngine.UIElements; [RequireComponent(typeof(UIDocument))] public class PieChartComponent : MonoBehaviour { PieChart m_PieChart; void Start() { m_PieChart = new PieChart(); GetComponent<UIDocument>().rootVisualElement.Add(m_PieChart); } } サンプルシーンで GameObject > UI Toolkit > UI Document の順にクリックします。
Hierarchy で UIDocument ゲームオブジェクトを選択します。
UIDocument ゲームオブジェクトのコンポーネントとして PieChartComponet.cs を加えます。
シーンに円グラフを表示するには、再生モードに入ります。