- Unity User Manual 2023.1
- ユーザーインターフェース (UI)
- UI Toolkit
- UI Renderer
- 2D ビジュアルコンテンツの生成
2D ビジュアルコンテンツの生成
Mesh API または Vector API を使用して、ビジュアル要素に 2D ビジュアルコンテンツを生成します。
Mesh API を使ってカスタムの形状を描くことができます。Mesh API は上級者向けのツールです。単純なジオメトリを生成したいだけなら、代わりに Vector API を使用してください。HTML Canvas にヒントを得た Vector API は、線、円弧、形状などの 2D ベクターグラフィックスを描画します。
Mesh API を使用する
Mesh API を使用するには、MeshGenerationContext.Allocate メソッドでメッシュを割り当て、MeshGenerationContext.Allocate メソッドで頂点とインデックスを埋めます。この MeshGenerationContext.Allocate メソッドは必要な、指定された数の頂点とインデックスを割り当てて、ビジュアル要素のコンテンツを描画するためのジオメトリを表現します。ジオメトリ生成の規則の詳細については、Vertex.position を参照してください。
以下のコードスニペットは クワッド を1つ生成します。頂点とインデックスを割り当て、時計回りの座標を提供します。
void OnGenerateVisualContent(MeshGenerationContext mgc)
{
var mesh = mgc.Allocate(4, 6);
mesh.SetNextVertex(new Vertex() { position = new Vector3(p0.x, p0.y, Vertex.nearZ), tint = wireColor});
mesh.SetNextVertex(new Vertex() { position = new Vector3(p1.x, p1.y, Vertex.nearZ), tint = wireColor});
mesh.SetNextVertex(new Vertex() { position = new Vector3(p2.x, p2.y, Vertex.nearZ), tint = wireColor});
mesh.SetNextVertex(new Vertex() { position = new Vector3(p3.x, p3.y, Vertex.nearZ), tint = wireColor});
mesh.SetNextIndex(0);
mesh.SetNextIndex(1);
mesh.SetNextIndex(2);
mesh.SetNextIndex(0);
mesh.SetNextIndex(2);
mesh.SetNextIndex(3);
}
Vector API を使用する
Vector API を使うには、MeshGenerationContext から Painter2D オブジェクトにアクセスしてパスを生成します。それから Stroke を使って線を描いたり、Fill を使って形状を描くことができます。
パスを構築するには、一種の “仮想ペン ”を動かすコマンドを送信します。例えば、Mesh API の例と同じクアッド を生成するには、“ペン ” を最初の位置に動かし、線をつないでいきます。パスが完成したら Fill を使って形を作ります。
void DrawCanvas(MeshGenerationContext mgc)
{
var painter2D = mgc.painter2D;
painter2D.fillColor = wireColor;
painter2D.BeginPath();
painter2D.MoveTo(p0);
painter2D.LineTo(p1);
painter2D.LineTo(p2);
painter2D.LineTo(p3);
painter2D.ClosePath();
painter2D.Fill();
}
線
LineTo メソッドは、現在のペン位置から指定されたペン位置までの直線を生成します。線を描く前に、stroke color、width、join、cap などのプロパティを定義します。
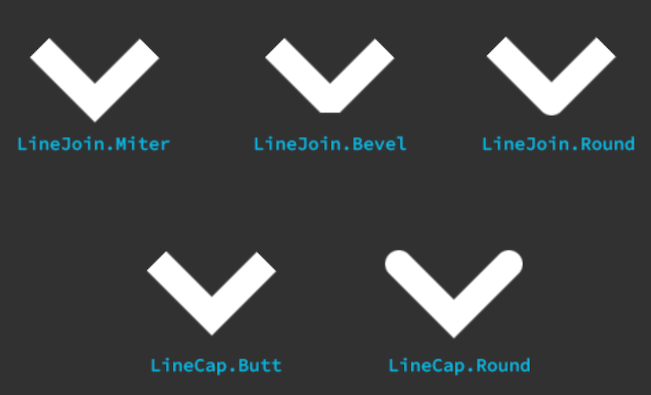
線を描くとき LineJoin と LineCap のプロパティは、線の結合とキャップのスタイルを制御します。
以下の画像は、ラインキャップと結合のさまざまなスタイルを示しています。

以下のコードスニペットはジグザグ線を描画します。

painter2D.lineWidth = 10.0f;
painter2D.strokeColor = Color.white;
painter2D.lineJoin = LineJoin.Round;
painter2D.lineCap = LineCap.Round;
painter2D.BeginPath();
painter2D.MoveTo(new Vector2(100, 100));
painter2D.LineTo(new Vector2(120, 120));
painter2D.LineTo(new Vector2(140, 100));
painter2D.LineTo(new Vector2(160, 120));
painter2D.LineTo(new Vector2(180, 100));
painter2D.LineTo(new Vector2(200, 120));
painter2D.LineTo(new Vector2(220, 100));
painter2D.Stroke();
円弧
円弧を描くには以下の方法があります。
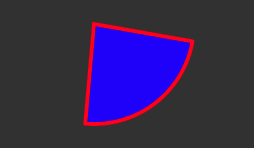
以下のコード・ペットは、Arc 使用して境界線を持つ扇形を描画します。

painter2D.lineWidth = 2.0f;
painter2D.strokeColor = Color.red;
painter2D.fillColor = Color.blue;
painter2D.BeginPath();
// Move to the arc center
painter2D.MoveTo(new Vector2(100, 100));
// Draw the arc, and close the path
painter2D.Arc(new Vector2(100, 100), 50.0f, 10.0f, 95.0f);
painter2D.ClosePath();
// Fill and stroke the path
painter2D.Fill();
painter2D.Stroke();
以下のコードスニペットは、ArcTo を使って、線の角に要求された半径の円弧を描きます。

painter2D.BeginPath();
painter2D.MoveTo(new Vector2(100, 100));
painter2D.ArcTo(new Vector2(150, 150), new Vector2(200, 100), 20.0f);
painter2D.LineTo(new Vector2(200, 100));
painter2D.Stroke();
曲線
曲線を描くには以下の方法があります。
-
BezierCurveToメソッドは、2 つの制御点と 3 次ベジエの最終位置によって 3 次ベジエ曲線を生成します。 -
QuadraticCurveToメソッドは、制御点と 2 次ベジェの最終位置によって 2 次ベジエ曲線を生成します。
以下のコードスニペットは BezierCurveTo を使ってベジエ曲線を描いています。

painter2D.BeginPath();
painter2D.MoveTo(new Vector2(100, 100));
painter2D.BezierCurveTo(new Vector2(150, 150), new Vector2(200, 50), new Vector2(250, 100));
painter2D.Stroke();
以下のコードスニペットは QuadraticCurveTo を使って 2 次曲線を描いています。

painter2D.BeginPath();
painter2D.MoveTo(new Vector2(100, 100));
painter2D.QuadraticCurveTo(new Vector2(150, 150), new Vector2(250, 100));
painter2D.Stroke();
塗りつぶしの穴
Fill を実行すると、穴のあるパスを作成できます。MoveTo を呼び出すと、新しいサブパスを開始します。 穴を作成するには、塗りつぶし 規則を使用して、さまざまなサブパスを互いに重ね合わせることができます。
塗りつぶしルール は、形状の内側をどのように塗りつぶすかを決定します。
-
OddEven: その点から任意の方向に無限遠までレイを引き、与えられた形状から光線が横切るパスセグメントの数を数えます。この数が奇数の場合その点は内側であり、偶数の場合その点は外側です。 -
NonZero: その点から任意の方向に無限遠までレイを引き、形状のセグメントがレイと交差する場所を調べます。ゼロから始めて、左から右へパスセグメントがレイを横切るたびに 1 を追加します。右から左へパスセグメントがレイを横切るたびに 1 を減算します。交差を数えた後、結果がゼロであれば、その点はパスの外側にあります。そうでなければ内側です。
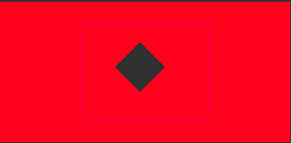
次のコード・スニペットは、菱形の穴のあいた長方形を作成します:

painter2D.BeginPath();
painter2D.MoveTo(new Vector2(10, 10));
painter2D.LineTo(new Vector2(300, 10));
painter2D.LineTo(new Vector2(300, 150));
painter2D.LineTo(new Vector2(10, 150));
painter2D.ClosePath();
painter2D.MoveTo(new Vector2(150, 50));
painter2D.LineTo(new Vector2(175, 75));
painter2D.LineTo(new Vector2(150, 100));
painter2D.LineTo(new Vector2(125, 75));
painter2D.ClosePath();
painter2D.Fill(FillRule.OddEven);