public static Vector2 BeginScrollView
(Vector2 scrollPosition,
bool alwaysShowHorizontal,
bool alwaysShowVertical,
params GUILayoutOption[] options);
public static Vector2 BeginScrollView
(Vector2 scrollPosition,
GUIStyle horizontalScrollbar,
GUIStyle verticalScrollbar,
params GUILayoutOption[] options);
public static Vector2 BeginScrollView
(Vector2 scrollPosition,
GUIStyle style,
params GUILayoutOption[] options);
パラメーター
| scrollPosition | スクロールの現在の位置 |
| alwayShowHorizontal | 水平スクロールバーを常に表示するためのオプション。false または省略した場合、現在の位置がスクロールビューよりも大きい場合に表示されます。 |
| alwayShowVertical | 垂直スクロールバーを常に表示するためのオプション。false または省略した場合、現在の位置がスクロールビューよりも大きい場合に表示されます。 |
| horizontalScrollbar | 水平スクロールバーで使用するGUIStyleのオプションパラメーター。false や省略した場合は、現在使用されているGUISkinから horizontalScrollbar のスタイルを使用します。 |
| verticalScrollbar | 垂直スクロールバーで使用するGUIStyleのオプションパラメーター。false や省略した場合は、現在使用されているGUISkinから verticalScrollbar のスタイルを使用します。 |
戻り値
Vector2
The 変更された scrollPosition 。例にあるように戻り値として得た値は変数に渡します。
説明
自動的にレイアウトされるスクロールビューを開始します
自動的にレイアウトされるスクロールビューは、たとえどのようなコンテンツを持っていようとも正常に表示されるようになります。もしコンテンツがフィットしない場合は、スクロールバーが表示されます。BeginScrollView を呼び出した場合は常に最後に EndScrollView を呼び出す必要があります。
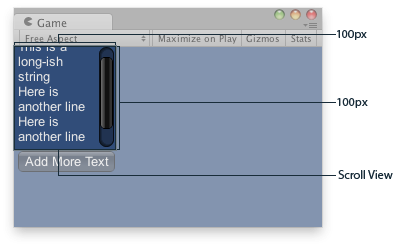
Scroll View in the Game View..
using UnityEngine;
public class ExampleScript : MonoBehaviour { // The variable to control where the scrollview 'looks' into its child elements. Vector2 scrollPosition;
// The string to display inside the scrollview. 2 buttons below add & clear this string. string longString = "This is a long-ish string";
void OnGUI() { // Begin a scroll view. All rects are calculated automatically - // it will use up any available screen space and make sure contents flow correctly. // This is kept small with the last two parameters to force scrollbars to appear. scrollPosition = GUILayout.BeginScrollView( scrollPosition, GUILayout.Width(100), GUILayout.Height(100));
// We just add a single label to go inside the scroll view. Note how the // scrollbars will work correctly with wordwrap. GUILayout.Label(longString);
// Add a button to clear the string. This is inside the scroll area, so it // will be scrolled as well. Note how the button becomes narrower to make room // for the vertical scrollbar if (GUILayout.Button("Clear")) longString = "";
// End the scrollview we began above. GUILayout.EndScrollView();
// Now we add a button outside the scrollview - this will be shown below // the scrolling area. if (GUILayout.Button("Add More Text")) longString += "\nHere is another line"; } }
Copyright © 2023 Unity Technologies. Publication 2023.1