ディスパッチイベント
The event system listens for events that come from the operating system or scripts, then uses the EventDispatcher to dispatch those events to visual elements. The event dispatcher determines an appropriate dispatching strategy for each event it sends. Once determined, the dispatcher executes the strategy.
Visual elements implement default behaviors for several events. This involves the creation and execution of additional events. For example, a PointerMoveEvent can generate an additional PointerEnterEvent and a PointerLeaveEvent. These events enter a queue and process after the current event. For example, the PointerMoveEvent finishes processing before the PointerEnterEvent and PointerLeaveEvent events.
イベントタイプのディスパッチ動作
Each event type has its own dispatch behavior. The behavior of each event type breaks down into two stages:
- Trickles down: Events sent to elements during the trickle-down phase.
- バブルアップ: バブルアップの段階で要素に送られるイベント。
各イベントタイプのディスパッチ動作の一覧は、イベントのリファレンス ページ](UIE-Events-Reference.html) を参照してください。
イベント伝播
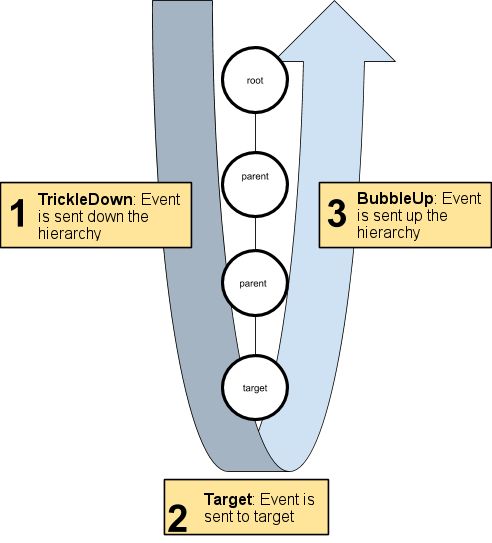
イベントターゲットを選択すると、イベントディスパッチャーはイベントの伝搬 (propagation) パスを計算します。伝搬経路は、イベントを受け取るビジュアル要素が順序通りに並べられたリストです。伝搬経路は次の順序で発生します。
- パスは、ビジュアル要素ツリーのルートから始まり、ターゲットに向かって下降します。これは トリクルダウンの段階 です。
- イベントターゲットがイベントを受け取ります。
- その後、イベントはツリーをルートに向かって上昇していきます。これが バブルアップの段階 です。

ほとんどのイベントタイプは、伝搬経路上のすべての要素に送られます。いくつかのイベントタイプはバブルアップの段階をスキップし、いくつかのイベントタイプはイベントターゲットのみに送信されます。
要素を隠したり無効にしたりするとその要素はイベントを受け取りません。隠したり無効にした要素の先祖や子孫にはイベントが伝わります。
イベントターゲット
あるイベントが伝搬経路をたどると、Event.currentTarget はそのイベントを処理する要素に更新されます。イベントのコールバック関数の中には、ディスパッチの動作を記録する 2 つのプロパティがあります。
-
EventBase.currentTargetis the visual element on which the callback was registered. -
EventBase.targetis the element where the event occurs, for example, the element directly under the pointer.
The target of an event depends on the event type. For pointer events, the target is most commonly the topmost pickable element, directly under the pointer. For keyboard events, the target is the element that has focus.
UI Toolkit events have a target property that contains a reference to the element where the event occurred. For most events that originate from the operating system, the dispatch process finds the event target automatically.
ターゲット要素は EventBase.target に格納されており、ディスパッチプロセス中は変更されません。プロパティ Event.currentTarget は、現在イベントを処理しているビジュアル要素に更新されます。
Picking mode and custom shapes
Most pointer events use the picking mode to decide their target. The VisualElement class has a pickingMode property that supports the following values:
-
PickingMode.Position(default): performs picking based on the position rectangle. -
PickingMode.Ignore: prevents picking as the result of a pointer event.
You can override the VisualElement.ContainsPoint() method to perform custom intersection logic.