クラスセレクター
USS のクラスセレクターは、特定の USS クラスが割り当てられている要素を照合します。USS のクラスセレクターは CSS のクラスセレクターに似ています。
構文
クラスセレクターは、クラス名の頭にピリオド (.) を付け足したものです。クラス名は、大文字と小文字の区別があり、数字で始まることはできません。
.className { ... }
USS ファイルにセレクターを記述する場合にのみピリオドを使用してください。UXML あるいは C# ファイルの要素にクラスを割り当てる時はピリオドを使用しないでください。例えば、<Button class=".yellow" /> は使用しないでください。
基本的に、クラス名にはピリオドを含めないでください。Unity の USS パーサーは、ピリオドを新しいクラスの始まりとして解釈します。例えば、yellow.button というクラスを作成し、.yellow.button{...} という USS 規則を作成した場合、パーサーは、このセレクターを 複数セレクター として解釈し、.yellow クラスと .button クラスの両方に一致する要素を見つけようとします。
1 つの要素に複数のクラスが割り当てられている場合、セレクターでそのうち 1 つが一致すれば要素のマッチになります。
1 つのセレクター内で複数のクラスを指定することもできます。その場合、要素にそれら全てのクラスが割り当てられていないとマッチになりません。詳しくは、複数セレクター を参照してください。
例
単純なセレクターがどのように要素を検出するかを示すために、UI ドキュメントの例を示します。
<UXML xmlns="UnityEngine.UIElements">
<VisualElement name="container1">
<VisualElement name="container2" class="yellow">
<Button name="OK" class="yellow" text="OK" />
<Button name="Cancel" text="Cancel" />
</VisualElement>
</VisualElement>
</UXML>
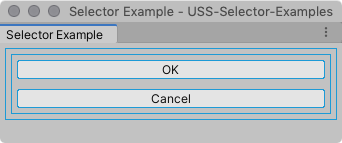
スタイルをまったく適用しない場合、UI は以下のようになります。

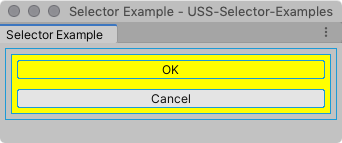
以下の名前クラスセレクターのスタイル規則は、要素 container2 とボタン要素 OK のマッチを見つけ、それらの背景を黄色に変更します。
.yellow {
background-color: yellow;
}
スタイルを適用すると、UI は以下のようになります。