UXML テンプレートへバインドする
バージョン: 2021.3 以降
この例では、UXML テンプレートを使ってバインディングパスを設定する方法を紹介します。
例の概要
この例では、アセットメニューアイテムを作成します。このメニューでは、 3 つのテンプレートインスタンスを使って GameSwitch アセットを作成し、GameSwitch オブジェクトのプロパティにバインドします。

この例で作成するすべてのファイルは、GitHub リポジトリ にあります。
要件
このガイドは、Unity エディター、UI Toolkit、および C# スクリプトに精通している開発者を対象としています。始める前に、以下をよく理解してください。
GameSwitch アセットを作成する
GameSwitch 構造体と、GameSwitch 構造体のプロパティを保持するカスタムアセットを定義するスクリプトを作成します。
Unity で任意のテンプレートでプロジェクトを作成します。
Project ウィンドウに、
bind-uxml-templateという名前のフォルダーを作成し、ファイルを保存します。-
GameSwitch.csという名前の C# スクリプトを作成し、そのコンテンツを以下のように置き換えます。using System; [Serializable] public struct GameSwitch { public string name; public bool enabled; } -
GameSwitchesAsset.csという名の C# スクリプトを作成し、そのコンテンツを以下に置き換えます。using UnityEngine; [CreateAssetMenu(menuName = "UIToolkitExamples/GameSwitches")] public class GameSwitchesAsset : ScriptableObject { public GameSwitch useLocalServer; public GameSwitch showDebugMenu; public GameSwitch showFPSCounter; // Use the Reset function to provide default values public void Reset() { useLocalServer = new GameSwitch() { name = "Use Local Server", enabled = false }; showDebugMenu = new GameSwitch() { name = "Show Debug Menu", enabled = false }; showFPSCounter = new GameSwitch() { name = "Show FPS Counter", enabled = true }; } }
UXML テンプレートとファイルの作成
GameSwitch 構造体のインスタンスごとに使用できる UXML テンプレートと、そのテンプレートを使用する UXML ファイルを作成します。
-
game_switch.uxmlという名前のUI ドキュメントを作成し、そのコンテンツを以下のように置き換えます。<UXML xmlns="UnityEngine.UIElements" xmlns:ue="UnityEditor.UIElements"> <Box style="flex-direction: row;"> <Toggle binding-path="enabled" /> <TextField binding-path="name" readonly="true" style="flex-grow: 1;"/> </Box> </UXML> bind-uxml-template フォルダーに、
Editorという名前のフォルダーを作成します。-
Editor フォルダーに、
game_switches_editor.uxmlという名の UI ドキュメントを作成し、そのコンテンツを以下と置き換えます。<UXML xmlns="UnityEngine.UIElements" xmlns:ue="UnityEditor.UIElements"> <Template name="switch" src="../game_switch.uxml"/> <Instance template="switch" binding-path="useLocalServer" /> <Instance template="switch" binding-path="showDebugMenu" /> <Instance template="switch" binding-path="showFPSCounter" /> </UXML>ノート: これは、カスタムエディターのメインとなる UXML ファイルです。各プロパティは、
Instanceのbinding-path属性を介してgame_switch.uxmlのインスタンスにバインドされます。
アセットメニューとアセットを作成する
GameSwitchesAsset 用のカスタムエディターを登録するスクリプトを作成します。
-
GameSwitchesEditor.csという名の C# スクリプトを作成し、そのコンテンツを以下に置き換えます。using UnityEditor; using UnityEngine; using UnityEngine.UIElements; namespace UIToolkitExamples { [CustomEditor(typeof(GameSwitchesAsset))] public class GameSwitchesEditor : Editor { [SerializeField] VisualTreeAsset visualTreeAsset; public override VisualElement CreateInspectorGUI() { return visualTreeAsset.CloneTree(); } } }
バインディングのテスト
- Unity で、Assets > Create > UIToolkitExamples > GameSwitches を選択して、
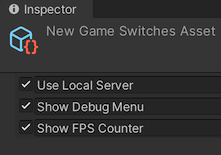
Assetsフォルダーに新しいアセットを作成します。 - 新しく作成したアセットを選択します。Inspector には、
GameSwitchesAsset.useLocalServer、GameSwitchesAsset.showDebugMenu、GameSwitchesAsset.showFPSCounterプロパティに紐づけられたトグルやテキストフィールドが表示されます。