- Unity User Manual 2023.2
- ユーザーインターフェース (UI)
- UI Toolkit
- UI の構築
- UI 構築の例
- ポップアップウィンドウの作成
ポップアップウィンドウの作成
バージョン: 2021.3 以降
この例は UnityEditor.PopupWindow を使ってポップアップウィンドウを作成する方法を紹介します。
例の概要
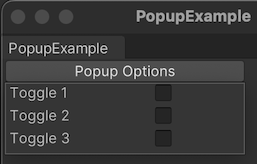
この例では、カスタムエディターウィンドウのボタンで表示されるポップアップウィンドウを作成します。ポップアップウィンドウには 3 つのトグルがあり、フォーカスがないときは閉じます。

この例で作成するすべてのファイルは、GitHub リポジトリ にあります。
要件
このガイドは、Unity エディター、UI Toolkit、および C# スクリプトに精通している開発者を対象としています。始める前に、以下をよく理解してください。
カスタムエディターウィンドウの作成
ボタン付きのカスタムエディターウィンドウを作成します。UI ドキュメント (UXMLファイル) でボタンを定義し、USS ファイルでスタイルを設定します。最後に C# スクリプトでボタンロジックを定義すると、ボタンをクリックするとポップアップウィンドウが表示されます。
任意のテンプレートで Unity プロジェクトを作成します。
Project ウィンドウで右クリックし、Create > UI Toolkit > Editor Window を選択します。
UI Toolkit Editor Window Creator ウィンドウの C# ボックスに、
PopupExampleと入力します。Confirm を選択します。これで 3 つのファイル
PopupExample.cs、PopupExample.uxml、PopupExample.ussが作成されます。-
PopupExample.uxmlを次のコンテンツに置き換えてください。<ui:UXML xmlns:ui="UnityEngine.UIElements" xmlns:uie="UnityEditor.UIElements" xsi="http://www.w3.org/2001/XMLSchema-instance" engine="UnityEngine.UIElements" editor="UnityEditor.UIElements" noNamespaceSchemaLocation="../../UIElementsSchema/UIElements.xsd" editor-extension-mode="True"> <Style src="PopupExample.uss" /> <ui:Button text="Popup Options" display-tooltip-when-elided="true" class="popup-button" /> </ui:UXML> -
PopupExample.csを次のコンテンツに置き換えてください。using UnityEditor; using UnityEngine.UIElements; using PopupWindow = UnityEditor.PopupWindow; public class PopupExample : EditorWindow { // Add menu item [MenuItem("Example/Popup Example")] static void Init() { EditorWindow window = EditorWindow.CreateInstance<PopupExample>(); window.Show(); } private void CreateGUI() { var visualTreeAsset = AssetDatabase.LoadAssetAtPath<VisualTreeAsset>("Assets/Editor/PopupExample.uxml"); visualTreeAsset.CloneTree(rootVisualElement); var button = rootVisualElement.Q<Button>(); button.clicked += () => PopupWindow.Show(button.worldBound, new PopupContentExample()); } } -
PopupExample.ussを次のコンテンツに置き換えてください。.popup-button { width: 200px; }
ポップアップウィンドウのコンテンツの作成
ポップアップウィンドウのコンテンツを定義する UI ドキュメント (UXMLファイル) を作成します。ウィンドウサイズを設定し、ウィンドウを表示する C# クラスを作成します。
-
Editorフォルダーに、以下のコンテンツを含むPopupWindowContent.uxmlという UI ドキュメントを作成します。<ui:UXML xmlns:ui="UnityEngine.UIElements" xmlns:uie="UnityEditor.UIElements" xsi="http://www.w3.org/2001/XMLSchema-instance" engine="UnityEngine.UIElements" editor="UnityEditor.UIElements" noNamespaceSchemaLocation="../../../UIElementsSchema/UIElements.xsd" editor-extension-mode="True"> <ui:Toggle label="Toggle 1" name="Toggle1"/> <ui:Toggle label="Toggle 2" /> <ui:Toggle label="Toggle 3" /> </ui:UXML> -
Editorフォルダーに、以下のコンテンツを含むPopupContentExample.csという C# ファイルを作成します。using UnityEditor; using UnityEngine; using UnityEngine.UIElements; public class PopupContentExample : PopupWindowContent { //Set the window size public override Vector2 GetWindowSize() { return new Vector2(200, 100); } public override void OnGUI(Rect rect) { // Intentionally left empty } public override void OnOpen() { Debug.Log("Popup opened: " + this); var visualTreeAsset = AssetDatabase.LoadAssetAtPath<VisualTreeAsset>("Assets/Editor/PopupWindowContent.uxml"); visualTreeAsset.CloneTree(editorWindow.rootVisualElement); } public override void OnClose() { Debug.Log("Popup closed: " + this); } } ポップアップウィンドウをテストするには、メニューから Example > Popup Example > Popup Options を選択します。