- Unity User Manual 2023.2
- ユーザーインターフェース (UI)
- UI Toolkit
- UI の構築
- UXML 要素のリファレンス
- UXML 要素 ToolbarPopupSearchField
UXML 要素 ToolbarPopupSearchField
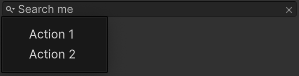
A ToolbarPopupSearchField is an Editor-only control that serves as a search field with a popup menu. It’s a combination of a ToolbarMenu and ToolbarSearchField. You can add logic to the dropdown menu to filter the search results. To pop up the menu, the user hovers over the magnifying glass icon.

Create a ToolbarPopupSearchField
You can create a ToolbarPopupSearchField with UI Builder, UXML, or C#. The following C# example creates a ToolbarPopupSearchField with a menu, a placeholder text, and a value changed callback:
using UnityEditor.UIElements;
...
var toolbarPopupSearchField = new ToolbarPopupSearchField();
toolbarPopupSearchField.value = "Search me";
toolbarPopupSearchField.menu.AppendAction("Action 1", action => Debug.Log("Action 1"));
toolbarPopupSearchField.menu.AppendAction("Action 2", action => Debug.Log("Action 2"));
toolbarPopupSearchField.RegisterValueChangedCallback(evt => Debug.Log("New search value: " + evt.newValue));
C# の基本クラスと名前空間
C# クラス: ToolbarPopupSearchField
名前空間: UnityEditor.UIElements
基本クラス: ToolbarSearchField
継承された UXML 属性
この要素は基本クラスから以下の属性を継承します。
| 名前 | 型 | 説明 |
|---|---|---|
focusable |
boolean |
要素がフォーカス可能である場合は true。 |
tabindex |
int |
フォーカスリング内でフォーカス可能なものをソートするために使用される整数。0 以上であることが必要です。 |
この要素は、VisualElement から以下の属性も継承します。
| 名前 | 型 | 説明 |
|---|---|---|
content-container |
string |
子要素はそれに追加されますが、通常は要素自体と同じです。 |
data-source |
Object |
Assigns a data source to this VisualElement which overrides any inherited data source. This data source is inherited by all children. |
data-source-path |
string |
Path from the data source to the value. |
name |
string |
この VisualElement の名前。 このプロパティを使用して、特定の要素を対象とする USS セレクターを記述します。要素には一意の名前を付けるのが標準的です。 |
picking-mode |
UIElements.PickingMode |
mouseEvents または IPanel.Pick クエリの間にこの要素を選択 (ピック) できるかどうかを決定します。 |
style |
string |
この要素のスタイルオブジェクトへの参照。 C# でこのオブジェクトに書き込まれた USS ファイルまたはインラインスタイルから計算されたデータが含まれます。 |
toolbar |
string |
ユーザーが要素をマウスオーバーした後、わずかな時間、情報ボックス内に表示するテキスト。これはエディター UI でのみサポートされます。 |
usage-hints |
UIElements.UsageHints |
VisualElement の高レベルの使用パターンを指定するヒント値の組み合わせ。このプロパティは、VisualElement がまだ Panel の一部でない場合にのみ設定できます。Panel の一部になると、このプロパティは事実上読み取り専用となり、変更しようとすると例外がスローされます。適切な UsageHints を指定することで、予想される使用パターンに基づいて、特定の操作をどのように処理するか、または高速化するかについて、システムがより適切な判断を下すようになります。これらのヒントは動作や視覚的な結果には影響しませんが、パネルとその中の要素の全体的なパフォーマンスにのみ影響することに注意してください。常に適切なUsageHints を指定することを考慮することをお勧めしますが、特定の条件下 (例えば、ターゲットプラットフォームのハードウェア制限など) では、いくつかの UsageHints が内部的に無視される可能性があることに留意してください。 |
view-data-key |
string |
Used for view data persistence, such as tree expanded states, scroll position, or zoom level. This key is used to save and load the view data from the view data store. If you don’t set this key, the persistence is disabled for the associated VisualElement. For more information, refer to View data persistence. |
USS クラス
以下の表は、すべての C# パブリックプロパティ名と、それに関連する USS セレクターのリストです。
| C# プロパティ | USS セレクター | 説明 |
|---|---|---|
textUssClassName |
.unity-search-field-base__text-field |
この型の要素のテキスト要素の USS クラス名。 |
searchButtonUssClassName |
.unity-search-field-base__search-button |
この型の要素の検索ボタンの USS クラス名。 |
cancelButtonUssClassName |
.unity-search-field-base__cancel-button |
この型の要素のキャンセルボタンの USS クラス名。 |
cancelButtonOffVariantUssClassName |
.unity-search-field-base__cancel-button--off |
この型の要素のキャンセルボタンの (オフの時の) USS クラス名。 |
popupVariantUssClassName |
.unity-search-field-base--popup |
この型の要素の (ポップアップメニューを使用している場合の) USS クラス名。 |
ussClassName |
.unity-toolbar-search-field |
この型の要素の USS クラス名。 |
ussClassName |
.unity-search-field-base |
この型の要素の USS クラス名。 |
textUssClassName |
.unity-search-field-base__text-field |
この型の要素のテキスト要素の USS クラス名。 |
textInputUssClassName |
.unity-search-field-base__text-field__input |
この型の要素のテキスト入力要素の USS クラス名。 |
searchButtonUssClassName |
.unity-search-field-base__search-button |
この型の要素の検索ボタンの USS クラス名。 |
cancelButtonUssClassName |
.unity-search-field-base__cancel-button |
この型の要素のキャンセルボタンの USS クラス名。 |
cancelButtonOffVariantUssClassName |
.unity-search-field-base__cancel-button--off |
この型の要素のキャンセルボタンの (オフの時の) USS クラス名。 |
popupVariantUssClassName |
.unity-search-field-base--popup |
この型の要素の (ポップアップメニューを使用している場合の) USS クラス名。 |
disabledUssClassName |
.unity-disabled |
ローカルで無効にされた要素の USS クラス名。 |
また、Inspector や UI Toolkit Debugger の Matching Selectors セクション を使用して、どの USS セレクターが VisualElementのコンポーネントに影響するかを、階層のすべてのレベルで確認することもできます。