public static void DrawAAPolyLine
(params Vector3[] points);
public static void DrawAAPolyLine
(float width,
params Vector3[] points);
public static void DrawAAPolyLine
(float width,
int actualNumberOfPoints,
params Vector3[] points);
파라미터
| lineTex | The AA texture used for rendering. To get an anti-aliased effect use a texture that is 1x2 pixels with one transparent white pixel and one opaque white pixel. |
| width | The width of the line. Note: Use HandleUtility.GetHandleSize where you might want to have constant screen-sized handles. |
| points | List of points to build the line from. |
설명
Draw anti-aliased line specified with point array and width.
Note: Use HandleUtility.GetHandleSize where you might want to have constant screen-sized handles.
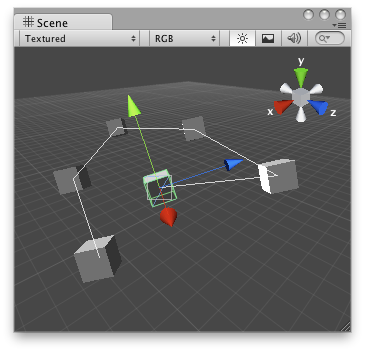
Anti-Aliased line in the Scene View.
// Draw lines to the connected game objects that a script has. // if the target object doesnt have any game objects attached // then it draws a line from the Last checked object to 0,0,0
@CustomEditor (ConnectedAAPolyLine) class ConnectedAAPolyLineHandle extends Editor {
var positions : Vector3[];
function OnSceneGUI () { if(target.polyLineObjs.Length > 0) positions = new Vector3[target.polyLinesObjs.Length]; for(var i = 0; i < target.polyLineObjs.Length; i++) if(target.polyLineObjs[i]) positions[i] = target.polyLineObjs[i].transform.position; else positions[i] = Vector3.zero; Handles.DrawAAPolyLine(positions); } }
And the script attached to this Handle:
//ConnectedAAPolyLine.js
var polyLineObjs : GameObject[];
Copyright © 2018 Unity Technologies. Publication 2017.4