스플래시 화면
Unity 에디터에서는 프로젝트의 스플래시 화면을 설정할 수 있습니다. Unity 스플래시 화면을 커스터마이즈할 수 있는 정도는 Unity 라이선스에 따라 다릅니다. 보유한 라이선스에 따라 Unity 스플래시 화면을 완전히 비활성화하고, Unity 로고를 비활성화하고, 직접 만든 로고를 추가하는 등의 옵션을 사용할 수 있습니다.
또한 고유한 소개 화면 또는 애니메이션을 만들면 Unity UI 시스템을 사용하여 첫 번째 씬에서 프로젝트를 소개할 수 있습니다. 라이선스에 따라 Unity 스플래시 화면 대신에 또는 스플래시 화면과 함께 사용할 수 있습니다.
Unity 스플래시 화면은 모든 플랫폼에서 동일합니다. 이 화면은 즉시 표시되어 첫 씬이 배경에서 비동기식으로 로드되는 동안 표시됩니다. 이 스플래시 화면은 사용자가 직접 만든 소개 화면 또는 애니메이션과 다릅니다. Unity가 전체 엔진과 첫 씬을 표시하기 전에 전부 로드해야 하므로 표시되는 데 시간이 걸릴 수 있습니다.
라이선스 제한 사항
Unity Pro 에디션과 Plus 에디션 라이선스에는 Unity 스플래시 화면 커스터마이즈에 관한 제한이 없습니다.
Unity Personal 에디션 라이선스에는 다음과 같은 제한이 있습니다.
- Unity 스플래시 화면을 비활성화할 수 없습니다.
- Unity 로고를 비활성화할 수 없습니다.
- 설정 가능한 최소 불투명도 값은 0.5입니다.
Unity 스플래시 화면(Splash Screen) 설정
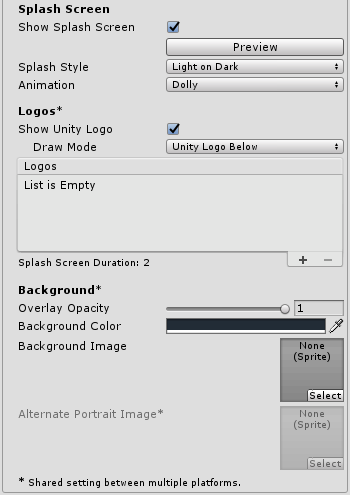
Unity 스플래시 화면 설정에 접근하려면 Edit > Project Settings > Player 로 이동합니다. 인스펙터 창에서 Splash Image > Splash Screen 로 이동합니다.

| 프로퍼티 | 기능 | |
|---|---|---|
| Show Splash Screen | 게임 시작 시에 스플래시 화면을 표시하려면 Show Splash Screen __ 체크박스를 선택합니다. Unity Personal 에디션에서는 옵션을 비활성화할 수 없으며, 체크박스가 항상 선택되어 있습니다. | |Preview__ |
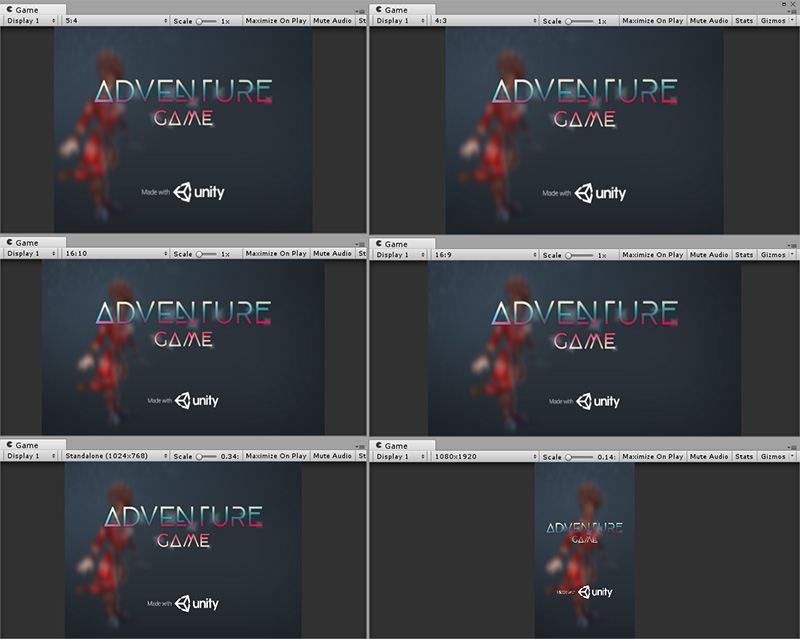
Preview 버튼을 사용하여 스플래시 화면을 게임 뷰에서 미리 볼 수 있습니다. 미리보기는 게임 뷰와 같은 해상도와 종횡비로 표시됩니다. 여러 게임 뷰를 사용하여 여러 해상도와 화면비를 동시에 미리 볼 수 있습니다. 이 기능은 여러 다양한 디바이스에서 스플래시 화면이 형상되는 방법을 시뮬레이션하는 데 특히 유용합니다. 아래 _ 그림 A_의 예제를 참조하십시오. |
| Splash Style | Splash Style 은 Unity 브랜드 스타일을 설정합니다. 두 가지 옵션인 Light on Dark 또는 Dark on White를 사용할 수 있습니다. 아래의 그림 B 를 참조하십시오. | |
| Animation | 스플래시 화면에서는 애니메이션이 화면에 나타나고 사라지는 방식을 정의하는 세 가지 애니메이션 모드를 선택할 수 있습니다. | |
| Static | 스플래시 화면에 애니메이션이 없습니다. | |
| Dolly | 로고와 배경이 확대되어 비주얼 돌리 효과(dolly effect)를 만듭니다. | |
| Custom | 커스텀한 돌리 효과를 얻을 수 있도록 배경과 로고를 확대/축소할 범위를 설정합니다. | |
| Show Unity logo | Unity 공동 브랜드를 사용하려면 Show Unity Logo 체크박스를 선택합니다. Unity Personal 에디션에서는 옵션을 비활성화할 수 없고 체크박스가 항상 선택되어 있습니다. | |
| Draw Mode | Draw Mode 에 따라 Unity 공동 브랜드 표시 방법이 다릅니다(Unity 공동 브랜딩이 활성화된 경우). | |
| Unity Logo Below | 표시된 모든 로고 밑에 공동 브랜딩 Unity 로고를 그립니다. | |
| All Sequential | 공동 브랜딩 Unity 로고를 Logos 리스트에 로고로 삽입합니다. | |
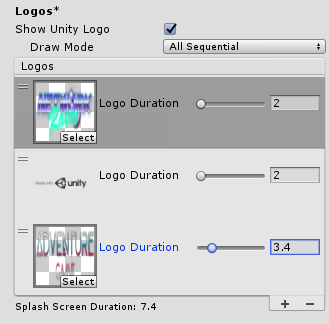
| Logos | 스플래시 화면이 표시되는 동안 그려질 커스터마이즈 가능한 로고 리스트입니다. 아래 그림 C 의 로고 리스트를 참조하십시오. 더하기(+) 및 빼기(-) 버튼을 사용하여 로고를 추가 또는 삭제하고, 리스트에서 로그를 끌어 놓는 방법으로 순서를 바꿀 수 있습니다. 각 로고는 스프라이트 에셋이어야 합니다. 로고 종횡비를 변경하려면 Sprite Mode 를 Multiple 로 설정하고 스프라이트 에디터를 사용하여 크기를 변경합니다. 스프라이트 에셋의 Logo Duration 은 로고가 표시되는 시간으로, 2초10초 사이로 설정할 수 있습니다. 로고 리스트 항목에 스프라이트 에셋이 할당되어 있지 않은 경우, 해당 항목에 설정한 시간 동안 로고가 표시되지 않습니다. 이 설정을 사용하여 로고 표시 간격을 지정할 수 있습니다. 스플래시 화면이 표시되는 전체 시간은 모든 로고의 표시 시간 합계에 페이드 아웃 시간을 0.5초 더한 시간입니다. 첫 씬을 재생할 준비가 되어 있지 않은 경우 이 시간은 더 길어질 수 있으며, 이 경우 스플래시 화면에 배경 이미지 또는 컬러만 표시된 후 첫 씬을 재생할 준비가 되면 스플래시 화면이 페이드 아웃됩니다. |
|
| Overlay Opacity |
Overlay Opacity 의 세기를 조정하여 로고를 돋보이게 합니다. 이 설정은 Splash Style 에 따라 배경색 또는 이미지 컬러에 영향을 미칩니다. Overlay Opacity 를 낮은 숫자로 설정하여 이 효과를 줄이거나, 0으로 설정하여 효과를 완전히 비활성화할 수 있습니다. 예를 들어 스플래시 화면 스타일이 Light on Dark 이고 배경이 흰색인 경우 Overlay Opacity 를 1로 설정하면 배경이 회색으로 변하고 Overlay Opacity 를 0으로 설정하면 흰색이 됩니다. Unity Personal 에디션에서 이 옵션의 최소값은 0.5입니다. |
|
| Background Color | 배경 이미지가 설정되지 않은 경우에 배경색을 설정하기 위해 사용합니다. 실제 배경색은 Overlay Opacity(위 섹션 참조)에 따라 다르게 보일 수 있고 할당된 컬러와 일치하지 않을 수 있습니다. | |
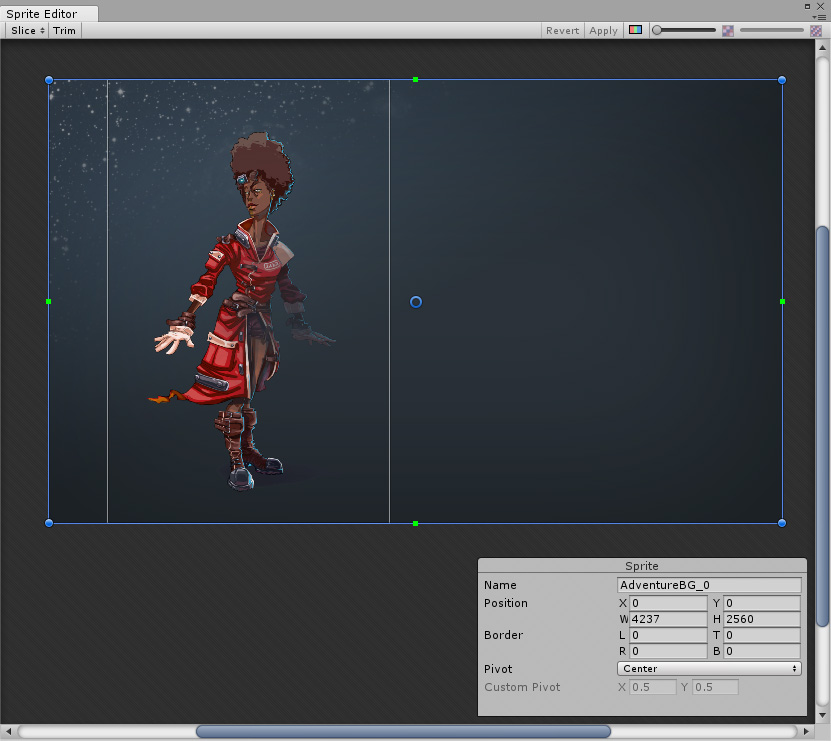
| Background Image | 유색 배경을 사용하는 대신 배경 스프라이트 이미지를 설정하기 위해 사용합니다. Unity는 화면을 가득 채우도록 배경 이미지를 조정합니다. 이미지는 화면의 너비와 높이를 모두 채울 때까지 일정하게 스케일됩니다. 따라서 일부 종횡비에서는 이미지의 일부분이 화면의 가장자리 밖까지 확대될 수 있습니다. 종횡비에 대응되도록 배경 이미지를 조정하려면 스프라이트 에디터에서 스프라이트의 Position 값을 변경해야 합니다. Alternate Portrait Image 를 사용하여 종횡비의 세로가 더 긴 이미지(예: 세로 모드의 모바일 디바이스)를 설정할 수 있습니다. Alternate Portrait Image 스프라이트가 할당되지 않은 경우, Unity 에디터는 할당된 스프라이트를 세로 방향 및 가로 방향 모드에서 모두 Background Image 로 사용합니다. 스프라이트 에디터에서 스프라이트의 __Position___과 크기를 조정하여 스플래시 화면 배경 이미지의 종횡비와 포지션을 설정할 수 있습니다. 아래의 _ 그림 D_에서는 같은 이미지가 가로와 세로 방향에 모두 사용되었지만, 세로 방향 포지션이 조정되었습니다. |




Copyright © 2018 Unity Technologies. Publication 2018.1