복잡 선택자
USS는 다음 종류의 복잡 선택자를 지원합니다.
- 조합자는 단순 선택자를 조합하여 서로 특정한 관계가 있는 요소를 매칭합니다. 자손 선택자와 자식 선택자는 둘 다 조합자를 사용하는 복잡 선택자입니다.
- 다중 선택자는 요소를 매칭하기 위해 요소에 할당해야 하는 두 개 이상의 선택자를 지정합니다.
- 선택자 리스트는 여러 선택자에 동일한 스타일 규칙을 적용합니다.
이 페이지에서는 복합 선택자의 각 타입을 설명하고 구문과 예제를 제공합니다. 다음 UXML 문서를 사용하여 단순 선택자와 요소를 매칭하는 방법을 확인할 수 있습니다.
<UXML xmlns="UnityEngine.UIElements">
<VisualElement name="container1">
<VisualElement name="container2" class="yellow">
<Button name="OK" class="yellow" text="OK" />
<Button name="Cancel"class="" text="Cancel" />
</VisualElement>
</VisualElement>
</UXML>
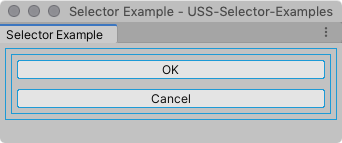
적용된 스타일이 없으면 UXML 문서는 아래 표시된 UI를 생성합니다.
| 참고: |
|---|
| 예제 이미지에는 데모 목적으로 개별 요소를 명확하게 식별하는 데 도움이 되는 여백과 가느다란 파란색 테두리가 표시되어 있습니다. |

자손 선택자
자손 선택자는 공백 문자(` `)로 구분된 두 개의 단순 선택자로 구성됩니다. 두 번째 선택자와도 매칭되는 첫 번째 선택자의 모든 후손과 매칭됩니다.
구문:
selector1 selector2 {...}
예제:
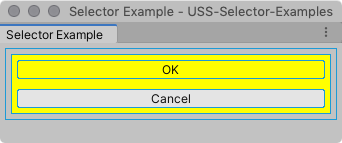
위의 예제 UXML 문서에서는 다음의 스타일 규칙이 내부 요소와 첫 번째 버튼 둘 다와 매칭됩니다.
# container1 .yellow {
background-color: yellow;
}

| 참고: |
|---|
| 후손 선택자를 범용 선택자와 함께 사용하지 마십시오. 이 조합을 사용하면 시스템이 많은 수의 요소를 반복적으로 테스트하여 성능에 영향을 줄 수 있습니다. |
자식 선택자
자식 선택자는 오른쪽 꺾쇠 괄호(>)로 구분된 두 개의 단순 선택자로 구성됩니다. 두 번째 선택자와도 매칭되는 첫 번째 선택자의 직접 후손과 매칭됩니다.
구문:
selector1 > selector2 {...}
예제:
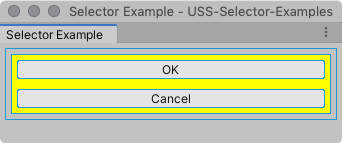
위 예제 UXML 문서의 경우 다음의 스타일 규칙이 내부 요소와만 매칭됩니다.
# container1 > .yellow {
background-color: yellow;
}

다중 선택자
다중 선택자는 두 개 이상의 단순 선택자로 구성되고 서로 간에 분리되지 않습니다. 모든 단순 선택자와 매칭되는 요소와 매칭됩니다.
구문:
selector1selector2 {...}
예제:
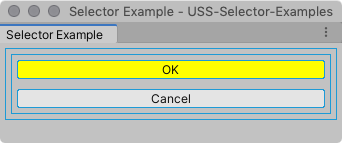
위의 예제 UXML 문서의 경우 다음의 스타일 규칙이 첫 번째 버튼과 매칭됩니다.
Button.yellow {
background-color: yellow;
}

UI 시스템은 일부 다중 선택자 조합을 파싱할 수 없습니다. 다중 선택자가 예상대로 동작하려면 USS 파서가 조합에서 각 선택자를 구분할 수 있어야 합니다.
예를 들어 다음 USS 규칙은 두 개의 C# 클래스 선택자, ListView 및 Button을 조합합니다.
ListViewButton{...}
USS 파서는 두 개의 C# 클래스를 분리할 수 없으므로 이를 ListViewButton이라는 단일 클래스로 해석하는데, 이는 바람직한 결과가 아닙니다.
다중 선택자에서 USS 클래스 선택자와 이름 선택자를 자유롭게 조합할 수 있습니다. 이 선택자들은 마침표(.)와 숫자 기호(#)를 각각 접두사로 사용하기 때문에 파서가 분명하게 식별할 수 있습니다. C# 클래스 선택자에는 식별 문자가 없기 때문에 이 중에서 하나의 선택자만 다중 선택자에 사용할 수 있으며, 조합에서 첫 번째 선택자여야 합니다. 예를 들면 다음과 같습니다.
ListView.yellow#vertical-list{...}