- Unity 사용자 매뉴얼 2021.2
- 사용자 인터페이스(UI) 생성
- UI 툴킷
- UI 빌더
- UI 구조화
- 커스텀(C#) 요소 사용
커스텀(C#) 요소 사용
커스텀 C# 요소는 UI 코드에서 직접 복잡한 UI 관련 기능을 임베드하기 위한 한 가지 수단입니다. 예를 들어, IntegerField 컨트롤은 단일 커스텀 C# 요소로서 UXML과 UI 빌더 모두에서 단일 요소처럼 표시되고 작동하지만 내부적으로는 사용자 입력, 데이터 확인과 데이터 바인딩을 관리하는 요소의 계층 구조를 생성합니다.
VisualElement 클래스에서 상속하여 C#에서 새로운 커스텀 C# 요소를 만들 수 있습니다. 그러면 C#에서 이 요소를 만들고 사용할 수 있지만, UXML 및 UI 빌더에서 자동으로 노출하지 않을 수 있습니다. UXML 및 UI 빌더에서 새 요소 타입을 노출하려면 다음과 같이 UxmlFactory를 정의해야 합니다.
class MyElement : VisualElement
{
public new class UxmlFactory : UxmlFactory<MyElement, UxmlTraits> { }
}
클래스에 UxmlFactory를 추가한 후에는 <MyElement> 태그를 통해 UXML에서 요소를 만들고 UI 빌더의 Project 탭 아래에 있는 Custom Controls (C#) 섹션의 Library에서 해당 요소를 찾을 수 있습니다. 클래스가 네임스페이스인 경우 추가적인 분류가 생성됩니다.
다음과 같이 커스텀 UXML 속성을 추가로 노출할 수 있습니다.
class MyElement : VisualElement
{
public new class UxmlFactory : UxmlFactory<MyElement, UxmlTraits> { }
public new class UxmlTraits : VisualElement.UxmlTraits
{
UxmlStringAttributeDescription m_String =
new UxmlStringAttributeDescription { name = "string-attr", defaultValue = "default_value" };
UxmlIntAttributeDescription m_Int =
new UxmlIntAttributeDescription { name = "int-attr", defaultValue = 2 };
public override IEnumerable<UxmlChildElementDescription> uxmlChildElementsDescription
{
get { yield break; }
}
public override void Init(VisualElement ve, IUxmlAttributes bag, CreationContext cc)
{
base.Init(ve, bag, cc);
var ate = ve as MyElement;
ate.stringAttr = m_String.GetValueFromBag(bag, cc);
ate.intAttr = m_Int.GetValueFromBag(bag, cc);
}
}
public string stringAttr { get; set; }
public int intAttr { get; set; }
}
UI 빌더는 순수한 UXML 속성의 작동에 이미 필요한 사항 외에 한 가지 요구 사항을 더 필요로 합니다. UI 빌더는 요소 클래스가 Uxml*AttributeDescription에서 설정한 이름과 같은 이름의 { get; set; } C# 프로퍼티를 노출할 것을 요구합니다(단, C# 프로퍼티 이름은 대시 대신 camelCasing 사용). 예를 들어, UXML 속성의 이름이 my-int인 경우 C# 프로퍼티의 이름은 myInt여야 합니다. 이는 UI 빌더가 이러한 C# 프로퍼티에 의존하여 C# 속성의 값을 읽고 인스펙터 창을 채우기 때문입니다.
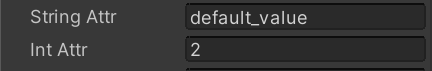
다음은 위의 커스텀 속성이 인스펙터 창에 표시된 모습입니다.

현재 UI 빌더는 커스텀 C# 요소를 위한 커스텀 인스펙터를 지원하지 않습니다.