- Unity User Manual 2022.1
- 사용자 인터페이스(UI) 생성
- UI 툴킷
- UI 빌더
- UI 테스트
- Test inside the UI Builder
Test inside the UI Builder
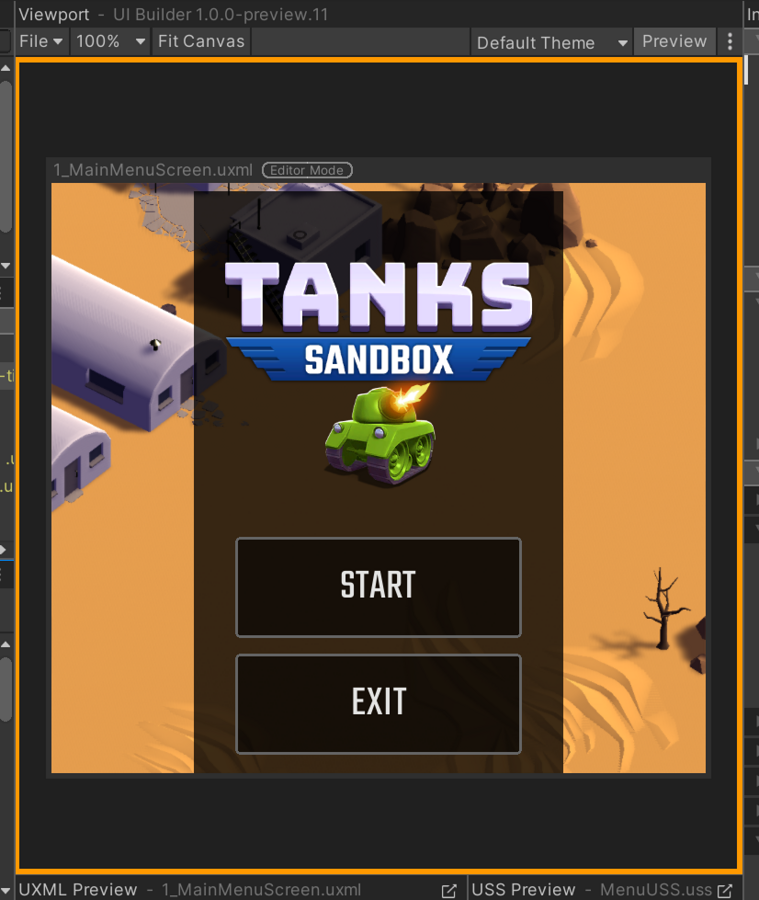
UI 빌더 내 Canvas에서 바로 UI를 테스트하려면 Viewport 툴바에서 미리보기 모드를 활성화하십시오. 미리보기 모드는 UI 빌더별 선택 오버레이를 제거하고 Canvas에서 처리합니다. Viewport 전체에 주황색 테두리가 표시되면 미리보기 모드가 실행 중인 것입니다.

미리보기 모드가 활성화되면 Canvas의 UI 문서(UXML) 요소가 입력 이벤트를 수신하기 시작합니다. 이에 따라 다음을 테스트할 수 있습니다.
-
Foldout과 같은 상태 기반 컨트롤. 이러한 컨트롤을 클릭하여 펼친 다음 UI 재설정에 대한 반응을 확인할 수 있습니다. - 입력 확인을 테스트할 수 있는
IntegerField와 같은 입력 필드 - 위아래 스크롤을 테스트할 수 있는
ScrollView와 같은 큰 컨테이너 - 마우스 커서 전용 스타일을 확인하기 위한
:hover유사 상태
미리보기 모드에서도 StyleSheets 창, 계층 구조 창 및 인스펙터에서 UI 문서(UXML)와 StyleSheet를 계속 수정할 수 있습니다. 미리보기 모드에서는 Canvas 선택 및 매니퓰레이터가 꺼집니다.