이미지
Image 컨트롤은 사용자에게 상호작용하지 않는 이미지를 표시합니다. 장식, 아이콘 등에 사용할 수 있으며, 스크립트의 이미지를 변경하여 다른 컨트롤의 변경 사항을 반영하도록 만들 수 있습니다. 이 컨트롤은 로우 이미지 컨트롤과 유사하지만, 이미지를 애니메이션화하고 컨트롤 사각형을 정확하게 채울 수 있도록 더 많은 옵션을 제공합니다. 하지만, 이 컨트롤을 사용하려면 텍스처가 스프라이트여야 하는 반면, 로우 이미지 컨트롤은 모든 텍스처를 사용할 수 있습니다.

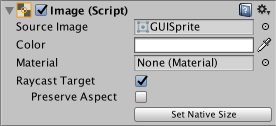
프로퍼티

| 프로퍼티: | 기능: |
|---|---|
| Source Image | 표시할 이미지를 나타내는 텍스처입니다. 스프라이트 형식으로 가져와야 합니다. |
| Color | 이미지에 적용할 컬러입니다. |
| Material | 이미지 렌더링에 사용되는 머티리얼입니다. |
| Raycast Target | Raycast Target 을 활성화하면 Unity가 이미지를 레이캐스팅 대상으로 간주합니다. |
| Preserve Aspect | 이미지가 기존 크기를 유지하도록 만듭니다. |
| Set Native Size | 이미지 박스의 크기를 텍스처의 원래 픽셀 크기로 설정합니다. |
이미지 컨트롤에서 작업하려면 스프라이트로 표시할 이미지를 임포트해야 합니다.