자손 선택자
USS 자손 선택자는 시각적 트리에서 다른 요소의 자손인 요소를 매칭시킵니다.
구문
자손 선택자는 공백으로 구분된 여러 개의 단순 선택자로 구성됩니다.
selector1 selector2 {...}
예제
다음 예시 UI 문서는 간단한 선택자로 요소를 일치시키는 방법을 보여줍니다.
<UXML xmlns="UnityEngine.UIElements">
<VisualElement name="container1">
<VisualElement name="container2" class="yellow">
<Button name="OK" class="yellow" text="OK" />
<Button name="Cancel" text="Cancel" />
</VisualElement>
</VisualElement>
</UXML>
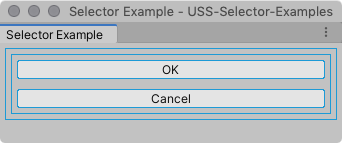
스타일을 적용하지 않으면 UI는 다음과 같이 표시됩니다.

다음 자손 선택자 스타일 규칙은 내부 요소와 첫 번째 버튼 모두와 매칭됩니다.
# container1 .yellow {
background-color: yellow;
}
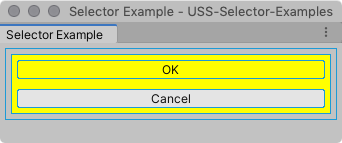
스타일을 적용하면 UI는 다음과 같이 표시됩니다.

참고:자손 선택자를 과도하게 사용하면 성능에 부정적인 영향을 미칠 수 있습니다.자세한 성능 가이드라인은 USS 베스트 프랙티스를 참조하십시오.