- Unity User Manual 2022.2
- 사용자 인터페이스(UI) 생성
- UI 툴킷
- UI 렌더러
- 2D 시각적 콘텐츠 생성
2D 시각적 콘텐츠 생성
메시 API 또는 벡터 API를 사용하여 시각적 요소에 2D 시각적 콘텐츠를 생성할 수 있습니다.
메시 API를 사용하여 커스텀 모양을 그릴 수 있습니다.메시 API는 고급 사용자를 위한 툴입니다.간단한 지오메트리만 생성하려는 경우 벡터 API를 사용하십시오.HTML Canvas에서 영감을 받은 벡터 API는 선, 호, 모양과 같은 2D 벡터 그래픽스를 그립니다.
메시 API 사용
메시 API를 사용하려면 MeshGenerationContext.Allocate 메서드를 사용하여 메시를 할당한 다음 버텍스와 인덱스를 채웁니다.MeshGenerationContext.Allocate 메서드는 시각적 요소의 콘텐츠 그리기를 위한 지오메트리를 표현하는 데 필요한 지정된 수의 버텍스와 인덱스를 할당하고 그립니다.지오메트리 생성 규칙에 대한 자세한 내용은 Vertex.position을 참조하십시오.
다음 코드 스니핏은 단일 사각형을 생성합니다.버텍스와 인덱스를 할당하며 시계 방향으로 좌표를 제공합니다.
void OnGenerateVisualContent(MeshGenerationContext mgc)
{
var mesh = mgc.Allocate(4, 6);
mesh.SetNextVertex(new Vertex() { position = new Vector3(p0.x, p0.y, Vertex.nearZ), tint = wireColor});
mesh.SetNextVertex(new Vertex() { position = new Vector3(p1.x, p1.y, Vertex.nearZ), tint = wireColor});
mesh.SetNextVertex(new Vertex() { position = new Vector3(p2.x, p2.y, Vertex.nearZ), tint = wireColor});
mesh.SetNextVertex(new Vertex() { position = new Vector3(p3.x, p3.y, Vertex.nearZ), tint = wireColor});
mesh.SetNextIndex(0);
mesh.SetNextIndex(1);
mesh.SetNextIndex(2);
mesh.SetNextIndex(0);
mesh.SetNextIndex(2);
mesh.SetNextIndex(3);
}
벡터 API 사용
벡터 API를 사용하려면 MeshGenerationContext에서 Painter2D 오브젝트에 액세스하고 이를 사용하여 경로를 생성합니다.그런 다음 Stroke를 사용하여 선을 그리거나 Fill을 사용하여 모양을 그릴 수 있습니다.
경로를 빌드하려면 일종의 “가상 펜”을 이동하는 커맨드를 만듭니다.예를 들어 메시 API 예시에서 동일한 사각형을 생성하려면 “펜”을 첫 번째 포지션으로 이동하고 선을 연결합니다.경로가 완료된 후 Fill을 사용하여 모양을 만듭니다.
void DrawCanvas(MeshGenerationContext mgc)
{
var painter2D = mgc.painter2D;
painter2D.fillColor = wireColor;
painter2D.BeginPath();
painter2D.MoveTo(p0);
painter2D.LineTo(p1);
painter2D.LineTo(p2);
painter2D.LineTo(p3);
painter2D.ClosePath();
painter2D.Fill();
}
선
LineTo 메서드는 현재 펜 포지션에서 지정한 포지션까지 직선을 생성합니다.선을 그리기 전에 획 컬러, 선 너비, 연결, 캡과 같은 프로퍼티를 정의합니다.
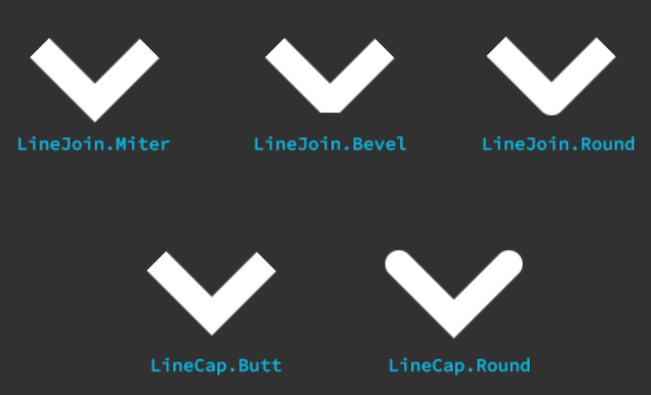
선을 그릴 때 LineJoin 및 LineCap의 프로퍼티는 선 연결 및 캡의 스타일을 컨트롤합니다.
다음 이미지는 다양한 스타일의 선 캡과 연결을 보여줍니다.

다음 코드 스니핏은 지그재그 선을 그립니다.

painter2D.lineWidth = 10.0f;
painter2D.strokeColor = Color.white;
painter2D.lineJoin = LineJoin.Round;
painter2D.lineCap = LineCap.Round;
painter2D.BeginPath();
painter2D.MoveTo(new Vector2(100, 100));
painter2D.LineTo(new Vector2(120, 120));
painter2D.LineTo(new Vector2(140, 100));
painter2D.LineTo(new Vector2(160, 120));
painter2D.LineTo(new Vector2(180, 100));
painter2D.LineTo(new Vector2(200, 120));
painter2D.LineTo(new Vector2(220, 100));
painter2D.Stroke();
호
다음 메서드를 사용하여 호를 그릴 수 있습니다.
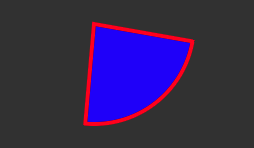
다음 코드 스니핏은 Arc를 사용하여 테두리가 있는 부채꼴을 그립니다.

painter2D.lineWidth = 2.0f;
painter2D.strokeColor = Color.red;
painter2D.fillColor = Color.blue;
painter2D.BeginPath();
// Move to the arc center
painter2D.MoveTo(new Vector2(100, 100));
// Draw the arc, and close the path
painter2D.Arc(new Vector2(100, 100), 50.0f, 10.0f, 95.0f);
painter2D.ClosePath();
// Fill and stroke the path
painter2D.Fill();
painter2D.Stroke();
다음 코드 스니핏은 ArcTo를 사용하여 선 모서리에 요청한 반지름의 호를 그립니다.

painter2D.BeginPath();
painter2D.MoveTo(new Vector2(100, 100));
painter2D.ArcTo(new Vector2(150, 150), new Vector2(200, 100), 20.0f);
painter2D.LineTo(new Vector2(200, 100));
painter2D.Stroke();
커브
다음 메서드를 사용하여 커브를 그릴 수 있습니다.
-
BezierCurveTo메서드는 두 개의 컨트롤 포인트와 큐빅 베지어의 최종 포지션으로 큐빅 베지어 커브를 생성합니다. -
QuadraticCurveTo메서드는 컨트롤 포인트와 2차 베지어의 최종 포지션으로 2차 베지어 커브를 생성합니다.
다음 코드 스니핏은 BezierCurveTo를 사용하여 베지어 커브를 그립니다.

painter2D.BeginPath();
painter2D.MoveTo(new Vector2(100, 100));
painter2D.BezierCurveTo(new Vector2(150, 150), new Vector2(200, 50), new Vector2(250, 100));
painter2D.Stroke();
다음 코드 스니핏은 QuadraticCurveTo를 사용하여 2차 커브를 그립니다.

painter2D.BeginPath();
painter2D.MoveTo(new Vector2(100, 100));
painter2D.BezierCurveTo(new Vector2(150, 150), new Vector2(250, 100));
painter2D.Stroke();
채우기 안에 구멍
Fill을 수행하면 구멍이 있는 경로를 만들 수 있습니다.MoveTo를 호출하면 새 서브 경로를 시작합니다.구멍을 만들려면 채우기 규칙을 사용하여 다양한 서브 경로를 서로 겹치도록 합니다.
채우기 규칙에 따라 모양 내부를 채우는 방식이 달라집니다.
-
OddEven:해당 지점에서 무한대로 모든 방향으로 광선을 그리고, 특정 모양에서 광선이 가로지르는 경로 세그먼트의 수를 계산합니다.이 숫자가 홀수이면 지점이 안쪽이고, 짝수이면 지점이 바깥쪽입니다. -
NonZero:해당 지점에서 무한대로 모든 방향으로 광선을 그린 다음, 모양의 세그먼트가 광선을 가로지르는 위치를 조사합니다.0부터 시작하여 경로 세그먼트가 왼쪽에서 오른쪽으로 광선을 가로지를 때마다 하나씩 더합니다.경로 세그먼트가 오른쪽에서 왼쪽으로 광선을 가로지를 때마다 하나씩 뺍니다.교차 수를 계산한 후 결과가 0이면 지점은 경로의 바깥쪽입니다.결과가 0이 아니면 지점은 안쪽입니다.
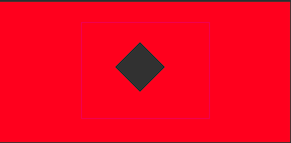
다음 코드 스니핏은 다이아몬드 모양의 구멍이 있는 직사각형을 생성합니다.

painter2D.MoveTo(new Vector2(10, 10));
painter2D.LineTo(new Vector2(300, 10));
painter2D.LineTo(new Vector2(300, 150));
painter2D.LineTo(new Vector2(10, 150));
painter2D.ClosePath();
painter2D.MoveTo(new Vector2(150, 50));
painter2D.LineTo(new Vector2(175, 75));
painter2D.LineTo(new Vector2(150, 100));
painter2D.LineTo(new Vector2(125, 75));
painter2D.ClosePath();
painter2D.Fill(FillRule.OddEven);