- Unity User Manual 2022.2
- 사용자 인터페이스(UI) 생성
- UI 툴킷
- UI 툴킷 디버거
UI 툴킷 디버거
UI 툴킷 디버거는 UI 요소를 실시간으로 검사하고 디버깅하는 데 사용할 수 있는 툴입니다.UI 계층 구조를 시각적으로 표현합니다.이를 사용하여 각 UI 요소의 상태와 프로퍼티를 검사할 수 있습니다.
UI 툴킷 디버거를 열면 UI 계층 구조의 라이브 뷰를 보여주는 창이 표시됩니다.계층 구조에서 아무 요소나 선택하여 해당 프로퍼티 및 상태를 검사할 수 있습니다.디버거는 UI 요소와 관련된 모든 오류나 경고도 표시합니다.
UI 툴킷 디버거의 주요 기능 중 하나는 UI 요소에 적용된 스타일을 보고 편집할 수 있는 기능입니다.이 작업은 특정 요소에 적용된 모든 스타일 프로퍼티를 볼 수 있는 스타일 인스펙터를 통해 수행됩니다.또한 이러한 프로퍼티를 실시간으로 편집하여 UI에 미치는 영향을 확인할 수 있습니다.
참고:디버거에서 스타일을 편집하면 라이브 요소 자체의 인라인 스타일만 변경되며, 변경 사항은 어디에도 저장되지 않고 다음 UI 재생성 시 손실됩니다.
UI 툴킷 디버거를 사용하려면 다음을 수행하십시오.
Window > UI Toolkit > Debugger를 선택하여 UI Toolkit Debugger 창을 엽니다.
-
다음을 수행합니다.
- UI 빌더에서 요소를 디버깅하려면 UI 빌더의 Viewport 창에서 Preview를 클릭하여 미리보기 모드를 활성화합니다.미리보기 모드는 캔버스에서 보이지 않는 요소를 끕니다.이러한 보이지 않는 요소는 모든 마우스 이벤트를 흡수하고 편집할 요소를 선택하는 데 사용됩니다.UI 툴킷 디버거는 꺼져 있지 않은 경우 실제 요소 대신 해당 요소를 선택합니다.
- 씬 뷰에서 요소를 디버깅하려면 게임 오브젝트를 선택하고 플레이 모드로 들어갑니다.
UI Toolkit Debugger 창에서 Pick Element를 선택합니다.
-
UI 빌더의 Canvas 또는 게임 뷰에서 디버깅할 요소를 선택합니다.UI Toolkit Debugger 창에 UI 계층 구조의 라이브 뷰가 열리며 다음이 표시됩니다.
-
VisualElement의 모든 자식 요소 -
VisualElement의 각 컴포넌트에 대한 모든 USS 선택자 - 각 USS 선택자에 대한 자세한 정보
-
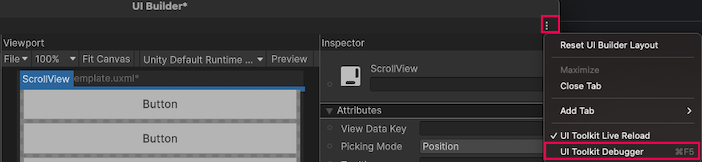
팁:UI 빌더 또는 게임 뷰에서 ⋮를 클릭한 다음 UI Toolkit Debugger를 선택하여 UI 툴킷 디버거 창을 열 수도 있습니다.