- Unity User Manual 2022.2
- 사용자 인터페이스(UI) 생성
- UI 툴킷
- UI 구조화
- UI 구조화 예시
- 스크롤 뷰 안에 콘텐츠 래핑
스크롤 뷰 안에 콘텐츠 래핑
버전:2021.3+
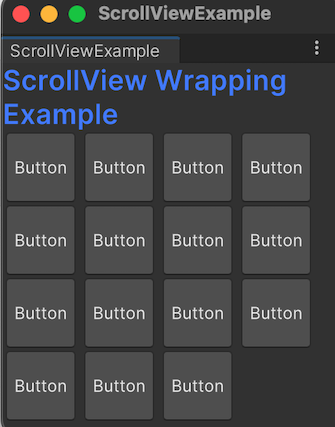
이 예시에서는 스타일을 사용하여 스크롤 뷰 안에 콘텐츠를 래핑하는 방법을 보여줍니다.이 가이드에서는 데모용으로 에디터 UI를 사용합니다.그러나 스크롤 뷰의 스타일 지정에 대한 지침은 런타임 UI에도 적용됩니다.
개요 예시
이 예시에서는 두 개의 스크롤 뷰를 사용하여 커스텀 에디터 창을 생성합니다.
- 하나는 그 안에 레이블이 있습니다.레이블의 텍스트는 한 줄로 표시되며 한 줄이 다 찰 경우 다음 줄에 표시됩니다.
- 또 다른 하나는 그 안에 15개의 버튼이 있습니다.버튼은 한 행으로 표시되며 한 행이 다 찰 경우 다음 줄에 표시됩니다.

스크롤 뷰 안에 레이블의 텍스트를 래핑하려면 레이블 컨트롤에 스타일을 적용하고 VisualElement를 사용하여 레이블을 고정합니다.
스크롤 뷰 안에 요소를 래핑하려면 스크롤 뷰의 콘텐츠 컨테이너에 스타일을 적용합니다.
이 예시에서 생성한 완료 파일은 이 GitHub 저장소에 있습니다.
선행 조건
이 가이드는 Unity 에디터, UI 툴킷, C# 스크립팅에 익숙한 개발자용입니다.시작하기 전에 먼저 다음을 숙지하십시오.
커스텀 에디터 창 생성
예시를 사용해 보려면 먼저 일부 기본 콘텐츠가 있는 커스텀 에디터 창을 생성합니다.
- 임의의 템플릿을 사용하여 Unity 프로젝트를 생성합니다.
- 프로젝트(Project) 창을 오른쪽 클릭하고 Create > UI Toolkit > Editor Window를 선택합니다.
-
UI Toolkit Editor Window Creator 창의 C# 박스에
ScrollViewExample을 입력합니다. -
Confirm을 선택합니다.그러면 다음 3개의 파일이 생성됩니다.
ScrollViewExample.cs,ScrollViewExample.uxml,ScrollViewExample.uss.
스크롤 뷰 생성
UI 문서(UXML 파일)에서 기본 스크롤 뷰 구조를 정의하고, USS 파일에서 시각적 요소의 스타일을 지정하고, C# 스크립트에서 두 번째 스크롤 뷰 안에 15개의 버튼을 추가합니다.
-
ScrollViewExample.uxml의 콘텐츠를 다음으로 바꿉니다.<ui:UXML xmlns:ui="UnityEngine.UIElements" xmlns:uie="UnityEditor.UIElements" xsi="http://www.w3.org/2001/XMLSchema-instance" engine="UnityEngine.UIElements" editor="UnityEditor.UIElements" noNamespaceSchemaLocation="../../UIElementsSchema/UIElements.xsd" editor-extension-mode="True"> <Style src="ScrollViewExample.uss" /> <ui:ScrollView> <ui:VisualElement> <ui:Label text="ScrollView Wrapping Example" /> </ui:VisualElement> </ui:ScrollView> <ui:ScrollView name="scroll-view-wrap-example" /> </ui:UXML> -
ScrollViewExample.uss의 콘텐츠를 다음으로 바꿉니다.Label { font-size:20px; -unity-font-style: bold; color: rgb(68, 138, 255); /* Style to wrap text of the label */ white-space: normal; } /* Style to wrap elements inside the scroll view */ #scroll-view-wrap-example .unity-scroll-view__content-container { flex-direction: row; flex-wrap: wrap; } Button { width:50px; height:50px; } -
ScrollViewExample.cs의 콘텐츠를 다음으로 바꿉니다.using UnityEditor; using UnityEngine; using UnityEngine.UIElements; using UnityEditor.UIElements; public class ScrollViewExample :EditorWindow { [MenuItem("Example/ScrollView Wrapping Example")] public static void ShowExample() { var wnd = GetWindow<ScrollViewExample>(); } public void CreateGUI() { // Each editor window contains a root VisualElement object. VisualElement root = rootVisualElement; // Import UXML. var visualTree = AssetDatabase.LoadAssetAtPath<VisualTreeAsset>("Assets/Editor/ScrollViewExample.uxml"); VisualElement ScrollViewExample = visualTree.Instantiate(); root.Add(ScrollViewExample); // Find the scroll view by name. VisualElement scrollview = root.Query<ScrollView>("scroll-view-wrap-example"); // Add 15 buttons inside the scroll view. for (int i = 0; i < 15; i++) { Button button = new Button(); button.text = "Button"; scrollview.Add(button); } } } 스크롤 뷰 래핑을 테스트하려면 메뉴에서 Example > ScrollView Wrapping Example을 선택합니다.