내비게이션 옵션

| 프로퍼티: | 기능: |
|---|---|
| Navigation | 내비게이션 옵션은 플레이 모드에서 UI 요소 내비게이션이 어떻게 제어될지 결정합니다. |
| None | 키보드 내비게이션을 사용하지 않으며, 클릭이나 탭으로부터도 포커스를 받지 않도록 합니다. |
| Horizontal | 수평으로 이동합니다. |
| Vertical | 수직으로 이동합니다. |
| Automatic | 자동으로 이동합니다. |
| Explicit | 이 모드를 사용하면 다른 방향키를 사용하여 컨트롤의 이동 방향을 지정할 수 있습니다. |
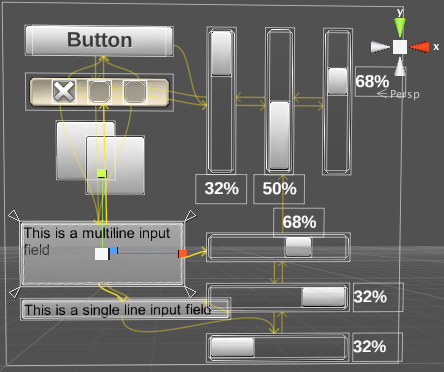
| Visualize | Visualize를 선택하면 씬 창에서 설정한 내비게이션을 시각적으로 표시합니다. 아래를 참조하십시오. |


위의 시각화 모드에서 화살표는 하나의 그룹으로서의 컨트롤 집합에 대해 포커스의 변화가 어떻게 설정되는지를 표시합니다. 이는, 각각의 UI 컨트롤에 대해, 해당 컨트롤이 포커스가 있는 경우 사용자가 화살표 키를 누르면 다음에는 어떤 UI 컨트롤이 포커스를 얻는지 알 수 있다는 의미입니다. 위의 예제에서, 만일 “버튼”이 포커스가 있는 상태에서 사용자가 오른쪽 화살표 키를 누르는 경우 왼쪽 기준 첫 번째 수직 슬라이더가 포커스를 가지게 될 것입니다. 여기서 수직 슬라이더는 위쪽이나 아래쪽 화살표 키를 사용해서는 포커스를 조절할 수 없는데, 이는 슬라이더의 값이 제어되기 때문입니다. 수평 슬라이더의 경우에도 왼쪽이나 오른쪽 화살표 키로는 포커스를 조절할 수 없습니다.
SelectableNavigation