- Unity 사용자 매뉴얼 2023.2
- UI(사용자 인터페이스)
- UI 툴킷
- UI 구조화
- UI 구조화 예시
- 종횡비 커스텀 컨트롤 생성
종횡비 커스텀 컨트롤 생성
버전: 2023.2+
종횡비는 디스플레이의 너비와 높이 사이의 비율입니다. 종횡비는 디스플레이의 비율을 유지하는 데 사용됩니다. 예를 들어 종횡비가 4:3인 경우 디스플레이의 높이 3픽셀당 너비는 4픽셀입니다. 종횡비가 16:9인 경우 디스플레이의 높이 9픽셀당 너비는 16픽셀입니다.
개요 예시
이 예시에서는 자식 요소의 특정 종횡비를 유지하는 커스텀 컨트롤을 생성합니다. 데모 목적으로 커스텀 컨트롤은 디스플레이 비율이 더 넓은 경우 왼쪽과 오른쪽에 패딩을 추가하여 “central” 항목을 종횡비에 맞게 밀어 넣습니다.

이 예시로 만든 완성된 파일은 이 GitHub 저장소에서 찾을 수 있습니다.
선행 조건
이 가이드는 Unity 에디터, UI 툴킷, C# 스크립팅에 익숙한 개발자용입니다.시작하기 전에 먼저 다음을 숙지하십시오.
커스텀 컨트롤 클래스 만들기
VisualElement에서 두 개의 속성을 상속하는 C# 클래스를 생성합니다. 이 속성은 width 및 height입니다. width 및 height 속성은 종횡비를 계산하는 데 사용됩니다.
- 임의의 템플릿을 사용하여 Unity 프로젝트를 생성합니다.
- 다음 내용을 포함하는
AspectRatio.cs라는 이름의 C# 스크립트를 생성합니다.
커스텀 컨트롤 사용
UI 빌더에서 커스텀 컨트롤을 추가합니다. width 및 height 속성을 원하는 종횡비로 설정합니다. 커스텀 컨트롤에 자식 요소를 추가합니다. 자식 요소는 종횡비를 유지하려는 요소입니다.
-
AspectRatio.uxml이라는 이름의 UXML 파일을 생성합니다. -
AspectRatio.uxml파일을 더블 클릭하여 UI 빌더에서 엽니다. - Library 패널에서 프로젝트(Project) 탭을 선택합니다.
- AspectRatio를 프로젝트 탭에서 계층 구조(Hierarchy) 패널로 드래그합니다.
-
인스펙터(Inspector) 패널에서 width 값을 설정합니다. 예를 들어 값을
4로 설정할 수 있습니다. -
Height 값을 설정합니다. 예를 들어 값을
3으로 설정할 수 있습니다. - 배경색을
Yellow로 설정합니다. - 계층 구조 패널에서 VisualElment를 AspectRatio 요소의 자식 요소로 추가합니다.
- 자식 요소의 배경색을
Green으로 설정합니다. - 자식 요소의 flow-grow 값을
1로 설정합니다. - UXML 파일을 저장합니다. 완료된 UXML 파일은 다음과 같습니다.
커스텀 컨트롤 테스트
씬에서 커스텀 컨트롤을 테스트하고 종횡비를 변경할 때 어떻게 작동하는지 확인하십시오.
- 메뉴에서 GameObject > UI Toolkit > UIDocument를 선택합니다.
- 계층 창에서 UIDocument를 선택합니다.
- 인스펙터 창에서 UI Document > Source Asset을
AspectRatio.uxml로 설정합니다. - 플레이 모드를 시작합니다.
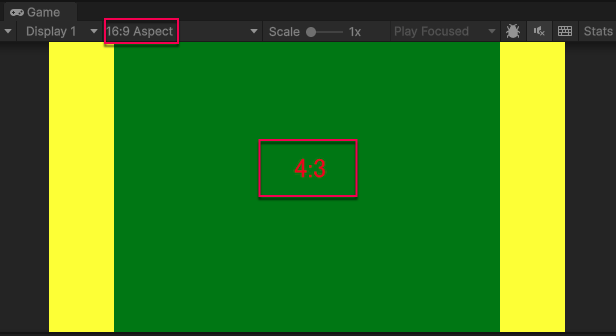
- 종횡비를
16:9와 같이 더 넓은 디스플레이 비율로 변경합니다. 커스텀 컨트롤은 왼쪽과 오른쪽에 패딩을 추가합니다.