폰트
폰트(Fonts) 는 GUI Text 또는 Text Mesh Components 에서 사용할 수 있도록 생성하거나 임포트할 수 있습니다.
폰트 파일 임포트
프로젝트에 폰트를 추가하려면 폰트 파일을 에셋 폴더에 넣으면 됩니다. Unity에서 자동으로 폰트가 임포트됩니다. 지원되는 폰트의 포맷은 TrueType 폰트(.ttf 파일)와 OpenType 폰트(.otf 파일)입니다.
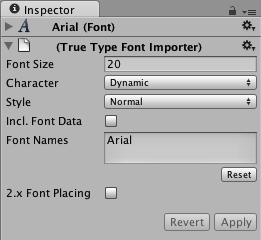
폰트의 Size 를 변경하려면 Project View 에서 해당 폰트를 강조하고 Inspector 의 Import Settings 에서 옵션을 선택하면 됩니다.

| 프로퍼티: | 기능: |
|---|---|
| Font Size | 모든 워드 프로세서에 설정된 크기를 기반으로 한 폰트 크기입니다. |
| Rendering mode | 폰트 렌더링 모드로 Unity가 글리프에 스무딩을 적용하는 방식을 알려줍니다. |
| Character | 폰트 텍스처로 임포트할 폰트의 문자 집합입니다. |
| 이 모드를 동적으로 설정하면 Unity는 폰트 데이터를 내장하게 되며 런타임 시 폰트 글리프를 렌더링합니다(아래 참조). |
동적 폰트에 해당하는 임포트 설정
| 프로퍼티: | 기능: |
|---|---|
| Include Font Data | 이 설정은 Dynamic 폰트 프로퍼티와 사용될 때 폰트 패키징을 제어합니다. 이 항목을 선택하면 TTF가 빌드의 출력에 포함되나 선택하지 않으면 최종사용자가 해당 폰트를 이미 컴퓨터에 가지고 있는 것으로 간주합니다. 폰트는 저작권 보호를 받으니 라이센스가 있거나 직접 제작한 경우에만 사용해야 합니다. |
| Font Names | 폰트나 문자를 이용할 수 없는 경우 사용할 폴백(fallback) 폰트의 리스트입니다(아래 참조). |
폰트를 임포트한 후 자동으로 생성된 에셋을 확인하기 위해 프로젝트 뷰에서 폰트를 확대할 수 있습니다. 임포트하는 동안 “폰트 머티리얼”과 “폰트 텍스처”라는 두 개의 에셋이 생성됩니다. 익숙한 다른 애플리케이션과 달리, Unity의 폰트는 텍스처로 변환되며 표시되는 글리프는 텍스처된 쿼드를 사용해 렌더링됩니다. 폰트 크기를 조정하면 생성된 텍스처의 각 글리프에 사용될 픽셀 수도 적절하게 변경됩니다. 텍스트 메시 에셋은 자동 생성된 폰트 텍스처와 함께 텍스처된 3차원 지오메트리입니다. 이런 에셋이 산뜻하게 보이도록 폰트 크기를 조정할 수 있습니다.
동적 폰트
Import Settings 내 Characters 드롭다운 메뉴를 Dynamic 으로 설정하는 경우, Unity는 모든 폰트 문자에 대해 텍스처를 미리 생성하지 않습니다. 대신, FreeType 폰트 렌더링 엔진을 사용해서 바로바로 텍스처를 생성합니다. 이는 다운로드 크기와 텍스처 메모리를 줄일 수 있다는 장점이 있으며, 특히 사용자 시스템에 일반적으로 포함되는 폰트를 사용하는 경우, 폰트 데이터를 포함할 필요가 없어 더욱 유용합니다. 또는 아시아 언어나 큰 폰트 크기를 지원해야 하는 경우, 일반 폰트 텍스처를 사용하면 폰트 텍스처가 아주 커지게 되므로 이를 활용하는 편이 좋습니다.
Unity가 동적 폰트로 텍스트를 렌더링하려고 할 때 Include Font Data 가 선택되지 않은 상태에서 폰트가 사용자 컴퓨터에 설치되어 있지 않아서 폰트를 찾을 수 없는 경우 또는 라틴어 폰트를 사용하여 동아시아 스크립트 내에서 텍스트 렌더링을 시도하거나 스타일이 지정된 볼드체/이탤릭체 텍스트를 사용하는 경우와 같이 폰트에 요청한 글리프가 포함되어 있지 않은 경우, Unity는 Font Names 필드에 각각의 폰트를 찾아 프로젝트 내의 폰트 이름과 동일한 폰트 데이터가 포함된 폰트를 찾을 수 있는지 또는 요청한 글리프가 포함된 폰트가 사용자의 컴퓨터에 있는지 확인합니다. 폴백(fallback) 폰트가 존재하지 않거나 요청한 글리프가 없을 경우, Unity는 현재의 런타임 플랫폼에 일반적으로 설치된 전세계의 다양한 폰트가 포함된 폴백(fallback) 폰트의 하드 코딩된 글로벌 리스트로 폴백합니다.
WebGL이나 몇몇 콘솔과 같은 일부 타겟 플랫폼에는 Unity가 텍스트를 렌더링하기 위해 사용할 수 있는 운영체제의 디폴트 폰트가 없습니다. 이러한 플랫폼에서는 Include Font Data 는 무시되며, 폰트 데이터가 항상 포함됩니다. 폴백(fallback)으로 사용되는 모든 폰트 역시 프로젝트에 포함되어야 하므로 국제 텍스트나 볼드체/이탤릭체를 사용해야 하는 경우, 프로젝트 내에서 필요한 문자에 해당하는 폰트 파일을 추가하고 해당 폰트를 Font Names 리스트에서 설정해서 폴백(fallback) 폰트로 어떤 것을 사용할지 지정해야 합니다. 폰트가 올바르게 설정되었다면 폴백(fallback) 폰트는 Font Importer inspector 내에 References to other fonts in project 리스트에 포함됩니다.
디폴트 폰트 에셋
디폴트 폰트 에셋은 Arial을 사용하도록 설정된 동적 폰트입니다. 만일 Unity가 컴퓨터 내에서 Arial 폰트를 찾을 수 없는 경우(설치되어 있지 않은 경우 등), Unity에 내장된 Liberation Sans 폰트를 대신 사용합니다.
Liberation Sans 폰트는 Arial과 비슷하지만 볼드체나 이탤릭체가 없으며 기본적인 라틴 문자만을 지원합니다. 따라서 스타일 지정된 텍스트나 라틴 문자가 아닌 문자는 다른 폰트로 폴백되거나 렌더링이 되지 않을 수 있습니다. 하지만 플레이어 빌드에 포함될 수 있도록 라이선스를 포함하고 있습니다.
커스텀 폰트
커스텀 폰트를 생성하려면 프로젝트 창에서 ‘Create->custom font’를 선택해야 합니다. 프로젝트 라이브러리에 커스텀 폰트 에셋이 추가됩니다.

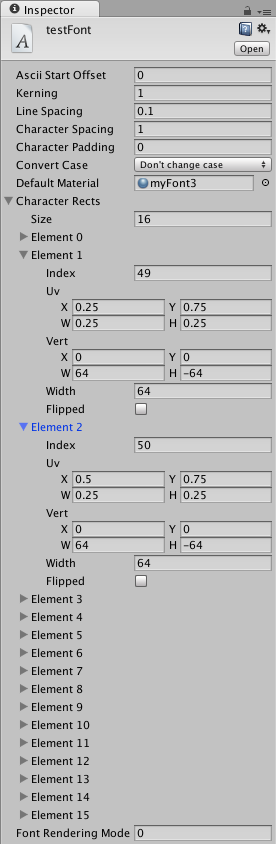
Ascii Start Offset 필드는 Character Rects 인덱스를 시작하는 Ascii 인덱스를 정의하는 10진수입니다. 예를 들어, Ascii Start Offset 값이 0으로 설정된 경우, 대문자 A는 인덱스 65에 해당하지만, Ascii Start Offset 값이 65인 경우, 대문자 A는 인덱스 0에 해당합니다. 여기에서 Ascii Table을 참고할 수 있지만 커스텀 폰트는 10진수 아스키 번호 시스템을 사용한다는 점을 기억해야 합니다.
Kerning은 같은 행 내에서 문자 사이의 간격을 설정하며 Line spacing은 행 간 간격을 설정합니다.
폰트 머티리얼을 생성하려면 우선 폰트를 텍스처로 임포트한 다음 텍스처를 머티리얼에 적용해야 합니다. 그런 다음, 폰트 머티리얼을 Default Material 섹션에 드래그해야 합니다.
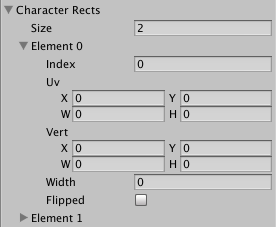
Character Rects 섹션에서는 폰트의 각 문자가 정의됩니다.

Size 필드는 폰트의 문자 수를 지정합니다.
각 Element 내부에는 문자의 아스키 인덱스용 인덱스 필드가 있습니다. 이는 요소 내에서 문자를 나타내는 정수입니다.
UV 값을 계산하려면 문자들이 0에서 1사이 어디에 위치하는지 알아야 합니다. 1을 차원의 문자 수로 나누면 됩니다. 예를 들어, 폰트가 있는데 이미지 차원이 256x128이고, 가로로는 4문자, 세로로는 2문자(즉 64x64)라면 UV 너비는 0.25이고, UV 높이는 0.5가 됩니다.
UV X와 Y 값은 어떤 문자를 선택하여 너비 또는 높이 값에 문자의 열/행을 곱할지를 결정하는 것입니다.
Vert 크기는 문자의 픽셀 크기에 따라 달라집니다. 예를 들어, 문자가 각각 128x128인 경우, Vert Width와 Height를 각각 128, –128로 설정하면 문자가 적절한 비율을 가지게 됩니다. Vert Y 값은 음수여야 합니다.
Width는 문자의 너비를 픽셀 단위로 나타낸 값입니다.

유니코드 지원
Unity는 유니코드를 완벽하게 지원합니다. 유니코드 텍스트는 ASCII 문자 집합에서는 일반적으로 지원하지 않는 독일어, 프랑스어, 덴마크어, 일본어 문자를 표시할 수 있습니다. 또한 폰트가 지원하는 경우에 한해 화살표나 옵션 키 등 다양한 특수 용도의 문자도 입력할 수 있습니다.
유니코드 문자를 사용하려면 Import Settings의 Characters 드롭다운 메뉴에서 Unicode 또는 Dynamic 을 선택해야 합니다. 이제 이 폰트로 유니코드 문자를 표시할 수 있습니다. GUIText 또는 Text Mesh 를 사용하는 경우, 인스펙터에서 컴포넌트의 Text 필드에 유니코드 문자를 입력할 수 있습니다.
또한 스크립팅에서 표시되는 텍스트를 설정하려는 경우 유니코드 문자를 사용할 수 있습니다. Javascript와 C# 컴파일러는 유니코드 기반 스크립트를 완벽하게 지원합니다. 단, 스크립트를 UTF–16 인코딩 형식으로 저장해야 합니다. 이후 해당 스크립트 내에 문자열로 유니코드 문자를 추가할 수 있으며 이들은 UnityGUI, GUIText, Text Mesh에서 원하는 대로 표시됩니다.
써로게이트 페어는 지원되지 않습니다.
폰트 색상 변경
폰트 사용 방법에 따라 표시되는 폰트의 색상을 변경하는 방법이 다릅니다.
GUIText 및 텍스트 메시
GUIText 또는 텍스트 메시를 사용하는 경우, 폰트의 커스텀 Material 을 사용하면 색상을 변경할 수 있습니다. 프로젝트 뷰에서 Create > Material 을 클릭한 후 Inspector 에서 새로 생성한 머티리얼을 선택하고 설정해야 합니다. 머티리얼에 폰트 에셋의 텍스처를 할당했는지 확인해야 합니다. 폰트 머티리얼에 빌트인 GUI/Text Shader 셰이더를 사용하는 경우, 머티리얼의 Text Color 프로퍼티에서 색상을 선택할 수 있습니다.
UnityGUI
폰트를 나타내는 데 UnityGUI 스크립팅을 사용하는 경우, 다양한 상황에서 폰트 컬러를 훨씬 더 잘 제어할 수 있습니다. 폰트 컬러를 변경하려면 Assets > Create > GUI Skin 에서 GUISkin 을 생성한 다음 특정 제어 상태에 대해 Label > Normal > Text Color 와 같이 컬러를 지정하면 됩니다. 자세한 내용은 GUI Skin 페이지를 참조하십시오.
힌트
- 임포트된 폰트를 표시하려면 폰트를 선택하고 GameObject > Create Other > 3D Text 를 선택해야 합니다.
- 소문자만 또는 대문자만 사용하는 경우, 생성된 폰트 텍스처 크기가 작아질 수 있습니다.