파라미터
| startPosition | The start point of the bezier line. |
| endPosition | The end point of the bezier line. |
| startTangent | The start tangent of the bezier line. |
| endTangent | The end tangent of the bezier line. |
| color | The color to use for the bezier line. |
| texture | The texture to use for drawing the bezier line. |
| width | The width of the bezier line. |
설명
Draw textured bezier line through start and end points with the given tangents. To get an anti-aliased effect use a texture that is 1x2 pixels with one transparent white pixel and one opaque white pixel. The bezier curve will be swept using this texture.
Note: Use HandleUtility.GetHandleSize where you might want to have constant screen-sized handles.
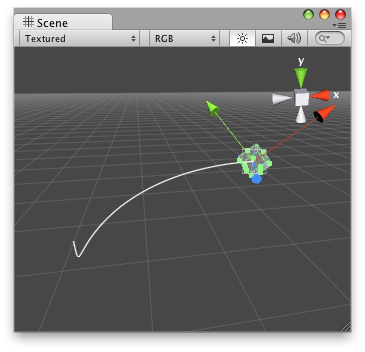
Bezier Line in the Scene View.
// Draws a red bezier curve from (0,0,0) to the transform's position
@CustomEditor (BezierScript)
class DrawBezierHandle extends Editor {
function OnSceneGUI() {
var width : float = HandleUtility.GetHandleSize(Vector3.zero) * 0.1;
Handles.DrawBezier(target.transform.position,
Vector3.zero,
Vector3.up,
-Vector3.up,
Color.red,
null,
width);
}
}
And the script attached to this Handle:
//BezierScript.js
Debug.Log("I have a bezier curve handle attached!");