Parameters
| verts | @param verts 4 вершины прямоугольника в мировых координатах. |
| faceColor | @param center Центр круга. |
| outlineColor | @param rotation Вращение маркера. |
Description
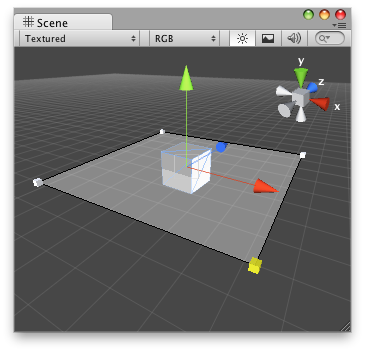
Рисует твердый очерченный прямоугольник в 3D пространстве.

Solid rectangle with a black outline in the Scene View.
// Create a semi transparent rectangle that lets you modify
// the "range" var that resides in "SolidRectangleExample.js"
@CustomEditor (SolidRectangleExample)
class DrawSolidRectangle extends Editor {
function OnSceneGUI () {
var pos : Vector3 = target.transform.position;
var verts : Vector3[] = [Vector3(pos.x - target.range,pos.y,pos.z-target.range),
Vector3(pos.x-target.range,pos.y,pos.z + target.range),
Vector3(pos.x+target.range,pos.y,pos.z + target.range),
Vector3(pos.x+target.range,pos.y,pos.z-target.range)];
Handles.DrawSolidRectangleWithOutline(verts, Color(1,1,1,0.2), Color(0,0,0,1));
for(var posCube : Vector3 in verts)
target.range = Handles.ScaleValueHandle(target.range,
posCube,
Quaternion.identity,
1,
Handles.CubeCap,
1);
}
}
И скрипт, прикрепленный к данному маркеру:
//SolidRectangleExample.js
var range : float = 5;
Copyright © 2017 Unity Technologies. Publication 2017.2