- Unity User Manual (2017.4)
- Пользовательский интерфейс
- Immediate Mode GUI (IMGUI)
- Расширение UnityGUI
Расширение UnityGUI
Существует множество способов эффективного использования и расширения UnityGUI для достижения ваших целей. Контролы можно чередовать и создавать и у вас есть множество способов влияния на то, как будет обрабатываться ввод от пользователя.
Составные контролы
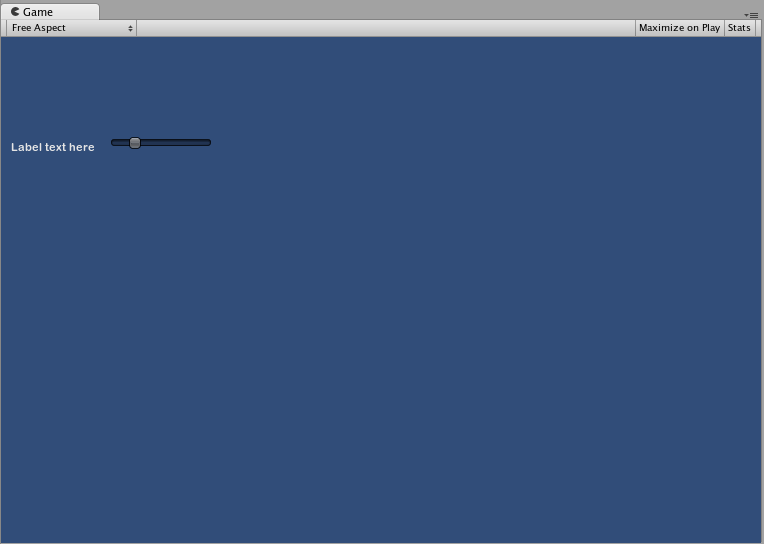
В вашем GUI могут возникнуть ситуации, когда два типа контролов всегда показываются вместе друг с другом. Например, вы, возможно, создаёте экран создания персонажа, с разными горизонтальными слайдерами. И у всех этих слайдеров должен быть контрол Label для идентификации, чтобы игрок понимал за какую характеристику отвечает тот или иной слайдер. В таком случае, вы можете совмещать каждый вызов GUI.Label() с вызовом GUI.HorizontalSlider(), либо вы можете создать составной контрол (Compound Control), который включат и Slider и Label.
/* Label and Slider Compound Control */
// JavaScript
var mySlider : float = 1.0;
function OnGUI () {
mySlider = LabelSlider (Rect (10, 100, 100, 20), mySlider, 5.0, "Label text here");
}
function LabelSlider (screenRect : Rect, sliderValue : float, sliderMaxValue : float, labelText : String) : float {
GUI.Label (screenRect, labelText);
screenRect.x += screenRect.width; // <- Push the Slider to the end of the Label
sliderValue = GUI.HorizontalSlider (screenRect, sliderValue, 0.0, sliderMaxValue);
return sliderValue;
}
// C#
using UnityEngine;
using System.Collections;
public class GUITest : MonoBehaviour {
private float mySlider = 1.0f;
void OnGUI () {
mySlider = LabelSlider (new Rect (10, 100, 100, 20), mySlider, 5.0f, "Label text here");
}
float LabelSlider (Rect screenRect, float sliderValue, float sliderMaxValue, string labelText) {
GUI.Label (screenRect, labelText);
// <- Push the Slider to the end of the Label
screenRect.x += screenRect.width;
sliderValue = GUI.HorizontalSlider (screenRect, sliderValue, 0.0f, sliderMaxValue);
return sliderValue;
}
}
В этом примере, вызов LabelSlider() с правильными аргументами приведёт к созданию пары - Label и Horizontal Slider. При написании составных контролов, следует помнить, что при выходе из функции следует возвращать правильное значение, чтобы сделать контрол интерактивным.

Статичные составные контролы
С помощью статичных (Static) функций, вы можете создать целую коллекцию самодостаточных собственных составных контролов. Таким образом, вам не придётся объявлять вашу функцию в каждом скрипте, в котором вы желаете её использовать.
/* This script is called CompoundControls */
// JavaScript
static function LabelSlider (screenRect : Rect, sliderValue : float, sliderMaxValue : float, labelText : String) : float {
GUI.Label (screenRect, labelText);
screenRect.x += screenRect.width; // <- Push the Slider to the end of the Label
sliderValue = GUI.HorizontalSlider (screenRect, sliderValue, 0.0, sliderMaxValue);
return sliderValue;
}
// C#
using UnityEngine;
using System.Collections;
public class CompoundControls : MonoBehaviour {
public static float LabelSlider (Rect screenRect, float sliderValue, float sliderMaxValue, string labelText) {
GUI.Label (screenRect, labelText);
// <- Push the Slider to the end of the Label
screenRect.x += screenRect.width;
sliderValue = GUI.HorizontalSlider (screenRect, sliderValue, 0.0f, sliderMaxValue);
return sliderValue;
}
}
После сохранения представленного выше примера в файле со скриптом под именем CompoundControls, вы сможете вызывать функцию LabelSlider() из любого другого скрипта с помощью вызова метода CompoundControls.LabelSlider() с передачей нужных вам аргументов.
Продуманные составные контролы
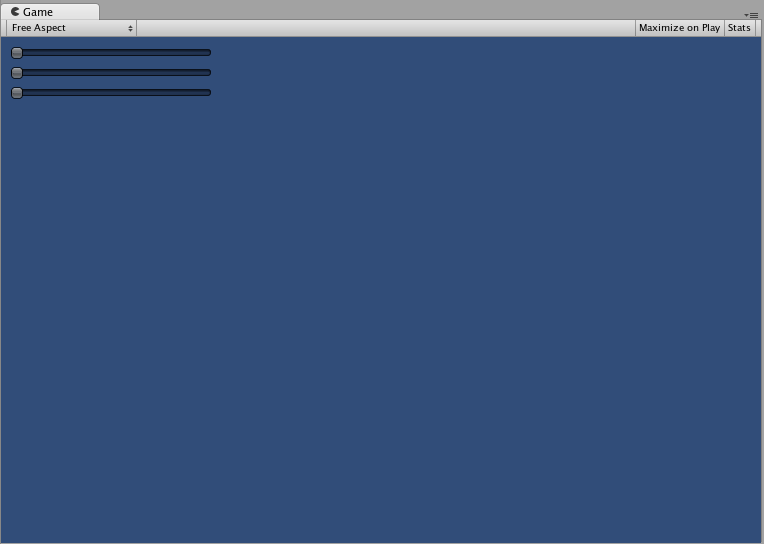
Вы можете быть весьма креативны при разработке составных контролов. Их можно размещать и группировать любым подходящим вам способом. В следующем примере создается RGB слайдер, подходящий для повторного использования.
/* RGB Slider Compound Control */
// JavaScript
var myColor : Color;
function OnGUI () {
myColor = RGBSlider (Rect (10,10,200,10), myColor);
}
function RGBSlider (screenRect : Rect, rgb : Color) : Color {
rgb.r = GUI.HorizontalSlider (screenRect, rgb.r, 0.0, 1.0);
screenRect.y += 20; // <- Move the next control down a bit to avoid overlapping
rgb.g = GUI.HorizontalSlider (screenRect, rgb.g, 0.0, 1.0);
screenRect.y += 20; // <- Move the next control down a bit to avoid overlapping
rgb.b = GUI.HorizontalSlider (screenRect, rgb.b, 0.0, 1.0);
return rgb;
}
// C#
using UnityEngine;
using System.Collections;
public class GUITest : MonoBehaviour {
public Color myColor;
void OnGUI () {
myColor = RGBSlider (new Rect (10,10,200,10), myColor);
}
Color RGBSlider (Rect screenRect, Color rgb) {
rgb.r = GUI.HorizontalSlider (screenRect, rgb.r, 0.0f, 1.0f);
// <- Move the next control down a bit to avoid overlapping
screenRect.y += 20;
rgb.g = GUI.HorizontalSlider (screenRect, rgb.g, 0.0f, 1.0f);
// <- Move the next control down a bit to avoid overlapping
screenRect.y += 20;
rgb.b = GUI.HorizontalSlider (screenRect, rgb.b, 0.0f, 1.0f);
return rgb;
}
}

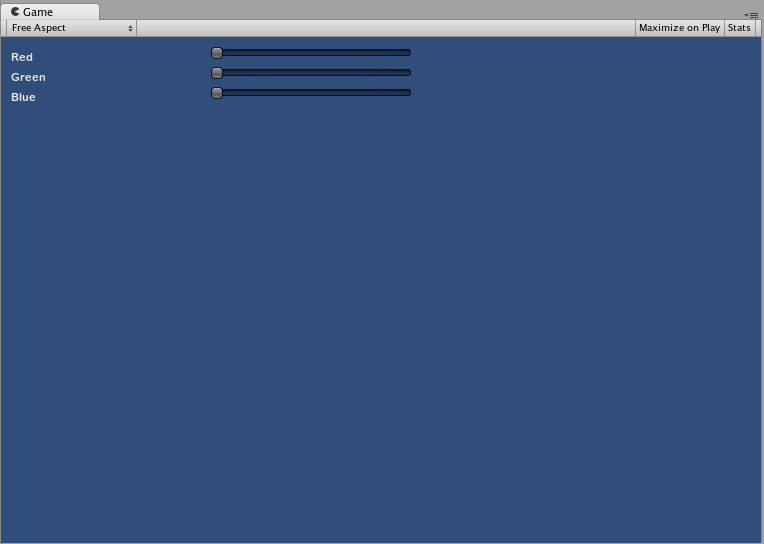
Теперь давайте построим составные контролы на основе друг друга, чтобы продемонстрировать как составные контролы можно использовать внутри других составных контролов. Чтобы это сделать, мы создадим новый RGB слайдер, аналогичный тому, что бы создан выше, но в этот раз мы будем использовать LabelSlider для этой цели. Таким образом, мы всегда будем видеть Label, поясняющий нам за какой цвет отвечает каждый из слайдеров.
/* RGB Label Slider Compound Control */
// JavaScript
var myColor : Color;
function OnGUI () {
myColor = RGBLabelSlider (Rect (10,10,200,20), myColor);
}
function RGBLabelSlider (screenRect : Rect, rgb : Color) : Color {
rgb.r = CompoundControls.LabelSlider (screenRect, rgb.r, 1.0, "Red");
screenRect.y += 20; // <- Move the next control down a bit to avoid overlapping
rgb.g = CompoundControls.LabelSlider (screenRect, rgb.g, 1.0, "Green");
screenRect.y += 20; // <- Move the next control down a bit to avoid overlapping
rgb.b = CompoundControls.LabelSlider (screenRect, rgb.b, 1.0, "Blue");
return rgb;
}
// C#
using UnityEngine;
using System.Collections;
public class GUITest : MonoBehaviour {
public Color myColor;
void OnGUI () {
myColor = RGBSlider (new Rect (10,10,200,30), myColor);
}
Color RGBSlider (Rect screenRect, Color rgb) {
rgb.r = CompoundControls.LabelSlider (screenRect, rgb.r, 1.0f, "Red");
// <- Move the next control down a bit to avoid overlapping
screenRect.y += 20;
rgb.g = CompoundControls.LabelSlider (screenRect, rgb.g, 1.0f, "Green");
// <- Move the next control down a bit to avoid overlapping
screenRect.y += 20;
rgb.b = CompoundControls.LabelSlider (screenRect, rgb.b, 1.0f, "Blue");
return rgb;
}
}