public static method ColorField(position:
Rect,
label: GUIContent,
value: Color,
showEyedropper: bool,
showAlpha: bool,
hdr: bool,
hdrConfig: ColorPickerHDRConfig):
Color;
public static Color ColorField(Rect position,
GUIContent label,
Color value,
bool showEyedropper,
bool showAlpha,
bool hdr,
ColorPickerHDRConfig hdrConfig);
Parameters
| position | Rectangle on the screen to use for the field. |
| label | Optional label to display in front of the field. |
| value | The color to edit. |
| showEyedropper | If true, the color picker should show the eyedropper control. If false, don't show it. |
| showAlpha | If true, allow the user to set an alpha value for the color. If false, hide the alpha component. |
| hdr | If true, treat the color as an HDR value. If false, treat it as a standard LDR value. |
| hdrConfig | An object that sets the presentation parameters for an HDR color. If not using an HDR color, set this to null. |
Returns
Color The color selected by the user.
Description
Make a field for selecting a Color.

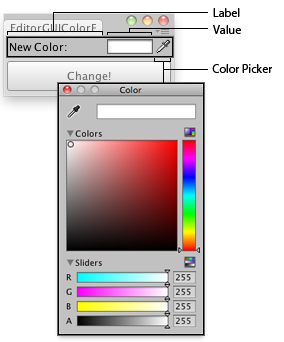
Color field in an Editor Window.
// Change The color of the selected Game Objects class EditorGUIColorField extends EditorWindow {
var matColor : Color = Color.white;
@MenuItem("Examples/Mass Color Change") static function Init() { var window = GetWindow(EditorGUIColorField); window.position = Rect(0,0,170,60); window.Show(); }
function OnGUI() { matColor = EditorGUI.ColorField(Rect(3,3,position.width - 6, 15), "New Color:", matColor); if(GUI.Button(Rect(3,25,position.width-6, 30),"Change!")) ChangeColors(); }
function ChangeColors() { if(Selection.activeGameObject) for(var t: GameObject in Selection.gameObjects) {
var rend = t.GetComponent.<Renderer>();
if(rend != null) rend.sharedMaterial.color = matColor; } } }
Did you find this page useful? Please give it a rating: