public static method IntSlider(position:
Rect,
label: string,
value: int,
leftValue: int,
rightValue: int):
int;
public static method IntSlider(position:
Rect,
label: GUIContent,
value: int,
leftValue: int,
rightValue: int):
int;
public static int IntSlider(Rect position,
GUIContent label,
int value,
int leftValue,
int rightValue);
Parameters
| position | Rectangle on the screen to use for the slider. |
| label | Optional label in front of the slider. |
| value | The value the slider shows. This determines the position of the draggable thumb. |
| leftValue | The value at the left end of the slider. |
| rightValue | The value at the right end of the slider. |
Returns
int The value that has been set by the user.
Description
Make a slider the user can drag to change an integer value between a min and a max.

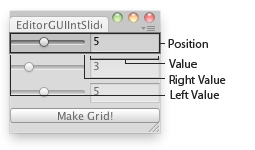
Int Slider in an Editor Window.
// Simple editor script that lets you clone your object in a grid
class EditorGUIIntSlider extends EditorWindow { var cloneTimesX : int = 1; var cloneTimesY : int = 1; var cloneTimesZ : int = 1; var spacing : int = 2;
@MenuItem("Examples/Editor GUI int slider usage") static function Init() { var window = GetWindow(EditorGUIIntSlider); window.position = Rect(0,0,150, 95); window.Show(); }
function OnGUI() { cloneTimesX = EditorGUI.IntSlider(Rect(0,0,position.width, 20), cloneTimesX, 1, 10); cloneTimesY = EditorGUI.IntSlider(Rect(0,25,position.width, 20), cloneTimesY, 1, 10); cloneTimesZ = EditorGUI.IntSlider(Rect(0,50,position.width, 20), cloneTimesZ, 1, 10);
if(GUI.Button(Rect(0,75,position.width,15),"Make Grid!")) CloneSelected(); }
function CloneSelected() { if(!Selection.activeGameObject) { Debug.LogError("Select a GameObject first"); return; } for(var i = 0; i < cloneTimesX; i++) for(var j = 0; j < cloneTimesY; j++) for(var k = 0; k < cloneTimesZ; k++) Instantiate(Selection.activeGameObject, Vector3(i,j,k)*spacing, Selection.activeGameObject.transform.rotation); }
}
public static method IntSlider(position:
Rect,
property: SerializedProperty,
leftValue: int,
rightValue: int):
void;
public static void IntSlider(Rect position,
SerializedProperty property,
int leftValue,
int rightValue);
public static method IntSlider(position:
Rect,
property: SerializedProperty,
leftValue: int,
rightValue: int,
label: string):
void;
public static void IntSlider(Rect position,
SerializedProperty property,
int leftValue,
int rightValue,
string label);
public static method IntSlider(position:
Rect,
property: SerializedProperty,
leftValue: int,
rightValue: int,
label: GUIContent):
void;
public static void IntSlider(Rect position,
SerializedProperty property,
int leftValue,
int rightValue,
GUIContent label);
Parameters
| position | Rectangle on the screen to use for the slider. |
| label | Optional label in front of the slider. |
| property | The value the slider shows. This determines the position of the draggable thumb. |
| leftValue | The value at the left end of the slider. |
| rightValue | The value at the right end of the slider. |
Description
Make a slider the user can drag to change a value between a min and a max.
Did you find this page useful? Please give it a rating: