Parameters
| verts | The 4 vertices of the rectangle in world coordinates. |
| faceColor | The color of the rectangle's face. |
| outlineColor | The outline color of the rectangle. |
Description
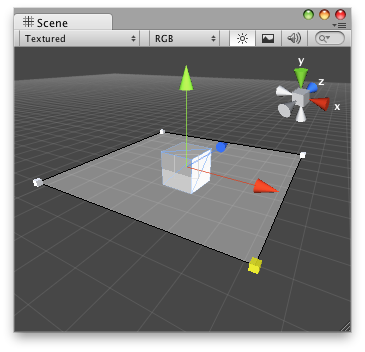
Draw a solid outlined rectangle in 3D space.

Solid rectangle with a black outline in the Scene View.
// Create a semi transparent rectangle that lets you modify // the "range" var that resides in "SolidRectangleExample.js"
@CustomEditor (SolidRectangleExample) class DrawSolidRectangle extends Editor { function OnSceneGUI () { var pos : Vector3 = target.transform.position;
var verts : Vector3[] = [Vector3(pos.x - target.range,pos.y,pos.z-target.range), Vector3(pos.x-target.range,pos.y,pos.z + target.range), Vector3(pos.x+target.range,pos.y,pos.z + target.range), Vector3(pos.x+target.range,pos.y,pos.z-target.range)]; Handles.DrawSolidRectangleWithOutline(verts, Color(1,1,1,0.2), Color(0,0,0,1));
for(var posCube : Vector3 in verts) target.range = Handles.ScaleValueHandle(target.range, posCube, Quaternion.identity, 1, Handles.CubeCap, 1); } }
And the script attached to this Handle:
//SolidRectangleExample.js
var range : float = 5;
Did you find this page useful? Please give it a rating: