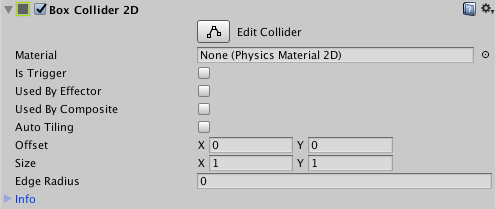
Box Collider 2D
Switch to ScriptingThe Box Collider 2D component is a Collider for use with 2D physics. Its shape is a rectangle with a defined position, width and height in the local coordinate space of a Sprite. Note that the rectangle is axis-aligned - that is, its edges are parallel to the X or Y axes of local space.

| Property | Function |
|---|---|
| Material | A physics Material that determines properties of collisions, such as friction and bounce. |
| Is Trigger | Check this box if you want the Box Collider 2D to behave as a trigger. |
| Used by Effector | Check this box if you want the Box Collider 2D to be used by an attached Effector 2D component. |
| Used by Composite | Tick this checkbox if you want this Collider to be used by an attached Composite Collider 2D. When you enable Used by Composite, other properties disappear from the Box Collider 2D component, because they are now controlled by the attached Composite Collider 2D. The properties that disappear from the Box Collider 2D are Material, Is Trigger, Used By Effector, and Edge Radius. |
| Auto Tiling | Tick this checkbox if the Sprite Renderer component for the selected Sprite has the Draw Mode set to Tiled. This enables automatic updates to the shape of the Collider 2D, meaning that the shape is automatically readjusted when the Sprite’s dimensions change. If you don’t enable Auto Tiling, the Collider 2D geometry doesn’t automatically repeat. |
| Offset | Set the local offset of the Collider 2D geometry. |
| Size | Set the size of the box in local space units. |
| Edge Radius | Controls a radius around edges, so that vertices are circular. This results in a larger Collider 2D with rounded convex corners. The default value for this setting is 0 (no radius). |
Did you find this page useful? Please give it a rating: