Unity Manual
- Unity User Manual (5.5)
- Working In Unity
- Basics
- Asset Workflow
- The Main Windows
- Creating Gameplay
- Editor Features
- Advanced Development
- Profiler overview
- Multi Scene Editing
- Loading Resources at Runtime
- Plugins
- AssetBundles
- Building AssetBundles
- Asset Bundle Compression
- Asset Bundle Internal Structure
- Downloading AssetBundles
- Loading and unloading objects from an AssetBundle
- Keeping Track of loaded AssetBundles
- Storing and loading binary data in an AssetBundle
- Protecting Content
- Including scripts in AssetBundles
- Optimizing disk seeks with AssetBundles
- AssetBundles FAQ
- Reducing the file size of your build
- Social API
- JSON Serialization
- Streaming Assets
- ScriptableObject
- Advanced Editor Topics
- Licenses and Activation
- Upgrade Guides
- Unity 2D
- Graphics
- Graphics Overview
- Lighting
- Lighting overview
- Light sources
- Shadows
- Global Illumination
- Light troubleshooting and performance
- Related topics
- Cameras
- Materials, Shaders & Textures
- Creating and Using Materials
- Standard Shader
- Accessing and Modifying Material parameters via script
- Writing Shaders
- Legacy Shaders
- Terrain Engine
- Tree Editor
- Particle Systems
- Textures and Videos
- Image effects overview
- Reflection probes
- Cluster Rendering
- Advanced Rendering Features
- Procedural Materials
- Procedural Mesh Geometry
- Optimizing graphics performance
- Layers
- Lighting
- Graphics Reference
- Cameras Reference
- Shader Reference
- Writing Surface Shaders
- Writing vertex and fragment shaders
- Vertex and fragment shader examples
- Shader semantics
- Accessing shader properties in Cg/HLSL
- Providing vertex data to vertex programs
- Built-in shader include files
- Predefined Shader preprocessor macros
- Built-in shader helper functions
- Built-in shader variables
- Making multiple shader program variants
- GLSL Shader programs
- Shading Language used in Unity
- Shader Compilation Target Levels
- Shader data types and precision
- ShaderLab Syntax
- Shader assets
- Advanced ShaderLab topics
- Unity's Rendering Pipeline
- Performance tips when writing shaders
- Rendering with Replaced Shaders
- Custom Shader GUI
- Using Depth Textures
- Camera's Depth Texture
- Platform-specific rendering differences
- Shader Level of Detail
- Texture arrays
- Debugging DirectX 11 shaders with Visual Studio
- Implementing Fixed Function TexGen in Shaders
- Particle Systems reference
- Particle System
- Particle System modules
- Particle System Main module
- Emission module
- Shape module
- Velocity Over Lifetime module
- Noise module
- Limit Velocity Over Lifetime module
- Inherit Velocity module
- Force Over Lifetime module
- Color Over Lifetime module
- Color By Speed module
- Size over Lifetime module
- Size by Speed module
- Rotation Over Lifetime module
- Rotation By Speed module
- External Forces module
- Collision module
- Triggers module
- Sub Emitters module
- Texture Sheet Animation module
- Lights module
- Trails module
- Renderer module
- Particle Systems (Legacy, prior to release 3.5)
- Visual Effects Reference
- Image Effect reference
- Writing Image Effects
- Antialiasing
- Bloom
- Bloom (Optimized)
- Bloom and Lens Flares
- Blur
- Blur (Optimized)
- Camera Motion Blur
- Color Correction Curves
- Color Correction Ramp Texture
- Color Correction lookup texture
- Contrast Enhance
- Contrast Stretch
- Crease Shading
- Depth of Field (Deprecated)
- Depth of Field
- Edge Detection
- Edge Detect Effect Normals
- Fisheye
- Global Fog
- Grayscale
- Motion Blur
- Noise And Grain
- Noise And Scratches
- Screen Overlay
- Sepia Tone
- Sun Shafts
- Screen Space Ambient Obscurance
- Screen Space Ambient Occlusion
- Tilt Shift
- Tonemapping
- Twirl
- Vignetting and Chromatic Aberration
- Vortex
- Mesh Components
- Texture Components
- Rendering Components
- Rendering Pipeline Details
- Sprite Renderer
- Graphics HOWTOs
- How do I Import Alpha Textures?
- How do I Make a Skybox?
- How do I make a Mesh Particle Emitter? (Legacy Particle System)
- How do I make a Spot Light Cookie?
- How do I fix the rotation of an imported model?
- Water in Unity
- Art Asset best practice guide
- How do I import models from my 3D app?
- How to do Stereoscopic Rendering
- Graphics Tutorials
- Graphics Overview
- Physics
- Scripting
- Scripting Overview
- Creating and Using Scripts
- Variables and the Inspector
- Controlling GameObjects Using Components
- Event Functions
- Time and Framerate Management
- Creating and Destroying GameObjects
- Coroutines
- Namespaces
- Attributes
- Execution Order of Event Functions
- Understanding Automatic Memory Management
- Platform dependent compilation
- Special folders and script compilation order
- Generic Functions
- Scripting restrictions
- Script Serialization
- UnityEvents
- What is a Null Reference Exception?
- Important Classes
- Vector Cookbook
- Scripting Tools
- Event System
- Scripting Overview
- Multiplayer and Networking
- Networking Overview
- The High Level API
- Network System Concepts
- Setting up a Multiplayer Project from Scratch
- Using the Network Manager
- Object Spawning
- Custom Spawn Functions
- State Synchronization
- Remote Actions
- Player Objects
- Object Visibility
- Network Manager callbacks
- NetworkBehaviour callbacks
- Network Messages
- Local Discovery
- Scene Objects
- Converting a single-player game to Unity Multiplayer
- Multiplayer Lobby
- Network Clients and Servers
- Host Migration
- Using the Transport Layer API
- Setting up Unity Multiplayer
- Networking Tips for Mobile devices.
- UnityWebRequest
- The High Level API
- Networking Reference
- NetworkAnimator
- NetworkBehaviour
- NetworkClient
- NetworkConnection
- NetworkDiscovery
- NetworkIdentity
- Network Lobby Manager
- Network Lobby Player
- NetworkManager
- Network Manager HUD
- Network Proximity Checker
- NetworkReader
- NetworkServer
- NetworkStartPosition
- NetworkTransform
- NetworkTransformChild
- NetworkTransformVisualizer
- NetworkTransport
- NetworkWriter
- Networking Overview
- Audio
- Audio Overview
- Audio files
- Tracker Modules
- Audio Mixer
- Native Audio Plugin SDK
- Audio Profiler
- Audio Reference
- Audio Clip
- Audio Listener
- Audio Source
- Audio Mixer
- Audio Filters
- Audio Effects
- Audio Low Pass Effect
- Audio High Pass Effect
- Audio Echo Effect
- Audio Flange Effect
- Audio Distortion Effect
- Audio Normalize Effect
- Audio Parametric Equalizer Effect
- Audio Pitch Shifter Effect
- Audio Chorus Effect
- Audio Compressor Effect
- Audio SFX Reverb Effect
- Audio Low Pass Simple Effect
- Audio Delay Effect
- Audio High Pass Simple Effect
- Reverb Zones
- Microphone
- Audio Settings
- Animation
- Animation System Overview
- Animation Clips
- Animation from external sources
- Animation Window Guide
- Animator Controllers
- Retargeting of Humanoid animations
- Performance and Optimization
- Animation Reference
- Animation HOWTOs
- Playable API
- A Glossary of animation terms
- UI
- Navigation and Pathfinding
- Navigation Overview
- Navigation System in Unity
- Inner Workings of the Navigation System
- Building a NavMesh
- Advanced NavMesh Bake Settings
- Creating a NavMesh Agent
- Creating a NavMesh Obstacle
- Creating an Off-mesh Link
- Building Off-Mesh Links Automatically
- Building Height Mesh for Accurate Character Placement
- Navigation Areas and Costs
- Loading Multiple NavMeshes using Additive Loading
- Using NavMesh Agent with Other Components
- Navigation Reference
- Navigation How-Tos
- Navigation Overview
- Unity Services
- Setting up your project for Unity Services
- Unity Ads
- Unity Analytics
- Unity Cloud Build
- Unity IAP
- Setting up Unity IAP
- Cross Platform Guide
- Store Guides
- Implementing a Store
- Unity Collaborate
- Unity Performance Reporting
- Multiplayer Services
- Virtual Reality
- Open-source repositories
- Asset Store Publishing
- Platform-specific
- Standalone
- Apple Mac
- WebGL
- WebGL Player Settings
- Getting started with WebGL development
- WebGL Browser Compatibility
- Building and running a WebGL project*
- Deploying compressed builds
- Debugging and trouble shooting WebGL builds
- WebGL Graphics
- WebGL Networking
- Using Audio In WebGL
- WebGL performance considerations
- Memory Considerations when targeting WebGL
- WebGL: Interacting with browser scripting
- Using WebGL Templates
- Cursor locking and full-screen mode in WebGL
- Input in WebGL
- Building games for Apple TV
- iOS
- Getting started with iOS development
- iOS Player Settings
- iOS 2D Texture Overrides
- Upgrading to 64 bit iOS
- iOS Advanced Topics
- Features currently not supported by Unity iOS
- Troubleshooting on iOS devices
- Reporting crash bugs on iOS
- Android
- Getting started with Android development
- Android SDK/NDK setup
- Unity Remote 4
- Android Remote (DEPRECATED)
- Troubleshooting Android development
- Inside the Android build process
- Reporting crash bugs under Android
- Features currently not supported by Unity Android
- Support for APK expansion files (OBB)
- Android Scripting
- Building Plugins for Android
- Customizing an Android Splash Screen
- Android Player Settings
- Android 2D Textures Overrides
- Gradle for Android
- Android Manifest
- Getting started with Android development
- Samsung TV
- Tizen
- Windows
- Windows General
- Windows Store Apps
- Getting Started
- Windows Store Apps: Deployment
- Windows Store Apps: Profiler
- Windows Store Apps: Command line arguments
- Windows Store Apps: Association launching
- AppCallbacks class
- Windows Store Apps: WinRT API in C# scripts
- WSA Player Settings
- Windows Store: Windows SDKs
- Scripting Backends
- FAQ
- Windows Store Apps: Examples
- Windows Store Apps: Code snippets
- Known issues
- Windows Holographic
- Web Player
- Mobile Developer Checklist
- Experimental
- Legacy Topics
- Asset Server (Team License)
- Legacy Network Reference Guide
- Legacy Asset Bundles
- Legacy Animation System
- Legacy GUI
- Legacy Unity Analytics (SDK Workflow)
- LegacyUnityRemote
- Best practice guides
- Expert Guides
- Draft documentation
- Unity User Manual (5.5)
- Unity 2D
- Sprites
Sprites
Sprites are 2D Graphic objects. If you are used to working in 3D, Sprites are essentially just standard textures but there are special techniques for combining and managing sprite textures for efficiency and convenience during development.
Unity provides a placeholder Sprite Creator, a built-in Sprite Editor, a Sprite Renderer and a Sprite Packer
See Importing and Setting up Sprites below for information on setting up assets as Sprites in your Unity project.
Sprite Tools
Sprite Creator
Use the Sprite Creator to create placeholder sprites in your project, so you can carry on with development without having to source or wait for graphics.
Sprite Editor
The Sprite Editor lets you extract sprite graphics from a larger image and edit a number of component images within a single texture in your image editor. You could use this, for example, to keep the arms, legs and body of a character as separate elements within one image.
Sprite Renderer
Sprites are rendered with a Sprite Renderer component rather than the Mesh Renderer used with 3D objects. Use it to display images as Sprites for use in both 2D and 3D scenes.
Sprite Packer
Use Sprite Packer to opimize the use and performance of video memory by your project.
Importing and Setting Up Sprites
Sprites are a type of Asset in Unity projects. You can see them, ready to use, via the Project View.
There are two ways to bring Sprites into your project:
-
In your computer’s Finder (Mac OS X) or File Explorer (Windows), place your image directly into your Unity project’s Assets folder.
Unity detects this and displays it in your project’s Project View.
-
In Unity, go to Assets>Import New Asset… to bring up your computer’s Finder (Mac OS X) or File Explorer (Windows).
From there, select the image you want, and Unity puts it in the Project View.
See Importing Assets for more details on this and important information about organising your Assets folder.
Setting your Image as a Sprite
If your project mode is set to 2D, the image you import is automatically set as a Sprite.
However, if your project mode is set to 3D, your image is set as a Texture, so you need to change the asset’s Texture Type:
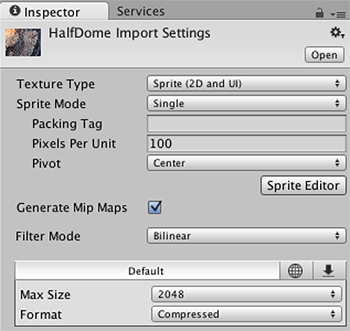
Click on the asset to see its Import Inspector.
-
Set the Texture Type to Sprite (2D and UI).
(See Fig 1: Set Texture Type….)
See 2D or 3D Projects for details on setting your project mode to 2D.

Is something described here not working as you expect it to? It might be a Known Issue. Please check with the Issue Tracker at issuetracker.unity3d.com.