简单选择器
USS 支持以下简单选择器:
- C# 类型选择器匹配特定 C# 类型的元素
- USS 类选择器匹配具有指定 USS 类的元素
-
名称选择器匹配具有指定
name属性的元素。 - 通用选择器匹配任何元素
您可以将简单的选择器组合成复杂的选择器,或附加伪类以将其定位到处于特定状态的元素。
本页面描述了每种类型的简单选择器并提供了语法和示例。它使用以下 UXML 文档来演示简单选择器如何匹配元素。
<UXML xmlns="UnityEngine.UIElements">
<VisualElement name="container1">
<VisualElement name="container2" class="yellow">
<Button name="OK" class="yellow" text="OK" />
<Button name="Cancel"class="" text="Cancel" />
</VisualElement>
</VisualElement>
</UXML>
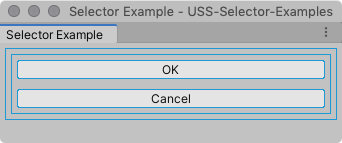
在未应用任何样式的情况下,UXML 文档生成如下所示的 UI。
| 注意: |
|---|
| 示例图像包括边距和蓝色细边框,以帮助识别用于演示目的的各个元素。 |

C# 类型选择器
C# 类型选择器根据它们的 C# 类型匹配元素。
| 注意: |
|---|
USS 类型选择器类似于匹配 HTML 标签的 CSS 类型选择器。例如,USS 中的 Button {...} 匹配 C# Button 类型的任何元素,相当于 CSS 中的 p {...} 匹配任何 (<p>) 段落标签。 |
语法:
C# 类型选择器是 C# 类型名称,按原样书写。
TypeName { ...}
编写 C# 类型选择器时,仅指定具体的对象类型。不要在类型名称中包含命名空间。
例如,这个选择器是有效的:
Button { ...}
这个选择器是无效:
UnityEngine.UIElements.Button { ...}
示例:
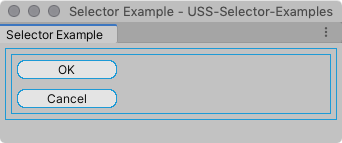
对于上面的示例 UXML 文档,以下样式规则匹配两个 Button 元素。
Button {
border-radius: 8px;
width: 100px;
}

名称选择器
名称选择器根据指定的 name 属性的值匹配元素。
- 在 C# 中,使用
VisualElement.name设置元素的名称。 - 在 UXML 中,可以为元素指定一个名称属性
<VisualElement name="my-nameName">
Unity 不强制任何名称约定,但您应该使面板内的元素名称唯一。使用非唯一名称可能会导致意外匹配。
| 注意: |
|---|
USS 名称选择器类似于匹配具有特定 id 属性的元素的 CSS ID 选择器。 |
语法:
名称选择器由元素的指定名称和数值符号 (#) 前缀组成。
# name { ...}
| 注意: |
|---|
| 仅当您在 USS 文件中编写选择器时使用数值符号 #。为 UXML 或 C# 文件中的元素指定名称时不要使用它。包含数值符号的元素名称无效。 例如 <Button name="OK" /> 有效。<Button name="#OK" /> 无效。 |
示例:
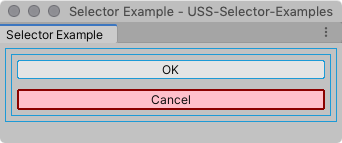
对于上面的示例 UXML 文档,以下样式规则匹配第二个 Button 元素。
# Cancel {
border-width: 2px;
border-color: DarkRed;
background-color: pink;
}

USS 类选择器
类选择器匹配指定了特定 USS 类的元素。
| 注意: |
|---|
| 类选择器在 USS 中的工作方式与在 CSS 中的工作方式相同。 |
语法:
类选择器由类名和句点 (.) 前缀组成。类名不能以数字开头。
.class { ...}
| 注意: |
|---|
仅当您在 USS 文件中编写选择器时使用句点 (.) 。为 UXML 或 C# 文件中的元素指定类时不要包含它。 |
例如,使用 <Button class="yellow" /> 而不是 <Button class=".yellow" />。还要避免在类名中使用句点。Unity 的 USS 解析器将句点解释为新类的开始。 例如,如果您创建一个名为 yellow.button 的类,并创建以下 USS 规则:.yellow.button{...} 解析器将选择器解释为多个选择器,并尝试查找同时匹配 .yellow 类和 .button 类的元素。 |
当一个元素指定了多个类时,选择器只需要匹配其中一个类来匹配元素。
您还可以在选择器中指定多个类,在这种情况下,元素必须指定了所有这些类才能匹配。有关详细信息,请参阅多个选择器。
示例:
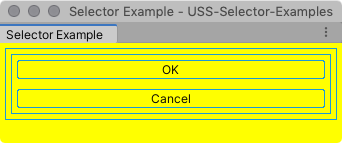
对于上面的示例 UXML 文档,下面的样式规则匹配名为 container2 的元素和名为 OK 的按钮元素,并将其背景颜色更改为黄色。
.yellow {
background-color: yellow;
}

通用选择器
通用选择器(有时称为通配符选择器)匹配任何元素。
语法:
* { ...}
示例:
对于上面的示例 UXML 文档,下面的样式规则匹配每个元素,并将其背景颜色更改为黄色。这包括窗口的主要区域,因为该样式表应用于窗口的根元素。
* {
background-color: yellow;
}

| 注意: |
|---|
| 因为它测试每个元素,所以通用选择器会影响性能。请谨慎使用。避免将通用选择器与后代选择器一起使用。当您使用该组合时,系统可能必须反复测试许多元素,这会影响性能。 |
在复杂选择器中使用通用选择器
您可以将通用选择器包含在复杂的选择器中。例如,以下 USS 规则在子选择器中使用了通用选择器,匹配 USS 类为 yellow 的元素的任何子元素下的任何按钮子元素:
.yellow > * > Button{..}