手册
- Unity User Manual (2020.2 beta)
- 包
- 已验证包
- 2D Animation
- 2D Pixel Perfect
- 2D PSD Importer
- 2D SpriteShape
- Adaptive Performance
- Adaptive Performance Samsung Android
- Addressables
- Advertisement
- Alembic
- Analytics Library
- Android Logcat
- Animation Rigging
- AR Foundation
- ARCore XR Plugin
- ARKit Face Tracking
- ARKit XR Plugin
- Burst
- Cinemachine
- Editor Coroutines
- High Definition RP
- In App Purchasing
- Input System
- Magic Leap XR Plugin
- ML Agents
- Mobile Notifications
- Oculus XR Plugin
- Polybrush
- Post Processing
- ProBuilder
- Profile Analyzer
- Quick Search
- Remote Config
- Scriptable Build Pipeline
- Shader Graph
- Test Framework
- TextMeshPro
- 时间轴
- Unity Collaborate
- Unity Distribution Portal
- Universal RP
- Visual Effect Graph
- Visual Studio 编辑器
- Windows XR Plugin
- XR Plugin Management
- 预览包
- 内置包
- 2D Sprite
- 2D Tilemap Editor
- AI
- Android JNI
- 动画
- Asset Bundle
- Audio
- 布料
- Director
- Image Conversion
- IMGUI
- JSONSerialize
- Particle System
- 物理 (Physics)
- Physics 2D
- Screen Capture
- Terrain
- Terrain Physics
- Tilemap
- UI
- UIElements
- Umbra
- Unity Analytics
- Unity UI
- Unity Web Request
- Unity Web Request Asset Bundle
- Unity Web Request Audio
- Unity Web Request Texture
- Unity Web Request WWW
- Vehicles
- Video
- VR
- Wind
- XR
- 按关键字排列的包
- Unity 的 Package Manager
- 创建自定义包
- 已验证包
- 在 Unity 中操作
- 安装 Unity
- 升级 Unity
- Unity 的界面
- 资源工作流程
- 创建游戏玩法
- 编辑器功能
- 分析
- 导入
- 输入
- 2D
- 图形
- 渲染管线
- 摄像机
- 后期处理
- 光照
- 网格、材质、着色器和纹理
- 网格组件
- 创建和使用材质
- 纹理
- 编写着色器
- 标准着色器
- 标准粒子着色器
- 旧版着色器
- 内置着色器的用途和性能
- 普通着色器系列
- 透明着色器系列
- 透明镂空着色器系列
- 自发光着色器系列
- 反光着色器系列
- 反射顶点光照 (Reflective Vertex-Lit)
- 反光漫射 (Reflective Diffuse)
- 反光镜面反射 (Reflective Specular)
- 反光凹凸漫射 (Reflective Bumped Diffuse)
- 反光凹凸镜面反射 (Reflective Bumped Specular)
- 反光视差漫射 (Reflective Parallax Diffuse)
- 反光视差镜面反射 (Reflective Parallax Specular)
- 反光法线贴图无光照 (Reflective Normal Mapped Unlit)
- 反光法线贴图顶点光照 (Reflective Normal mapped Vertex-lit)
- 着色器参考
- 粒子系统
- 选择粒子系统解决方案
- 内置粒子系统
- 使用内置粒子系统
- 粒子系统顶点流和标准着色器支持
- 粒子系统 GPU 实例化
- 粒子系统 C# 作业系统集成
- 组件和模块
- 粒子系统 (Particle System)
- 粒子系统模块
- 粒子系统 (Particle System) 主模块
- Emission 模块
- Shape 模块
- Velocity over Lifetime 模块
- Noise 模块
- Limit Velocity Over Lifetime 模块
- Inherit Velocity 模块
- Force Over Lifetime 模块
- Color Over Lifetime 模块
- Color By Speed 模块
- Size over Lifetime 模块
- Size by Speed 模块
- Rotation Over Lifetime 模块
- Rotation By Speed 模块
- External Forces 模块
- Collision 模块
- Triggers 模块
- Sub Emitters 模块
- Texture Sheet Animation 模块
- Lights 模块
- Trails 模块
- Custom Data 模块
- Renderer 模块
- 粒子系统力场 (Particle System Force Field)
- 内置粒子系统示例
- Visual Effect Graph
- 创建环境
- 天空
- 视觉效果组件
- 高级渲染功能
- 优化图形性能
- 颜色空间
- 图形教程
- 如何修复导入模型的旋转问题?
- 艺术资源最佳实践指南
- 从 3D 建模软件导入模型
- 在 Unity 中制作可信的视觉效果
- Update: believable visuals in URP and HDRP
- Believable visuals: preparing assets
- Believable visuals: render settings
- Believable visuals: lighting strategy
- Believable visuals: models
- Believable visuals: materials and shaders
- Believable visuals: outdoor lighting
- Believable visuals: indoor and local lighting
- Believable visuals: post-processing
- Believable visuals: dynamic lighting
- 在 Unity 中设置渲染管线和光照
- 物理系统
- 脚本
- 多玩家和联网
- 音频
- 视频概述
- 动画
- 用户界面 (UI)
- 导航和寻路
- Unity 服务
- Setting up your project for Unity services
- Unity Organizations
- Unity Ads
- Unity Analytics
- Unity Cloud Build
- Automated Build Generation
- 支持的平台
- 支持的 Unity 版本
- 版本控制系统
- 使用 Unity 开发者控制面板 (Developer Dashboard) 对 Unity Cloud Build 进行 Git 配置
- 使用 Unity 开发者控制面板 (Developer Dashboard) 对 Unity Cloud Build 进行 Mercurial 配置
- 将 Apache Subversion (SVN) 用于 Unity Cloud Build
- 使用 Unity 开发者控制面板 (Developer Dashboard) 对 Unity Cloud Build 进行 Perforce 配置
- 使用 Unity 开发者控制面板 (Developer Dashboard) 对 Unity Cloud Build 进行 Plastic 配置
- 发布到 iOS
- 高级选项
- 在 Unity Cloud Build 中使用可寻址资源
- 编译清单
- Cloud Build REST API
- Unity Cloud Content Delivery
- Unity IAP
- Setting up Unity IAP
- 跨平台指南
- 应用商店指南
- 实现应用商店
- Unity Collaborate
- Setting up Unity Collaborate
- Adding team members to your Unity project
- 查看历史记录
- Enabling Cloud Build with Collaborate
- 管理 Unity Editor 版本
- Reverting files
- Resolving file conflicts
- 排除资源使其不发布到 Collaborate
- 将单个文件发布到 Collaborate
- 还原项目至以前的版本
- 进行中 (In-Progress) 编辑通知
- 管理云存储
- 将项目移动到另一个版本控制系统
- Unity Accelerator
- Collaborate troubleshooting tips
- Unity Cloud Diagnostics
- Unity Integrations
- Multiplayer 服务
- XR
- 开源代码仓库
- Asset Store 发布
- 平台开发
- 将“Unity 用作库”用于其他应用程序
- 启用深层链接
- 独立平台
- macOS
- Apple TV
- WebGL
- iOS
- 将 Unity 集成到原生 iOS 应用程序中
- iOS 开发入门
- iOS 构建设置
- iOS Player 设置
- iOS 高级主题
- 在 iOS 设备上进行故障排除
- 报告 iOS 上的崩溃错误
- Android
- Android 环境设置
- 将 Unity 集成到 Android 应用程序中
- Unity Remote 是可下载的应用程序,旨在帮助进行 Android、iOS 和 tvOS 开发。从 Unity Editor 以播放模式运行项目时,该应用程序将与 Unity 连接。Editor 的可视输出将发送到设备的屏幕,而实时输入将发送回 Unity 中正在运行的项目。这样,您可以很好地了解您的游戏在目标设备上的真实视觉效果和处理方式,而又省去了针对每项测试进行完整构建的麻烦。
- Android Player 设置
- 构建 Android 应用程序
- Android 单通道立体渲染
- Vulkan 交换链预旋转
- 构建和使用适用于 Android 的插件
- Android 移动端脚本
- Android 开发故障排除
- 报告 Android 下的崩溃错误
- Windows
- 将 Unity 集成到 Windows 和 UWP 应用程序中
- Windows 通用
- 通用 Windows 平台
- 已知问题
- 移动平台开发者检查清单
- 实验性
- 旧版主题
- 专家指南
- Unity 2020.2 中的新功能
- 术语表
简单选择器
USS 支持以下简单选择器:
- C# 类型选择器匹配特定 C# 类型的元素
- USS 类选择器匹配具有指定 USS 类的元素
-
名称选择器匹配具有指定
name属性的元素。 - 通用选择器匹配任何元素
You can combine simple selectors into complex selectors, and/or append pseudo-classes to them to target elements in specific states.
本页面描述了每种类型的简单选择器并提供了语法和示例。它使用以下 UXML 文档来演示简单选择器如何匹配元素。
<UXML xmlns="UnityEngine.UIElements">
<VisualElement name="container1">
<VisualElement name="container2" class="yellow">
<Button name="OK" class="yellow" text="OK" />
<Button name="Cancel"class="" text="Cancel" />
</VisualElement>
</VisualElement>
</UXML>
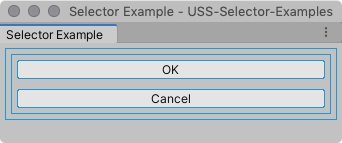
在未应用任何样式的情况下,UXML 文档生成如下所示的 UI。
| 注意: |
|---|
| Example images include margins and thin blue borders to help clearly identify individual elements for the purposes of demonstration. |

C# 类型选择器
C# 类型选择器根据它们的 C# 类型匹配元素。
| 注意: |
|---|
USS 类型选择器类似于匹配 HTML 标签的 CSS 类型选择器。例如,USS 中的 Button {...} 匹配 C# Button 类型的任何元素,相当于 CSS 中的 p {...} 匹配任何 (<p>) 段落标签。 |
语法:
C# 类型选择器是 C# 类型名称,按原样书写。
TypeName { ...}
When you write C# Type selectors, specify only the concrete object type. Do not include the namespace in the type name.
例如,这个选择器是有效的:
Button { ...}
这个选择器是无效:
UnityEngine.UIElements.Button { ...}
示例:
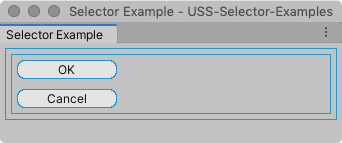
对于上面的示例 UXML 文档,以下样式规则匹配两个 Button 元素。
Button {
border-radius: 8px;
width: 100px;
}

名称选择器
名称选择器根据指定的 name 属性的值匹配元素。
- 在 C# 中,使用
VisualElement.name设置元素的名称。 - 在 UXML 中,可以为元素指定一个名称属性
<VisualElement name="my-nameName">
Unity 不强制任何名称约定,但您应该使面板内的元素名称唯一。使用非唯一名称可能会导致意外匹配。
| 注意: |
|---|
USS 名称选择器类似于匹配具有特定 id 属性的元素的 CSS ID 选择器。 |
语法:
名称选择器由元素的指定名称和数值符号 (#) 前缀组成。
# name { ...}
| 注意: |
|---|
| Only use the number sign # when you write the selector in a USS file. Do not use it when you assign the name to an element in a UXML or C# file. An element name that includes the number sign is invalid. For example <Button name="OK" /> is valid. <Button name="#OK" /> is not. |
示例:
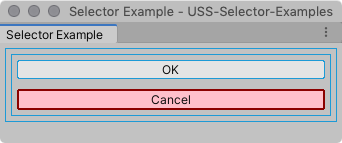
对于上面的示例 UXML 文档,以下样式规则匹配第二个 Button 元素。
# Cancel {
border-width: 2px;
border-color: DarkRed;
background-color: pink;
}

USS 类选择器
类选择器匹配指定了特定 USS 类的元素。
| 注意: |
|---|
| 类选择器在 USS 中的工作方式与在 CSS 中的工作方式相同。 |
语法:
类选择器由类名和句点 (.) 前缀组成。类名不能以数字开头。
.class { ...}
| 注意: |
|---|
仅当您在 USS 文件中编写选择器时使用句点 (.) 。为 UXML 或 C# 文件中的元素指定类时不要包含它。 |
例如,使用 <Button class="yellow" /> 而不是 <Button class=".yellow" />。还要避免在类名中使用句点。Unity 的 USS 解析器将句点解释为新类的开始。 例如,如果您创建一个名为 yellow.button 的类,并创建以下 USS 规则:.yellow.button{...} 解析器将选择器解释为多个选择器,并尝试查找同时匹配 .yellow 类和 .button 类的元素。 |
当一个元素指定了多个类时,选择器只需要匹配其中一个类来匹配元素。
On the other hand, you can specify multiple classes in a selector, in which case an element must have all of those classes assigned in order to match. See Multiple selectors for details.
示例:
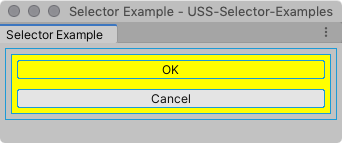
对于上面的示例 UXML 文档,下面的样式规则匹配名为 container2 的元素和名为 OK 的按钮元素,并将其背景颜色更改为黄色。
.yellow {
background-color: yellow;
}

通用选择器
通用选择器(有时称为通配符选择器)匹配任何元素。
语法:
* { ...}
示例:
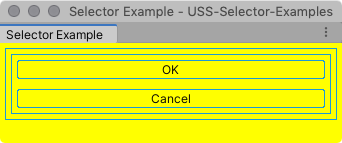
对于上面的示例 UXML 文档,下面的样式规则匹配每个元素,并将其背景颜色更改为黄色。这包括窗口的主要区域,因为该样式表应用于窗口的根元素。
* {
background-color: yellow;
}

| 注意: |
|---|
| Because it tests every element, the universal selector can impact performance. Use it sparingly. Avoid using the universal selector with the descendant selector. When you use that combination, the system might have to test a large number of elements repeatedly, which can impact performance. |
在复杂选择器中使用通用选择器
您可以将通用选择器包含在复杂的选择器中。例如,以下 USS 规则在子选择器中使用了通用选择器,匹配 USS 类为 yellow 的元素的任何子元素下的任何按钮子元素:
.yellow > * > Button{..}
Did you find this page useful? Please give it a rating:
Thanks for rating this page!
What kind of problem would you like to report?
Thanks for letting us know! This page has been marked for review based on your feedback.
If you have time, you can provide more information to help us fix the problem faster.
Provide more information
You've told us this page needs code samples. If you'd like to help us further, you could provide a code sample, or tell us about what kind of code sample you'd like to see:
You've told us there are code samples on this page which don't work. If you know how to fix it, or have something better we could use instead, please let us know:
You've told us there is information missing from this page. Please tell us more about what's missing:
You've told us there is incorrect information on this page. If you know what we should change to make it correct, please tell us:
You've told us this page has unclear or confusing information. Please tell us more about what you found unclear or confusing, or let us know how we could make it clearer:
You've told us there is a spelling or grammar error on this page. Please tell us what's wrong:
You've told us this page has a problem. Please tell us more about what's wrong:
Thank you for helping to make the Unity documentation better!
Your feedback has been submitted as a ticket for our documentation team to review.
We are not able to reply to every ticket submitted.