- Unity User Manual (2020.2 beta)
- 平台开发
- WebGL
- WebGL 开发入门
- WebGL:压缩构建和服务器配置
WebGL:压缩构建和服务器配置
要部署 WebGL 构建,必须配置服务器并确保使用正确的响应标头,以便浏览器可以接收正确的响应并正确处理响应。
Unity 中有两个主要设置会影响服务器的设置方式:
- Compression Format:确定 Unity 在构建步骤中如何压缩文件。
- Decompression Fallback:确定当构建在浏览器中运行时 Unity 如何处理下载的文件。
压缩格式
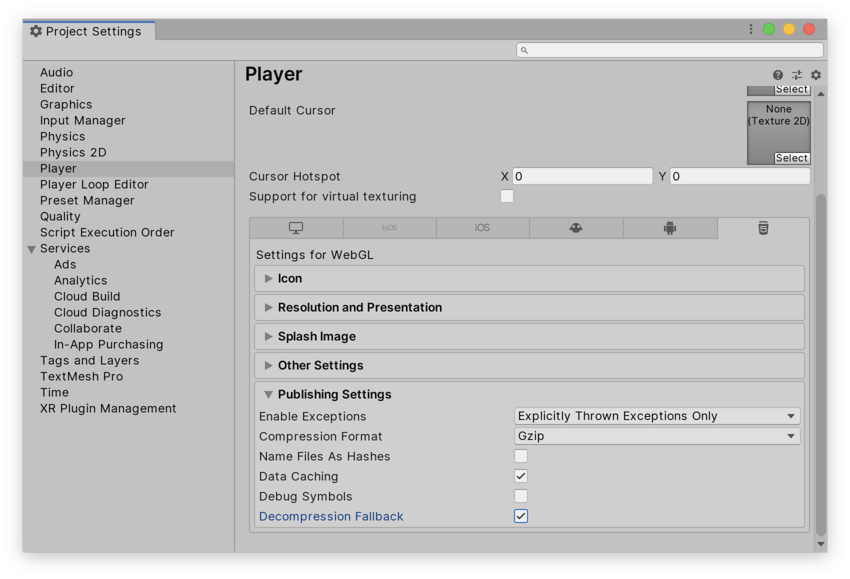
从 WebGL Player Settings 窗口(菜单:Edit > Project Settings > Player),然后选择 WebGL 并展开 Publishing Settings 部分):

| 压缩方法 | 描述 |
|---|---|
| gzip | 这是默认选项。gzip 文件比 Brotli 文件更大,但构建速度更快,且所有浏览器都基于 HTTP 和 HTTPS 实现此格式的本机支持。 |
| Brotli | Brotli 压缩提供最佳压缩比。Brotli 压缩文件小于 gzip,但需要更长的压缩时间,因此会增加发布版本的迭代时间。Chrome 和 Firefox 仅原生支持基于 HTTPS 的 Brotli 压缩。 |
| Disabled | 禁用压缩。如果要在后期处理脚本中实现您自己的压缩,请使用此选项。如果计划在托管服务器上使用静态压缩,也应该使用此选项。 |
有关浏览器对所选压缩方法的支持的更多信息,请参阅有关 WebGL 浏览器兼容性的文档。
Web 服务器配置
You might need to adjust your server configuration to match your specific build setup. In particular, there might be issues if you already have another server-side configuration to compress hosted files, which could interfere with this setup. To make the browser perform decompression natively while it downloads your application, append a Content-Encoding header to the server response. This header must correspond to the type of compression Unity uses at build time. For code samples, see Server Configuration Code Samples.
解压缩回退
解压缩回退选项使 Unity 能够自动将 JavaScript 解压缩器嵌入到您的构建中。该解压缩器与您选择的压缩方法相对应,它在浏览器无法解压缩内容时执行解压缩。
启用解压缩回退
从 Player Settings 窗口启用解压缩回退(菜单:Edit > Project Settings > Player,然后选择 WebGL 并展开 Publishing Settings 部分):
如果启用解压缩回退,Unity 会向构建文件添加一个 .unityweb 扩展名。
如果不熟悉服务器配置,或者无法使用服务器配置,应考虑使用 Decompression Fallback。
注意:使用此选项会导致加载器大小增大和构建文件加载方案的效率降低。
禁用解压缩回退
默认情况下,Decompression Fallback 选项处于禁用状态。因此,默认情况下,构建文件的扩展名与您选择的压缩方法相对应。
There are two compression methods to choose from: gzip or Brotli. For further information see the compression format section.
要让浏览器在 Unity 构建文件下载时进行原生解压缩,需要配置 Web 服务器以使用适当的 HTTP 标头提供压缩文件。这称为原生浏览器解压缩。它的优点是比 JavaScript 解压缩回退更快,可以减少应用程序的启动时间。
The setup process for native browser decompression depends on your web server. For code samples, see Server Configuration Code Samples.
内容编码标头
Content-Encoding 标头告诉浏览器 Unity 用于压缩文件的压缩类型。这样,浏览器可以原生解压缩文件。
将 Content-Encoding 响应标头设置为在 Player Settings 中选择的压缩方法。
| 压缩方法 | 文件扩展名 | 响应标头 |
|---|---|---|
| gzip | .gz | Content-Encoding: gzip |
| Brotli | .br | Content-Encoding: br |
WebAssembly 串流(更高级别的标头)
WebAssembly 串流允许浏览器在下载代码的同时编译 WebAssembly 代码。这可以显著缩短加载时间。
为了进行 WebAssembly 串流编译,服务器需要返回 application/wasm MIME 类型的 WebAssembly 文件。
要使用 WebAssembly 串流,需要使用带 Content-Type: application/wasm 响应标头的 WebAssembly 文件。
Content-Type 标头告诉服务器内容是什么媒体类型。对于 WebAssembly 文件,该值应该设置为 application/wasm。
| 文件扩展名 | 响应标头 |
|---|---|
| .wasm、.wasm.gz、.wasm.br | Content-Type: application/wasm |
注意:WebAssembly 串流不能采用 JavaScript 解压缩(如果启用了 Decompression Fallback 选项)。这种情况下,下载的 WebAssembly 文件必须首先通过 JavaScript 解压缩器,因此浏览器无法在下载过程中进行串流。
附加标头
如果文件包含 JavaScript,则应添加 application/javascript Content-Type 标头。某些服务器可能会自动包含此内容,另一些服务器则不会。
| 文件扩展名 | 响应标头 |
|---|---|
| .js、.js.gz、js.br | Content-Type: application/javascript |
- 在 2020.1 中更新了服务器配置帐户的页面
- 2019–09–04 在 2019.2 中添加了 WebAssembly 串流
- 5.6 版更新