手册
- Unity User Manual 2021.2
- New in Unity 2021.2
- Packages and feature sets
- Released packages
- 2D Animation
- 2D Pixel Perfect
- 2D PSD Importer
- 2D SpriteShape
- 2D Tilemap Extras
- Adaptive Performance
- Addressables
- Advertisement
- Alembic
- Analytics Library
- Android Logcat
- Animation Rigging
- AR Foundation
- ARCore XR Plugin
- ARKit Face Tracking
- ARKit XR Plugin
- Burst
- Cinemachine
- Code Coverage
- Editor Coroutines
- FBX Exporter
- In App Purchasing
- Input System
- iOS 14 广告支持
- JetBrains Rider 编辑器
- Live Capture
- Localization
- Magic Leap XR Plugin
- ML Agents
- Mobile Notifications
- Oculus XR Plugin
- OpenXR 插件
- Polybrush
- Post Processing
- ProBuilder
- Profile Analyzer
- Recorder
- Remote Config
- Scriptable Build Pipeline
- Sequences
- Terrain Tools
- Test Framework
- TextMeshPro
- 时间轴
- Tutorial Authoring Tools
- Tutorial Framework
- Unity Distribution Portal
- 版本控制
- Visual Scripting
- Visual Studio Code 编辑器
- Visual Studio 编辑器
- WebGL Publisher
- XR Plugin Management
- Release Candidates
- Pre-release packages
- 核心包
- 内置包
- AI
- Android JNI
- 动画
- Asset Bundle
- Audio
- 布料
- Director
- Image Conversion
- IMGUI
- JSONSerialize
- NVIDIA
- Particle System
- 物理 (Physics)
- Physics 2D
- Screen Capture
- Terrain
- Terrain Physics
- Tilemap
- UI
- UIElements
- Umbra
- Unity Analytics
- Unity Web Request
- Unity Web Request Asset Bundle
- Unity Web Request Audio
- Unity Web Request Texture
- Unity Web Request WWW
- Vehicles
- Video
- VR
- Wind
- XR
- Experimental packages
- 按关键字排列的包
- Unity 的 Package Manager
- 创建自定义包
- Feature sets
- Released packages
- 在 Unity 中操作
- 安装 Unity
- 升级 Unity
- Unity 的界面
- Quickstart guides
- 创建游戏玩法
- 编辑器功能
- 分析
- 资源工作流程
- 输入
- 2D
- 图形
- 渲染管线
- 摄像机
- 后期处理
- 光照
- 模型
- 网格
- 纹理
- 着色器
- 着色器核心概念
- 内置着色器
- 标准着色器
- 标准粒子着色器
- Autodesk Interactive 着色器
- 旧版着色器
- 内置着色器的用途和性能
- 普通着色器系列
- 透明着色器系列
- 透明镂空着色器系列
- 自发光着色器系列
- 反光着色器系列
- 反射顶点光照 (Reflective Vertex-Lit)
- 反光漫射 (Reflective Diffuse)
- 反光镜面反射 (Reflective Specular)
- 反光凹凸漫射 (Reflective Bumped Diffuse)
- 反光凹凸镜面反射 (Reflective Bumped Specular)
- 反光视差漫射 (Reflective Parallax Diffuse)
- 反光视差镜面反射 (Reflective Parallax Specular)
- 反光法线贴图无光照 (Reflective Normal Mapped Unlit)
- 反光法线贴图顶点光照 (Reflective Normal mapped Vertex-lit)
- 使用 Shader Graph
- 编写着色器
- 编写着色器概述
- ShaderLab
- ShaderLab:定义 Shader 对象
- ShaderLab:定义子着色器
- ShaderLab:定义一个通道
- ShaderLab:添加着色器程序
- ShaderLab: specifying package requirements
- ShaderLab:命令
- ShaderLab:使用 Category 代码块对命令进行分组
- ShaderLab 命令:AlphaToMask
- ShaderLab 命令:Blend
- ShaderLab 命令:BlendOp
- ShaderLab 命令:ColorMask
- ShaderLab 命令:Conservative
- ShaderLab 命令:Cull
- ShaderLab 命令:Offset
- ShaderLab 命令:模板
- ShaderLab 命令:UsePass
- ShaderLab 命令:GrabPass
- ShaderLab 命令:ZClip
- ShaderLab 命令:ZTest
- ShaderLab 命令:ZWrite
- ShaderLab 旧版功能
- Unity 中的 HLSL
- Unity 中的 GLSL
- 着色器示例
- 编写表面着色器
- 为不同的图形 API 编写着色器
- 着色器性能和性能分析
- 材质
- 粒子系统
- 选择粒子系统解决方案
- 内置粒子系统
- 使用内置粒子系统
- 粒子系统顶点流和标准着色器支持
- 粒子系统 GPU 实例化
- 粒子系统 C# 作业系统集成
- 组件和模块
- 粒子系统 (Particle System)
- 粒子系统模块
- Main module
- Emission 模块
- Shape module
- Velocity over Lifetime 模块
- Noise 模块
- Limit Velocity over Lifetime module
- Inherit Velocity 模块
- Lifetime by Emitter Speed module
- Force over Lifetime module
- Color over Lifetime module
- Color by Speed module
- Size over Lifetime 模块
- Size by Speed 模块
- Rotation over Lifetime module
- Rotation by Speed module
- External Forces 模块
- Collision 模块
- Triggers 模块
- Sub Emitters 模块
- Texture Sheet Animation 模块
- Lights 模块
- Trails 模块
- Custom Data 模块
- Renderer 模块
- 粒子系统力场 (Particle System Force Field)
- Visual Effect Graph
- 创建环境
- 天空
- 视觉效果组件
- 颜色
- 图形 API 支持
- 优化图形性能
- 物理系统
- 脚本
- 多玩家和联网
- 音频
- 视频概述
- 动画
- 创建用户界面 (UI)
- 导航和寻路
- Unity 服务
- Setting up your project for Unity services
- Unity Organizations
- Unity Ads
- Unity Analytics
- Unity Cloud Build
- Setting up Cloud Build
- Using the Unity Developer Dashboard to configure Cloud Build for Git
- Using the Unity Developer Dashboard to configure Cloud Build for Mercurial
- 将 Apache Subversion (SVN) 用于 Unity Cloud Build
- Using the Unity Developer Dashboard to configure Cloud Build for Perforce
- 使用 Unity 开发者控制面板 (Developer Dashboard) 对 Unity Cloud Build 进行 Plastic 配置
- 发布到 iOS
- 高级选项
- 在 Unity Cloud Build 中使用可寻址资源
- 编译清单
- 计划构建
- Cloud Build REST API
- Setting up Cloud Build
- Unity Cloud Content Delivery
- Unity IAP
- Setting up Unity IAP
- 跨平台指南
- 应用商店指南
- 实现应用商店
- Unity Collaborate
- Setting up Unity Collaborate
- Adding team members to your Unity project
- 查看历史记录
- Enabling Cloud Build with Collaborate
- 管理 Unity Editor 版本
- Reverting files
- Resolving file conflicts
- 排除资源使其不发布到 Collaborate
- 将单个文件发布到 Collaborate
- 还原项目至以前的版本
- 进行中 (In-Progress) 编辑通知
- 管理云存储
- 将项目移动到另一个版本控制系统
- Unity Accelerator
- Collaborate troubleshooting tips
- Unity Cloud Diagnostics
- Unity Integrations
- Multiplayer 服务
- Unity 分发平台
- XR
- 开源代码仓库
- Unity Asset Store
- 平台开发
- 将“Unity 用作库”用于其他应用程序
- Deep linking
- Xcode frame debugger Unity integration
- Android
- Introducing Android
- Getting started with Android
- Developing for Android
- Building and delivering for Android
- Android 开发故障排除
- 报告 Android 下的崩溃错误
- Chrome OS
- iOS
- Linux
- macOS
- tvOS
- WebGL
- Windows
- 将 Unity 集成到 Windows 和 UWP 应用程序中
- Windows 通用
- 通用 Windows 平台
- 已知问题
- Unity Search
- 旧版主题
- 术语表
- Unity User Manual 2021.2
- 平台开发
- WebGL
- 构建和运行 WebGL 项目
- WebGL:压缩构建和服务器配置
WebGL:压缩构建和服务器配置
要部署 WebGL 构建,必须配置服务器并确保使用正确的响应标头,以便浏览器可以接收正确的响应并正确处理响应。
Unity 中有两个主要设置会影响服务器的设置方式:
- Compression Format:确定 Unity 在构建步骤中如何压缩文件。
- Decompression Fallback:确定当构建在浏览器中运行时 Unity 如何处理下载的文件。
压缩格式
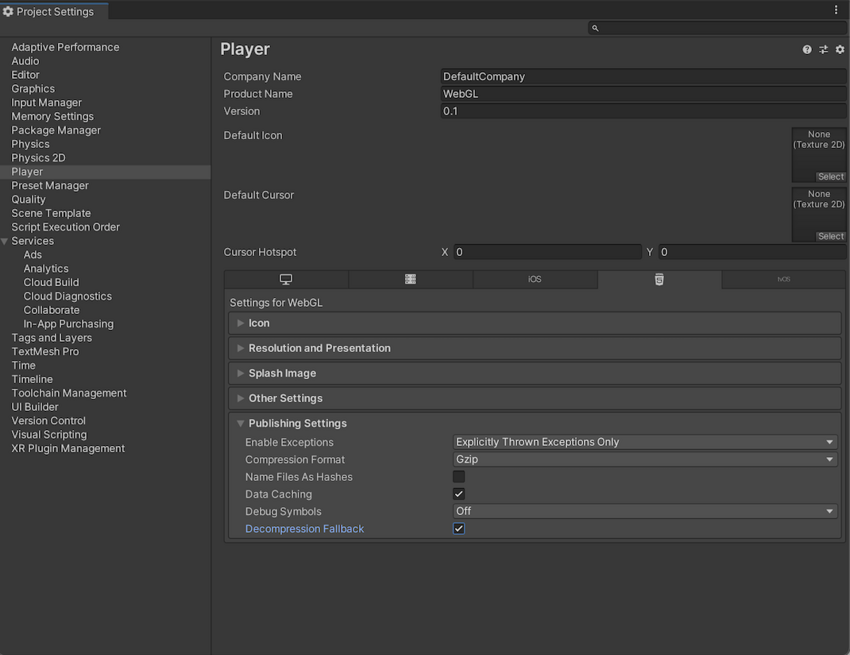
从 WebGL Player Settings 窗口(菜单:Edit > Project Settings > Player),然后选择 WebGL 并展开 Publishing Settings 部分):

| 压缩方法 | 描述 |
|---|---|
| gzip | 这是默认选项。gzip 文件比 Brotli 文件更大,但构建速度更快,且所有浏览器都基于 HTTP 和 HTTPS 实现此格式的本机支持。 |
| Brotli | Brotli 压缩提供最佳压缩比。Brotli 压缩文件小于 gzip,但需要更长的压缩时间,因此会增加发布版本的迭代时间。Chrome 和 Firefox 仅原生支持基于 HTTPS 的 Brotli 压缩。 |
| Disabled | 禁用压缩。如果要在后期处理脚本中实现您自己的压缩,请使用此选项。如果计划在托管服务器上使用静态压缩,也应该使用此选项。 |
有关浏览器对所选压缩方法的支持的更多信息,请参阅有关 WebGL 浏览器兼容性的文档。
Web 服务器配置
您可能需要调整服务器配置以匹配特定构建设置。具体而言,如果已使用其他服务器端配置来压缩托管的文件(这可能会干扰此设置),可能会出现问题。 为了使浏览器在下载应用程序期间以原生方式执行解压缩,需要在服务器响应中附加一个 Content-Encoding 标头。该标头必须与 Unity 在构建时使用的压缩类型相对应。 有关代码示例,请参阅服务器配置代码示例。
解压缩回退
解压缩回退选项使 Unity 能够自动将 JavaScript 解压缩器嵌入到您的构建中。该解压缩器与您选择的压缩方法相对应,它在浏览器无法解压缩内容时执行解压缩。
启用解压缩回退
从 Player Settings 窗口启用解压缩回退(菜单:Edit > Project Settings > Player,然后选择 WebGL 并展开 Publishing Settings 部分):
如果启用解压缩回退,Unity 会向构建文件添加一个 .unityweb 扩展名。
如果不熟悉服务器配置,或者无法使用服务器配置,应考虑使用 Decompression Fallback。
注意:使用此选项会导致加载器大小增大和构建文件加载方案的效率降低。
禁用解压缩回退
默认情况下,Decompression Fallback 选项处于禁用状态。因此,默认情况下,构建文件的扩展名与您选择的压缩方法相对应。
有两种压缩方法可供选择:gzip 或 Brotli。有关更多信息,请参阅压缩格式部分。
要让浏览器在 Unity 构建文件下载时进行原生解压缩,需要配置 Web 服务器以使用适当的 HTTP 标头提供压缩文件。这称为原生浏览器解压缩。它的优点是比 JavaScript 解压缩回退更快,可以减少应用程序的启动时间。
原生浏览器解压缩的设置过程取决于 Web 服务器。有关代码示例,请参阅服务器配置代码示例。
内容编码标头
Content-Encoding 标头告诉浏览器 Unity 用于压缩文件的压缩类型。这样,浏览器可以原生解压缩文件。
将 Content-Encoding 响应标头设置为在 Player Settings 中选择的压缩方法。
| 压缩方法 | 文件扩展名 | 响应标头 |
|---|---|---|
| gzip | .gz | Content-Encoding: gzip |
| Brotli | .br | Content-Encoding: br |
WebAssembly 串流(更高级别的标头)
WebAssembly 串流允许浏览器在下载代码的同时编译 WebAssembly 代码。这可以显著缩短加载时间。
为了进行 WebAssembly 串流编译,服务器需要返回 application/wasm MIME 类型的 WebAssembly 文件。
要使用 WebAssembly 串流,需要使用带 Content-Type: application/wasm 响应标头的 WebAssembly 文件。
Content-Type 标头告诉服务器内容是什么媒体类型。对于 WebAssembly 文件,该值应该设置为 application/wasm。
| 文件扩展名 | 响应标头 |
|---|---|
| .wasm、.wasm.gz、.wasm.br | Content-Type: application/wasm |
注意:WebAssembly 串流不能采用 JavaScript 解压缩(如果启用了 Decompression Fallback 选项)。这种情况下,下载的 WebAssembly 文件必须首先通过 JavaScript 解压缩器,因此浏览器无法在下载过程中进行串流。
附加标头
如果文件包含 JavaScript,则应添加 application/javascript Content-Type 标头。某些服务器可能会自动包含此内容,另一些服务器则不会。
| 文件扩展名 | 响应标头 |
|---|---|
| .js、.js.gz、js.br | Content-Type: application/javascript |
- 在 2020.1 中更新了服务器配置帐户的页面
- 2019–09–04 在 2019.2 中添加了 WebAssembly 串流
- 5.6 版更新
Did you find this page useful? Please give it a rating:
Thanks for rating this page!
What kind of problem would you like to report?
Thanks for letting us know! This page has been marked for review based on your feedback.
If you have time, you can provide more information to help us fix the problem faster.
Provide more information
You've told us this page needs code samples. If you'd like to help us further, you could provide a code sample, or tell us about what kind of code sample you'd like to see:
You've told us there are code samples on this page which don't work. If you know how to fix it, or have something better we could use instead, please let us know:
You've told us there is information missing from this page. Please tell us more about what's missing:
You've told us there is incorrect information on this page. If you know what we should change to make it correct, please tell us:
You've told us this page has unclear or confusing information. Please tell us more about what you found unclear or confusing, or let us know how we could make it clearer:
You've told us there is a spelling or grammar error on this page. Please tell us what's wrong:
You've told us this page has a problem. Please tell us more about what's wrong:
Thank you for helping to make the Unity documentation better!
Your feedback has been submitted as a ticket for our documentation team to review.
We are not able to reply to every ticket submitted.