- Unity User Manual 2021.2
- 创建用户界面 (UI)
- UI 工具包
- UI Builder
- Testing UI
- Debug styles
Debug styles
You might run into situations where you don’t know where a style is coming from. UI Builder offers several tools to investigate styles.
To see where styles are coming from:
- Select the element in question.
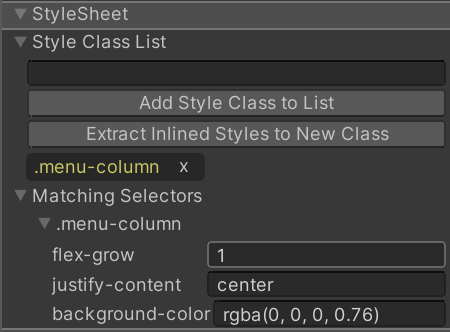
- Go to the StyleSheet section of the Inspector.
- Expand the Matching Selectors foldout:

Matching Selectors will display all USS Selectors acting on the current element, in the order in which they’re applied. Lower USS Selectors will always override the same style properties in higher USS Selectors. This list of USS Selectors will include both those coming from your own StyleSheets and those coming from the default Unity theme.
UI Toolkit debugger
If the Matching Selectors section doesn’t provide enough information, you can open the main UI Toolkit Debugger under Window > UI Toolkit > Debugger. Enable Preview mode in the UI Builder before using the UI Toolkit Debugger to Pick Element inside your Canvas.
Preview mode, found in the Viewport toolbar, removes the UI Builder picking overlays from the Canvas, leaving just your UI. UI Builder runs entirely on UI Toolkit, including the recreation of your in-progress UI, so the UI Toolkit Debugger works like in any other UI Toolkit window.