스타일 디버그
간혹 스타일이 어디서 왔는지 알 수 없는 경우가 있습니다. UI 빌더는 스타일 조사를 위한 여러 툴을 제공합니다.
스타일이 어디서 왔는지 확인하려면 다음 단계를 따르십시오.
- 해당 요소를 선택합니다.
- 인스펙터의 StyleSheet 섹션으로 이동합니다.
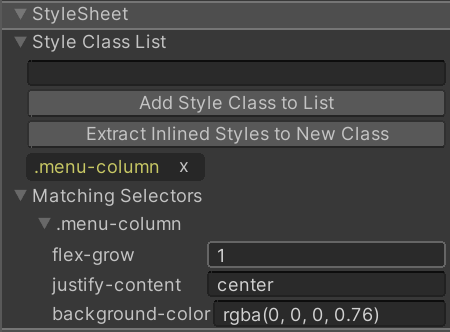
- 다음과 같이 Matching Selectors 폴드아웃을 펼칩니다.

현재 요소에 작용하는 모든 USS 선택자가 적용 순서대로 Matching Selectors에 표시됩니다. 아래쪽의 USS 선택자는 항상 위쪽의 동일 스타일 프로퍼티를 오버라이드합니다. 이 USS 선택자 리스트는 사용자의 StyleSheet에서 온 선택자와 Unity 기본 테마에서 온 선택자를 모두 포함합니다.
UI 툴킷 디버거
Matching Selectors 섹션의 정보가 충분하지 않으면 Window > UI Toolkit > Debugger로 이동하여 UI Toolkit Debugger를 여십시오. UI Toolkit Debugger를 사용하여 Canvas 내에서 요소를 선택하기 전에 UI 빌더에서 미리보기 모드를 활성화하십시오.
Viewport 툴바의 미리보기 모드를 실행하면 캔버스의 오버레이를 선택하는 UI 빌더가 제거되어 UI만 남습니다. UI 빌더는 진행 중인 UI의 재생성을 포함하여 온전히 UI 툴킷에서만 실행되므로, UI Toolkit Debugger가 여타 UI 툴킷 창과 동일하게 작동합니다.