매뉴얼
- Unity 사용자 매뉴얼(2020.2 베타)
- 패키지
- 검증된 패키지
- 2D 애니메이션
- 2D 픽셀 퍼펙트
- 2D PSD 임포터
- 2D SpriteShape
- 어댑티브 퍼포먼스
- 어댑티브 퍼포먼스 Samsung Android
- 어드레서블
- 광고
- Alembic
- 분석 라이브러리
- Android 로그캣
- 애니메이션 리깅
- AR 파운데이션
- ARCore XR 플러그인
- ARKit 얼굴 추적
- ARKit XR 플러그인
- 버스트
- 시네머신
- 에디터 코루틴
- 고해상도 RP
- 인앱 구매
- 입력 시스템
- Magic Leap XR 플러그인
- ML 에이전트
- 모바일 알림
- Oculus XR 플러그인
- Polybrush
- 포스트 프로세싱
- ProBuilder
- 프로파일 분석기
- 빠른 검색
- 원격 설정
- 스크립터블 빌드 파이프라인
- 셰이더 그래프
- 테스트 프레임워크
- TextMeshPro
- 타임라인
- Unity 콜라보레이트
- Unity 퍼블리싱 포털
- 유니버설 RP
- 비주얼 이펙트 그래프
- Visual Studio 에디터
- Windows XR 플러그인
- XR 플러그인 관리
- 프리뷰 패키지
- 빌트인 패키지
- 키워드별 패키지
- Unity의 패키지 관리자
- 커스텀 패키지 생성
- 검증된 패키지
- Unity에서 작업 수행
- Unity 설치
- Unity 업그레이드
- API 업데이터 사용
- Unity 2020.2(알파)로 업그레이드
- Unity 2020.1로 업그레이드
- Unity 2019 LTS로 업그레이드
- Unity 2018 LTS로 업그레이드
- 레거시 업그레이드 가이드
- Unity 인터페이스
- 에셋 워크플로
- 게임플레이 생성
- 에디터 기능
- 분석
- 임포트
- 입력
- 2D
- 그래픽스
- 렌더 파이프라인
- 카메라
- 포스트 프로세싱
- 조명
- 메시, 머티리얼, 셰이더 및 텍스처
- 파티클 시스템
- 환경 생성
- 하늘
- 시각 효과 컴포넌트
- 고급 렌더링 기능
- 그래픽스 퍼포먼스 최적화
- 색 공간
- 그래픽스 튜토리얼
- 물리
- 스크립팅
- 멀티플레이어 및 네트워킹
- 네트워킹 개요
- 멀티플레이어 프로젝트 설정
- 네트워크 관리자 사용
- 네트워크 관리자 HUD 사용
- LAN 모드의 Network Manager HUD
- 매치메이커 모드의 Network Manager HUD
- 싱글 플레이어 게임을 Unity 멀티플레이어 게임으로 전환
- 디버깅 정보
- 멀티플레이어 고수준 API
- 멀티플레이어 컴포넌트 레퍼런스
- 멀티플레이어 클래스 레퍼런스
- 멀티플레이어 암호화 플러그인
- UnityWebRequest
- 오디오
- 동영상 개요
- 애니메이션
- 사용자 인터페이스(UI)
- 내비게이션과 경로 탐색
- 내비게이션 개요
- 내비게이션 레퍼런스
- 내비게이션 작업 수행 방법
- Unity 서비스
- Unity 서비스를 위한 프로젝트 설정
- Unity 조직
- Unity 애즈
- Unity 애널리틱스
- Unity 클라우드 빌드
- Unity 클라우드 콘텐츠 제공
- Unity IAP
- Unity IAP 설정
- 크로스 플랫폼 가이드
- 스토어 가이드
- 스토어 구현
- Unity 콜라보레이트
- Unity 클라우드 다이어그노스틱
- Unity 통합
- 멀티플레이어 서비스
- XR
- 오픈 소스 저장소
- 에셋 스토어 퍼블리싱
- 플랫폼 개발
- 다른 애플리케이션에서 Unity as a Library 사용
- 딥 링크 활성화
- 스탠드얼론
- macOS
- Apple TV
- WebGL
- iOS
- Unity를 네이티브 iOS 애플리케이션에 통합
- iOS 개발 시작
- iOS 빌드 설정
- iOS 플레이어 설정
- iOS 고급 항목
- Unity 리모트는 Android, iOS 및 tvOS 앱을 개발할 때 도움이 되도록 만든 다운로드 가능한 앱입니다. 이 앱은 Unity 에디터에서 프로젝트를 플레이 모드로 실행할 때 Unity와 연결됩니다. 에디터의 영상 출력은 기기의 화면으로 전송되고, 모든 입력은 Unity에서 실행 중인 프로젝트로 다시 전송됩니다. 따라서 테스트할 때마다 전체를 빌드할 필요 없이 게임이 타겟 기기에서 실제로 어떻게 보여지고 작동하는지 확인할 수 있습니다.
- iOS 스크립팅
- iOS에서 성능 최적화
- iOS용 플러그인 빌드
- 인앱 구매(IAP)를 위한 애플리케이션 준비
- 앱 감량
- iOS의 관리되는 스택 추적
- 소셜 API
- iOS 기기 문제 해결
- iOS에서 크래시 버그 신고
- Android
- Android 환경 설정
- Unity를 Android 애플리케이션에 통합
- Unity 리모트는 Android, iOS 및 tvOS 앱을 개발할 때 도움이 되도록 만든 다운로드 가능한 앱입니다. 이 앱은 Unity 에디터에서 프로젝트를 플레이 모드로 실행할 때 Unity와 연결됩니다. 에디터의 영상 출력은 기기의 화면으로 전송되고, 모든 입력은 Unity에서 실행 중인 프로젝트로 다시 전송됩니다. 따라서 테스트할 때마다 전체를 빌드할 필요 없이 게임이 타겟 기기에서 실제로 어떻게 보여지고 작동하는지 확인할 수 있습니다.
- Android 플레이어 설정
- Android용 앱 빌드
- Android용 싱글 패스 스테레오 렌더링
- Vulkan 스왑체인 사전 회전
- Android에 적용되는 플러그인 빌드 및 사용
- Android 모바일 스크립팅
- Android 개발 문제 해결
- Android에서 크래시 버그 리포트
- Windows
- Unity를 Windows 및 UWP 애플리케이션에 통합
- Windows 일반
- 유니버설 Windows 플랫폼
- 알려진 문제
- 모바일 개발자 체크리스트
- 실험 기능
- 레거시 항목
- 전문가 가이드
- Unity 2020.2의 새로운 기능
- 용어집
단순 선택자
USS는 다음의 단순 선택자를 지원합니다.
- C# 타입 선택자는 특정 C# 타입의 요소와 매칭됩니다.
- USS 클래스 선택자는 할당된 USS 클래스가 있는 요소와 매칭됩니다.
-
이름 선택자는 할당된
name속성이 있는 요소와 매칭됩니다. - 범용 선택자는 모든 요소와 매칭됩니다.
단순 선택자를 복잡 선택자로 조합하거나, 유사 클래스를 연결하여 특정 상태의 요소를 타게팅할 수 있습니다.
이 페이지에서는 단순 선택자의 각 타입을 설명하고 구문과 예제를 제공합니다. 다음 UXML 문서를 사용하여 단순 선택자와 요소를 매칭하는 방법을 확인할 수 있습니다.
<UXML xmlns="UnityEngine.UIElements">
<VisualElement name="container1">
<VisualElement name="container2" class="yellow">
<Button name="OK" class="yellow" text="OK" />
<Button name="Cancel"class="" text="Cancel" />
</VisualElement>
</VisualElement>
</UXML>
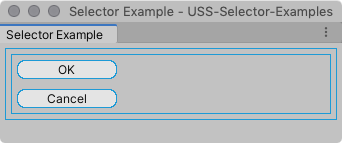
적용된 스타일이 없으면 UXML 문서는 아래 표시된 UI를 생성합니다.
| 참고: |
|---|
| 예제 이미지에는 데모 목적으로 개별 요소를 명확하게 식별하는 데 도움이 되는 여백과 가느다란 파란색 테두리가 표시되어 있습니다. |

C# 타입 선택자
C# 타입 선택자는 해당 C# 타입을 기반으로 요소와 매칭됩니다.
| 참고: |
|---|
USS 타입 선택자는 HTML 태그와 매칭되는 CSS 타입 선택자와 유사합니다. 예를 들어 USS의 Button {...}은 CSS의 p {...}가 단락(<p>) 태그와 매칭되는 것과 동일한 방식으로 C# 타입의 Button 버튼 요소와 매칭됩니다. |
구문:
C# 타입 선택자는 C# 타입 이름으로, 있는 그대로 작성됩니다
TypeName { ... }
C# 타입 선택자를 작성할 때는 구체적인 오브젝트 타입을 지정해야 합니다. 타입 이름에는 네임스페이스를 포함하지 마십시오.
예를 들어 다음 선택자는 유효합니다.
Button { ... }
다음 선택자는 유효하지 않습니다.
UnityEngine.UIElements.Button { ... }
예제:
위의 예제 UXML 문서에서는 다음의 스타일 규칙이 두 개의 Button 요소와 매칭됩니다.
Button {
border-radius: 8px;
width: 100px;
}

이름 선택자
이름 선택자는 할당된 name 속성의 값을 기반으로 요소와 매칭됩니다.
- C#에서
VisualElement.name을 사용하여 요소의 이름을 설정합니다. - UXML에서
<VisualElement name="my-nameName">이름 속성을 요소에 부여할 수 있습니다.
Unity는 이름에 대한 규칙을 적용하지 않지만, 패널 내에서 요소 이름을 고유하게 만들어야 합니다. 고유하지 않은 이름을 사용하면 예기치 않은 매칭이 발생할 수 있습니다.
| 참고: |
|---|
USS 이름 선택자는 특정 id 속성이 있는 요소와 매칭되는 CSS ID 선택자와 유사합니다. |
구문:
이름 선택자는 앞에 숫자 기호(#)가 붙은 요소의 할당된 이름으로 구성됩니다.
# name { ... }
| 참고: |
|---|
| USS 파일에 선택자를 작성할 때는 숫자 기호(#)만 사용하고, UXML 또는 C# 파일에서 요소에 이름을 할당할 때에는 숫자 기호를 사용하지 마십시오. 숫자 기호가 포함된 요소 이름은 유효하지 않습니다. 예를 들어 <Button name="OK" />는 유효하지만, <Button name="#OK" />는 유효하지 않습니다. |
예제:
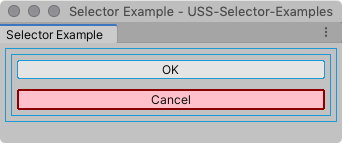
위의 예제 UXML 문서에서는 다음의 스타일 규칙이 두 번째 Button 요소와 매칭됩니다.
# Cancel {
border-width: 2px;
border-color: DarkRed;
background-color: pink;
}

USS 클래스 선택자
클래스 선택자는 특정 USS 클래스가 할당한 요소와 매칭됩니다.
| 참고: |
|---|
| 클래스 선택자는 CSS에서와 동일한 방식으로 USS에서 작동합니다. |
구문:
클래스 선택자는 마침표(.)로 시작하는 클래스명으로 구성됩니다. 클래스명은 숫자로 시작할 수 없습니다.
.class { ... }
| 참고: |
|---|
마침표(.)는 USS 파일에 선택자를 작성할 때에만 사용됩니다. UXML 또는 C# 파일에서 요소에 클래스를 할당할 때에는 포함하지 마십시오. |
예를 들어 <Button class="yellow" />는 사용하고 <Button class=".yellow" />는 사용하지 마십시오.마침표는 클래스명에 사용하지 마십시오. Unity의 USS 파서는 마침표를 새로운 클래스의 시작으로 해석합니다. 예를 들어 yellow.button이라는 클래스를 생성하고 다음 USS 규칙을 사용하는 경우가 있을 수 있습니다. .yellow.button{...} 이 경우 파서는 선택자를 다중 선택자로 해석하고, .yellow 클래스와 .button 클래스 둘 다와 매칭되는 요소를 찾습니다. |
요소에 두 개 이상의 클래스가 할당된 경우 선택자는 요소와 매칭되기 위해 이 중 하나와만 매칭되어야 합니다.
반대로, 선탁자에 여러 개의 클래스를 지정할 수 있습니다. 이 경우 매칭되려면 요소에 해당 클래스가 모두 할당되어 있어야 합니다. 자세한 내용은 다중 선택자를 참조하십시오.
예제:
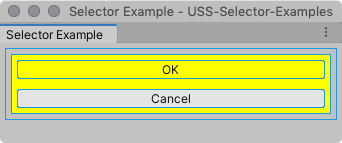
위의 예제 UXML 문서에서는 다음의 스타일 규칙이 container2라는 요소와 OK라는 버튼 요소와 매칭되고, 해당 배경 컬러를 노란색으로 변경합니다.
.yellow {
background-color: yellow;
}

범용 선택자
때때로 와일드카드 선택자라고도 불리는 범용 선택자는 모든 요소와 매칭됩니다.
구문:
* { ... }
예제:
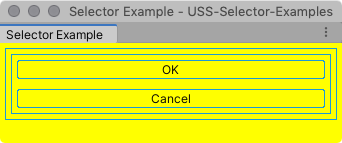
위의 예제 UXML 문서에서는 다음의 스타일 규칙이 모든 요소와 매칭되고, 해당 배경 컬러를 노란색으로 변경합니다. 여기에는 창의 메인 영역이 포함되는데, 이는 스타일시트가 창의 루트 요소에 적용되었기 때문입니다.
* {
background-color: yellow;
}

| 참고: |
|---|
| 범용 선택자는 모든 요소를 테스트하므로 성능에 영향을 미칠 수 있습니다. 따라서 범용 선택자는 되도록 적게 사용하고, 후손 선택자와 함께 사용하지 마십시오. 해당 조합을 사용하면 시스템이 많은 수의 요소를 반복적으로 테스트해야 하므로 성능에 영향을 미칠 수 있습니다. |
복잡 선택자에서 범용 선택자 사용
복잡 선택자에 범용 선택자를 포함할 수 있습니다. 예를 들어 다음 USS 규칙은 자식 선택자에서 범용 선택자를 사용하여 USS 클래스 yellow가 할당된 요소의 자식인 모든 버튼과 매칭됩니다.
.yellow > * > Button{..}
Did you find this page useful? Please give it a rating:
Thanks for rating this page!
What kind of problem would you like to report?
Thanks for letting us know! This page has been marked for review based on your feedback.
If you have time, you can provide more information to help us fix the problem faster.
Provide more information
You've told us this page needs code samples. If you'd like to help us further, you could provide a code sample, or tell us about what kind of code sample you'd like to see:
You've told us there are code samples on this page which don't work. If you know how to fix it, or have something better we could use instead, please let us know:
You've told us there is information missing from this page. Please tell us more about what's missing:
You've told us there is incorrect information on this page. If you know what we should change to make it correct, please tell us:
You've told us this page has unclear or confusing information. Please tell us more about what you found unclear or confusing, or let us know how we could make it clearer:
You've told us there is a spelling or grammar error on this page. Please tell us what's wrong:
You've told us this page has a problem. Please tell us more about what's wrong:
Thank you for helping to make the Unity documentation better!
Your feedback has been submitted as a ticket for our documentation team to review.
We are not able to reply to every ticket submitted.