매뉴얼
- Unity 사용자 매뉴얼(2020.2 베타)
- 패키지
- 검증된 패키지
- 2D 애니메이션
- 2D 픽셀 퍼펙트
- 2D PSD 임포터
- 2D SpriteShape
- 어댑티브 퍼포먼스
- 어댑티브 퍼포먼스 Samsung Android
- 어드레서블
- 광고
- Alembic
- 분석 라이브러리
- Android 로그캣
- 애니메이션 리깅
- AR 파운데이션
- ARCore XR 플러그인
- ARKit 얼굴 추적
- ARKit XR 플러그인
- 버스트
- 시네머신
- 에디터 코루틴
- 고해상도 RP
- 인앱 구매
- 입력 시스템
- Magic Leap XR 플러그인
- ML 에이전트
- 모바일 알림
- Oculus XR 플러그인
- Polybrush
- 포스트 프로세싱
- ProBuilder
- 프로파일 분석기
- 빠른 검색
- 원격 설정
- 스크립터블 빌드 파이프라인
- 셰이더 그래프
- 테스트 프레임워크
- TextMeshPro
- 타임라인
- Unity 콜라보레이트
- Unity 퍼블리싱 포털
- 유니버설 RP
- 비주얼 이펙트 그래프
- Visual Studio 에디터
- Windows XR 플러그인
- XR 플러그인 관리
- 프리뷰 패키지
- 빌트인 패키지
- 키워드별 패키지
- Unity의 패키지 관리자
- 커스텀 패키지 생성
- 검증된 패키지
- Unity에서 작업 수행
- Unity 설치
- Unity 업그레이드
- API 업데이터 사용
- Unity 2020.2(알파)로 업그레이드
- Unity 2020.1로 업그레이드
- Unity 2019 LTS로 업그레이드
- Unity 2018 LTS로 업그레이드
- 레거시 업그레이드 가이드
- Unity 인터페이스
- 에셋 워크플로
- 게임플레이 생성
- 에디터 기능
- 분석
- 임포트
- 입력
- 2D
- 그래픽스
- 렌더 파이프라인
- 카메라
- 포스트 프로세싱
- 조명
- 메시, 머티리얼, 셰이더 및 텍스처
- 파티클 시스템
- 환경 생성
- 하늘
- 시각 효과 컴포넌트
- 고급 렌더링 기능
- 그래픽스 퍼포먼스 최적화
- 색 공간
- 그래픽스 튜토리얼
- 물리
- 스크립팅
- 멀티플레이어 및 네트워킹
- 네트워킹 개요
- 멀티플레이어 프로젝트 설정
- 네트워크 관리자 사용
- 네트워크 관리자 HUD 사용
- LAN 모드의 Network Manager HUD
- 매치메이커 모드의 Network Manager HUD
- 싱글 플레이어 게임을 Unity 멀티플레이어 게임으로 전환
- 디버깅 정보
- 멀티플레이어 고수준 API
- 멀티플레이어 컴포넌트 레퍼런스
- 멀티플레이어 클래스 레퍼런스
- 멀티플레이어 암호화 플러그인
- UnityWebRequest
- 오디오
- 동영상 개요
- 애니메이션
- 사용자 인터페이스(UI)
- 내비게이션과 경로 탐색
- 내비게이션 개요
- 내비게이션 레퍼런스
- 내비게이션 작업 수행 방법
- Unity 서비스
- Unity 서비스를 위한 프로젝트 설정
- Unity 조직
- Unity 애즈
- Unity 애널리틱스
- Unity 클라우드 빌드
- Unity 클라우드 콘텐츠 제공
- Unity IAP
- Unity IAP 설정
- 크로스 플랫폼 가이드
- 스토어 가이드
- 스토어 구현
- Unity 콜라보레이트
- Unity 클라우드 다이어그노스틱
- Unity 통합
- 멀티플레이어 서비스
- XR
- 오픈 소스 저장소
- 에셋 스토어 퍼블리싱
- 플랫폼 개발
- 다른 애플리케이션에서 Unity as a Library 사용
- 딥 링크 활성화
- 스탠드얼론
- macOS
- Apple TV
- WebGL
- iOS
- Unity를 네이티브 iOS 애플리케이션에 통합
- iOS 개발 시작
- iOS 빌드 설정
- iOS 플레이어 설정
- iOS 고급 항목
- Unity 리모트는 Android, iOS 및 tvOS 앱을 개발할 때 도움이 되도록 만든 다운로드 가능한 앱입니다. 이 앱은 Unity 에디터에서 프로젝트를 플레이 모드로 실행할 때 Unity와 연결됩니다. 에디터의 영상 출력은 기기의 화면으로 전송되고, 모든 입력은 Unity에서 실행 중인 프로젝트로 다시 전송됩니다. 따라서 테스트할 때마다 전체를 빌드할 필요 없이 게임이 타겟 기기에서 실제로 어떻게 보여지고 작동하는지 확인할 수 있습니다.
- iOS 스크립팅
- iOS에서 성능 최적화
- iOS용 플러그인 빌드
- 인앱 구매(IAP)를 위한 애플리케이션 준비
- 앱 감량
- iOS의 관리되는 스택 추적
- 소셜 API
- iOS 기기 문제 해결
- iOS에서 크래시 버그 신고
- Android
- Android 환경 설정
- Unity를 Android 애플리케이션에 통합
- Unity 리모트는 Android, iOS 및 tvOS 앱을 개발할 때 도움이 되도록 만든 다운로드 가능한 앱입니다. 이 앱은 Unity 에디터에서 프로젝트를 플레이 모드로 실행할 때 Unity와 연결됩니다. 에디터의 영상 출력은 기기의 화면으로 전송되고, 모든 입력은 Unity에서 실행 중인 프로젝트로 다시 전송됩니다. 따라서 테스트할 때마다 전체를 빌드할 필요 없이 게임이 타겟 기기에서 실제로 어떻게 보여지고 작동하는지 확인할 수 있습니다.
- Android 플레이어 설정
- Android용 앱 빌드
- Android용 싱글 패스 스테레오 렌더링
- Vulkan 스왑체인 사전 회전
- Android에 적용되는 플러그인 빌드 및 사용
- Android 모바일 스크립팅
- Android 개발 문제 해결
- Android에서 크래시 버그 리포트
- Windows
- Unity를 Windows 및 UWP 애플리케이션에 통합
- Windows 일반
- 유니버설 Windows 플랫폼
- 알려진 문제
- 모바일 개발자 체크리스트
- 실험 기능
- 레거시 항목
- 전문가 가이드
- Unity 2020.2의 새로운 기능
- 용어집
비주얼 컴포넌트
UI 시스템의 도입과 함께 GUI 특화 기능을 생성할 수 있도록 해 주는 새 컴포넌트가 추가되었습니다. 이 섹션에서는 생성할 수 있는 새로운 컴포넌트의 기본적인 사항에 대해서 다룹니다.
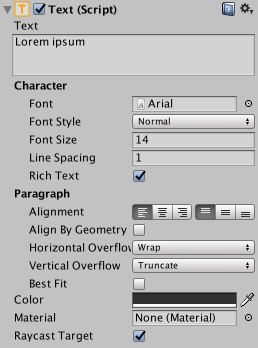
텍스트(Text)

Text 컴포넌트는 레이블이라고도 하며 표시할 텍스트를 입력하기 위한 텍스트 영역을 가지고 있습니다. 폰트, 폰트 스타일, 폰트 크기, 해당 텍스트의 리치 텍스트 여부 등을 설정할 수 있습니다.
텍스트 정렬에 대해 설정할 수 있는 옵션이 있습니다. 텍스트가 사각 영역 너비 또는 높이보다 클 경우 어떻게 할 것인지를 조절하는 수평 및 수직 오버플로 설정과 가용 공간에서 텍스트가 들어맞도록 크기를 조절하는 베스트 피트 옵션이 있습니다.
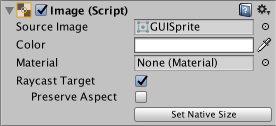
이미지(Image)

이미지에는 Rect Transform 컴포넌트와 Image 컴포넌트가 있습니다. 타겟 그래픽 필드 아래에서 Image 컴포넌트에 스프라이트를 적용할 수 있고, 컬러는 컬러 필드에서 설정할 수 있습니다. Image 컴포넌트에 머티리얼 역시 적용할 수 있습니다. 이미지 타입 필드는 적용된 스프라이트가 어떻게 보일지 정의합니다. 옵션은 다음과 같습니다.
Simple - 전체 스프라이트를 균일하게 스케일합니다.
Sliced - 3x3 스프라이트 분할을 활용하여 크기를 조절할 때 모서리 부분은 왜곡하지 않고 중심 부분만이 늘어나도록 합니다.
Tiled - 슬라이스와 유사하나 중심 부분을 늘리는 것이 아니라 타일링(반복)합니다. 테두리가 전혀 없는 스프라이트의 경우에는 전체 스프라이트가 타일링됩니다.
Filled - 심플 옵션의 경우와 동일한 메서드로 스프라이트를 보여주되 원점으로부터 지정 방향, 방법, 양만큼 스프라이트를 채웁니다.
심플 또는 채움을 선택했을 때 나타나는 네이티브 크기 설정 옵션은 이미지를 원본 스프라이트 크기로 초기화합니다.
이미지는 ‘Texture Type’ 설정에서 Sprite(2D / UI)를 선택하여 UI 스프라이트로 임포트할 수 있습니다. 스프라이트에는 이전 GUI 스프라이트에는 없었던 추가 임포트 설정이 있으며 가장 큰 차이는 스프라이트 에디터가 추가되었다는 점입니다. 스프라이트 에디터는 이미지 9-Slicing 옵션을 제공하는데, 이 옵션은 이미지를 9개의 영역으로 분할하여 스프라이트의 크기가 조절될 경우에 모서리 부분이 늘어나거나 왜곡되지 않도록 해 줍니다.

로우 이미지(Raw Image)
Image 컴포넌트는 스프라이트를 사용하지만 Raw Image는 텍스처(테두리 등 없음)를 사용합니다. 로우 이미지는 필요한 경우에만 사용해야 하며, 그 외 대부분의 경우에는 이미지를 사용하는 것이 적합합니다.
마스크(Mask)
마스크는 눈에 보이는 UI 컨트롤이라기보다는 컨트롤의 자식 요소의 외형을 수정하는 방식입니다. 마스크는 자식 요소를 부모의 형태대로 제약(즉 “마스킹”)합니다. 따라서 자식이 부모보다 클 경우 부모에 들어맞는 자식의 일부분만이 보일 수 있게 됩니다.
효과(Effects)
비주얼 컴포넌트에는 단순 드롭 섀도우 또는 아웃라인 등의 다양한 단순 효과도 적용할 수 있습니다. 자세한 정보는 UI 효과 레퍼런스 페이지를 참조하십시오.
Did you find this page useful? Please give it a rating:
Thanks for rating this page!
What kind of problem would you like to report?
Thanks for letting us know! This page has been marked for review based on your feedback.
If you have time, you can provide more information to help us fix the problem faster.
Provide more information
You've told us this page needs code samples. If you'd like to help us further, you could provide a code sample, or tell us about what kind of code sample you'd like to see:
You've told us there are code samples on this page which don't work. If you know how to fix it, or have something better we could use instead, please let us know:
You've told us there is information missing from this page. Please tell us more about what's missing:
You've told us there is incorrect information on this page. If you know what we should change to make it correct, please tell us:
You've told us this page has unclear or confusing information. Please tell us more about what you found unclear or confusing, or let us know how we could make it clearer:
You've told us there is a spelling or grammar error on this page. Please tell us what's wrong:
You've told us this page has a problem. Please tell us more about what's wrong:
Thank you for helping to make the Unity documentation better!
Your feedback has been submitted as a ticket for our documentation team to review.
We are not able to reply to every ticket submitted.