- Unity User Manual 2021.3 (LTS)
- Create user interfaces (UI)
- UI 工具包
- Examples
- Create a drag-and-drop UI inside a custom Editor window
Create a drag-and-drop UI inside a custom Editor window
Version: 2021.3+
Drag-and-drop is a common feature in UI design. You can use UI Toolkit to create a drag-and-drop UI inside a custom Editor window or inside an application built by Unity. This example demonstrates how to create a drag-and-drop UI inside a custom Editor window.
Example overview
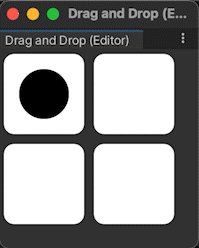
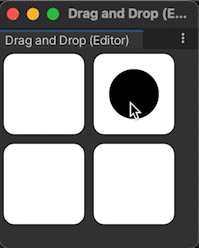
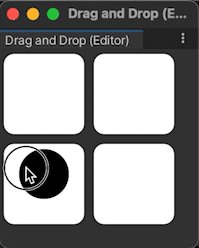
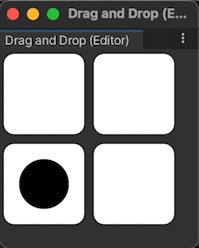
The example adds several slots and one object in a custom Editor window. You can drag the object into any slot, as shown below:

You can find the completed files that this example creates in this GitHub repository.
先决条件
This is an advanced example for developers familiar with Unity Editor, UI Toolkit, and C# scripting. You are recommended to have a basic understanding of the following concepts:
Create a custom Editor window
To start, create a custom Editor window to hold your drag-and-drop UI.
- Create a project in Unity with any template.
- Create a folder in
AssetscalledDragAndDropto store all your files. - In the
DragAndDropfolder, right-click and select Create > UI Toolkit > Editor Window. - In UI Toolkit Editor Window Creator, enter
DragAndDropWindow. - Click Confirm. This automatically creates the C# script, UXML, and USS files for your custom window.
- Open
DragAndDropWindow.csand change the menu name and window title toDrag And Drop, and remove the code for the default labels, to make the UI more user friendly.
Your finished DragAndDropWindow.cs should look like the following:
using UnityEditor;
using UnityEngine;
using UnityEngine.UIElements;
using UnityEditor.UIElements;
public class DragAndDropWindow : EditorWindow
{
[MenuItem("Window/UI Toolkit/Drag And Drop")]
public static void ShowExample()
{
DragAndDropWindow wnd = GetWindow<DragAndDropWindow>();
wnd.titleContent = new GUIContent("Drag And Drop");
}
public void CreateGUI()
{
// Each editor window contains a root VisualElement object
VisualElement root = rootVisualElement;
// Import UXML
var visualTree = AssetDatabase.LoadAssetAtPath<VisualTreeAsset>("Assets/Drag and Drop/DragAndDropWindow.uxml");
VisualElement labelFromUXML = visualTree.Instantiate();
root.Add(labelFromUXML);
// A stylesheet can be added to a VisualElement.
// The style will be applied to the VisualElement and all of its children.
var styleSheet = AssetDatabase.LoadAssetAtPath<StyleSheet>("Assets/Drag and Drop/DragAndDropWindow.uss");
}
}
Create slots and objects
Next, add UI controls to your custom window.
In the
DragAndDropfolder, double-clickDragAndDropWindow.uxmlto open the UI Builder.In StyleSheet, click Add Existing USS and select
DragAndDropWindow.uss.-
Add the following
VisualElementUI controls:- One named
slotswith two children namedslot_row1andslot_row2. Each row should have two children namedslot1andslot2. - One named
objectat the same level asslots.objectmust come afterslotsin the Hierarchy.
- One named
-
Style the UI controls as the following:
- For
slot1andslot2, style them as 80px X 80px squares with white background color and rounded corners. Line up the slots as two rows with two slots in each row. - For
object, style it as a 50px X 50px round spot with a black background color.
- For
Tip: To make your project more fun, you can use a background image for the object. You can find the image (Pouch.png) in the GitHub repository.
For instructions on how to add and style UI controls, see UI Builder.
Your finished DragAndDropWindow.uxml should look like the following:
<ui:UXML xmlns:ui="UnityEngine.UIElements" xmlns:uie="UnityEditor.UIElements" xsi="http://www.w3.org/2001/XMLSchema-instance" engine="UnityEngine.UIElements" editor="UnityEditor.UIElements" noNamespaceSchemaLocation="../../../UIElementsSchema/UIElements.xsd" editor-extension-mode="False">
<Style src="project://database/Assets/DragAndDrop/DragAndDropWindow.uss?fileID=7433441132597879392&guid=3d86870c8637c4a3c979a8b4fe0cba4c&type=3#DragAndDrop" />
<ui:VisualElement name="slots">
<ui:VisualElement name="slot_row1" class="slot_row">
<ui:VisualElement name="slot1" class="slot" />
<ui:VisualElement name="slot2" class="slot" />
</ui:VisualElement>
<ui:VisualElement name="slot_row2" class="slot_row">
<ui:VisualElement name="slot1" class="slot" />
<ui:VisualElement name="slot2" class="slot" />
</ui:VisualElement>
</ui:VisualElement>
<ui:VisualElement name="object" class="object" />
</ui:UXML>
Your finished DragAndDropWindow.uss should look like the following:
.slot {
width: 80px;
height: 80px;
margin: 5px;
background-color: rgb(255, 255, 255);
border-top-radius: 10px;
}
.slot_row {
flex-direction: row;
}
.object {
width: 50px;
height: 50px;
position: absolute;
left: 10px;
top: 10px;
border-radius: 30px;
background-color: rgb(0, 0, 0);
}
Define the drag-and-drop logic
To define the drag-and-drop behavior, extend the PointerManipulator class and define the logic.
In the
DragAndDropfolder, create another C# file calledDragAndDropManipulator.cs.Open
DragAndDropManipulator.cs.Add the
using UnityEngine.UIElements;declaration.-
Make the
DragAndDropManipulatorclass extendPointerManipulatorrather thanMonoBehaviour, and do the following:- Implement inherited method
RegisterCallbacksOnTarget()to register all necessary callbacks - Implement
UnregisterCallbacksOnTarget()to un-register those callbacks - Write a constructor to set
targetand store a reference to the root of the visual tree
- Implement inherited method
-
Write four methods that act as callbacks for
PointerDownEvents,PointerMoveEvents,PointerUpEvents, andPointerCaptureOutEvents:-
PointerDownHandler(): Stores the starting position oftargetand the pointer, makestargetcapture the pointer, and denotes that a drag is now in progress. -
PointerMoveHandler(): Checks whether a drag is in progress and whethertargethas captured the pointer. If both are true, calculates a new position fortargetwithin the bounds of the window. -
PointerUpHandler(): Checks whether a drag is in progress and whethertargethas captured the pointer. If both are true, makestargetrelease the pointer. -
PointerCaptureOutHandler(): Checks whether a drag is in progress. If true, queries the root of the visual tree to find all slots, decides which slot is the closest one that overlapstarget, and sets the position oftargetso that it rests on top of that slot. Sets the position oftargetback to its original position if there is no overlapping slot.
-
In
RegisterCallbacksOnTarget(), register these four callbacks ontarget.In
UnregisterCallbacksOnTarget(), un-register these four callbacks fromtarget.
Your finished DragAndDropManipulator.cs should look like the following:
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UIElements;
public class DragAndDropManipulator : PointerManipulator
{
public DragAndDropManipulator(VisualElement target)
{
this.target = target;
root = target.parent;
}
protected override void RegisterCallbacksOnTarget()
{
target.RegisterCallback<PointerDownEvent>(PointerDownHandler);
target.RegisterCallback<PointerMoveEvent>(PointerMoveHandler);
target.RegisterCallback<PointerUpEvent>(PointerUpHandler);
target.RegisterCallback<PointerCaptureOutEvent>(PointerCaptureOutHandler);
}
protected override void UnregisterCallbacksFromTarget()
{
target.UnregisterCallback<PointerDownEvent>(PointerDownHandler);
target.UnregisterCallback<PointerMoveEvent>(PointerMoveHandler);
target.UnregisterCallback<PointerUpEvent>(PointerUpHandler);
target.UnregisterCallback<PointerCaptureOutEvent>(PointerCaptureOutHandler);
}
private Vector2 targetStartPosition { get; set; }
private Vector3 pointerStartPosition { get; set; }
private bool enabled { get; set; }
private VisualElement root { get; }
private void PointerDownHandler(PointerDownEvent evt)
{
targetStartPosition = target.transform.position;
pointerStartPosition = evt.position;
target.CapturePointer(evt.pointerId);
enabled = true;
}
private void PointerMoveHandler(PointerMoveEvent evt)
{
if (enabled && target.HasPointerCapture(evt.pointerId))
{
Vector3 pointerDelta = evt.position - pointerStartPosition;
target.transform.position = new Vector2(
Mathf.Clamp(targetStartPosition.x + pointerDelta.x, 0, target.panel.visualTree.worldBound.width),
Mathf.Clamp(targetStartPosition.y + pointerDelta.y, 0, target.panel.visualTree.worldBound.height));
}
}
private void PointerUpHandler(PointerUpEvent evt)
{
if (enabled && target.HasPointerCapture(evt.pointerId))
{
target.ReleasePointer(evt.pointerId);
}
}
private void PointerCaptureOutHandler(PointerCaptureOutEvent evt)
{
if (enabled)
{
VisualElement slotsContainer = root.Q<VisualElement>("slots");
UQueryBuilder<VisualElement> allSlots =
slotsContainer.Query<VisualElement>(className: "slot");
UQueryBuilder<VisualElement> overlappingSlots =
allSlots.Where(OverlapsTarget);
VisualElement closestOverlappingSlot =
FindClosestSlot(overlappingSlots);
Vector3 closestPos = Vector3.zero;
if (closestOverlappingSlot != null)
{
closestPos = RootSpaceOfSlot(closestOverlappingSlot);
closestPos = new Vector2(closestPos.x - 5, closestPos.y - 5);
}
target.transform.position =
closestOverlappingSlot != null ?
closestPos :
targetStartPosition;
enabled = false;
}
}
private bool OverlapsTarget(VisualElement slot)
{
return target.worldBound.Overlaps(slot.worldBound);
}
private VisualElement FindClosestSlot(UQueryBuilder<VisualElement> slots)
{
List<VisualElement> slotsList = slots.ToList();
float bestDistanceSq = float.MaxValue;
VisualElement closest = null;
foreach (VisualElement slot in slotsList)
{
Vector3 displacement =
RootSpaceOfSlot(slot) - target.transform.position;
float distanceSq = displacement.sqrMagnitude;
if (distanceSq < bestDistanceSq)
{
bestDistanceSq = distanceSq;
closest = slot;
}
}
return closest;
}
private Vector3 RootSpaceOfSlot(VisualElement slot)
{
Vector2 slotWorldSpace = slot.parent.LocalToWorld(slot.layout.position);
return root.WorldToLocal(slotWorldSpace);
}
}
Instantiate the drag-and-drop behavior
To enable drag-and-drop in the custom window, instantiate it when the window opens.
-
In
DragAndDropWindow.cs, add the following to theCreateGUI()method to instantiate theDragAndDropManipulatorclass:DragAndDropManipulator manipulator = new(rootVisualElement.Q<VisualElement>("object")); From the menu bar, select Window > UI Toolkit > Drag And Drop. In the opened custom Editor window, you can drag the object into any slot.