- Unity User Manual 2022.1
- Create user interfaces (UI)
- UI 工具包
- UI Builder
- Styling UI
- USS Variables in UI Builder
USS Variables in UI Builder
USS Variables are regular USS style properties with custom user-defined names that can hold any style value type. They can then be used in place of a value on any other USS style property. USS variables are primarily used for themes, with the default Unity themes exposing a long list of standard variables to make your UI more consistent with standard controls. The example below demonstrates variable definition and usage in USS:
* {
--my-var: 20px;
}
.my-button {
width: var(--my-var);
}
Assign a variable
To assign a variable to a StyleSheet USS style property in UI Builder:
- Navigate to the Inspector pane and right-click on a style field
- Select Set Variable.
This option will temporarily convert the style field into a text field and allow you to input the name of the USS variable:

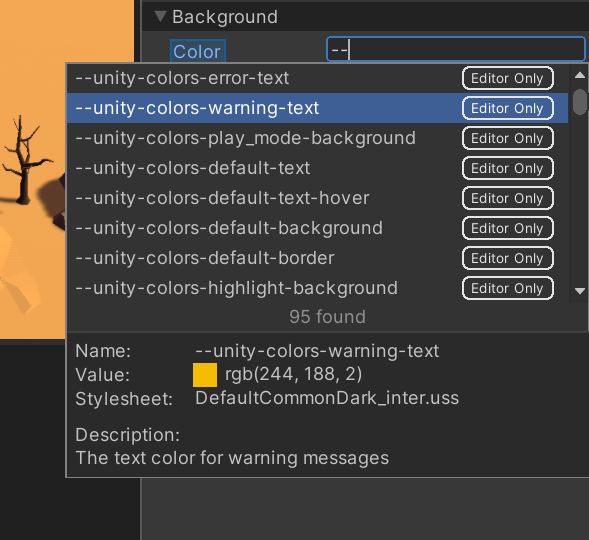
As you type the name of the variable, a dropdown menu displays any found matching variables coming from either:
- The current theme used for authoring context in the UI Builder via the Theme dropdown in the Viewport toolbar.
- Any assigned StyleSheets to the current UI Document (UXML).
The variable dropdown will also let you select a variable option and see its current value and the StyleSheet asset it’s coming from. Pressing Enter will set the variable and revert the style field back to its original type.
For style fields that are already text fields, you can also assign a variable by starting to type -- instead of a number.
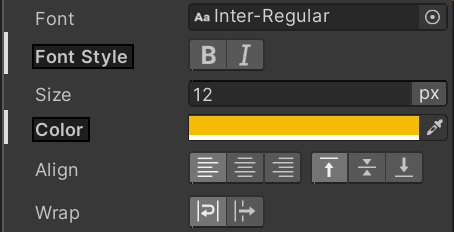
You can see which style fields already have a variable assigned by looking at the label of the field and seeing if it’s enclosed in a box:

To remove a variable assignment, select Set Variable and delete the variable name.
注意
A few additional points to keep in mind when using USS Variables in UI Builder:
- USS Variables aren’t supported in per-element inline styles in UI Toolkit core. When selecting an element you will see which style properties are driven by a variable with the field label highlight, but only has the option to View Variable. You can override the variable with a real value by overriding the inline style property.
- USS Variables are useful for Editor Extension Authoring, when using the Editor themes (Dark or Light). As such, you won’t find many variables when searching via the Inspector dropdown by default. Make sure to enable Editor Extension Authoring via the Canvas settings to see all available Editor variables.
- UI Builder doesn’t currently support the creation of new USS Variables. To create a new USS Variable, you must use a text editor while editing the StyleSheet directly.