伪类
伪类缩小了选择器的范围,因此它只匹配进入特定状态的元素。
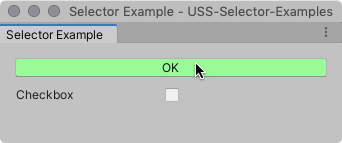
将伪类附加到简单的选择器以匹配处于特定状态的特定元素。例如,以下 USS 规则使用 :hover 伪类在用户将指针悬停在 Button 元素上时更改其颜色。
Button:hover {
background-color: palegreen;
}

支持的伪类
The following table lists supported pseudo-classes. You can’t extend pseudo-classes or create custom ones.
| 伪类 | Matches an element when |
|---|---|
:hover |
The cursor is positioned over the element. |
:active |
A user interacts with the element. |
:inactive |
A user stops to interact with the element. |
:focus |
元素具有焦点。 |
:selected |
USS doesn’t support this pseudo-state. Use :checked instead. |
:disabled |
The element is in a disabled state. |
:enabled |
The element is in an enabled state. |
:checked |
The element is a Toggle element and it’s toggled on. |
:root |
The element is the highest-level element in the visual tree. |
Chain pseudo-classes
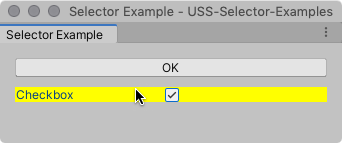
您可以将伪类链接在一起以将相同的样式应用于多个并发状态。例如,以下 USS 规则将 :checked 和 :hover 伪类链接在一起,在用户将指针悬停在选中的 Toggle 元素上时更改其颜色。
Toggle:checked:hover {
background-color: yellow;
}

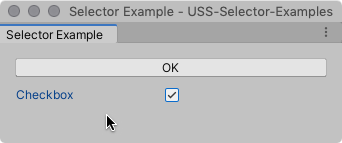
当开关被选中,但指针没有悬停在它上面时,选择器不再匹配。

根伪类
The :root pseudo-class matches the highest element in a visual tree. It’s slightly different from other supported pseudo-classes because you use it by itself to define default styles for the elements the style sheet affects.
例如,以下 USS 规则设置默认字体。任何没有从更为具体的样式规则中获取其字体的元素都使用该字体。
:root {
-unity-font: url("../Resources/fonts/OpenSans-Regular.ttf");
}
:root 选择器的一个常见用途是声明 “global” 变量(自定义属性),其他样式规则可以使用它来代替特定值。
其他资源
Copyright © 2022 Unity Technologies. Publication 2022.1