疑似クラス
擬似クラスは、セレクターのスコープを狭め、要素が特定の状態になったときにのみ一致するようにします。
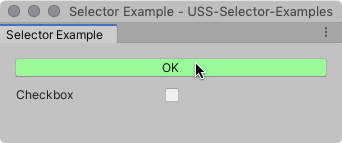
擬似クラスをシンプルセレクターに付加することで、特定の状態にある特定の要素にマッチさせることができます。例えば、以下の USS 規則では、:hover 擬似クラスを使用して、ユーザーがポインターを重ねたときに Button 要素の色を変えます。
Button:hover {
background-color: palegreen;
}

適用される疑似クラス
The following table lists supported pseudo-classes. You can’t extend pseudo-classes or create custom ones.
| 疑似クラス | Matches an element when |
|---|---|
:hover |
The cursor is positioned over the element. |
:active |
A user interacts with the element. |
:inactive |
A user stops to interact with the element. |
:focus |
要素にフォーカスがある |
:selected |
USS doesn’t support this pseudo-state. Use :checked instead. |
:disabled |
The element is in a disabled state. |
:enabled |
The element is in an enabled state. |
:checked |
The element is a Toggle element and it’s toggled on. |
:root |
The element is the highest-level element in the visual tree. |
Chain pseudo-classes
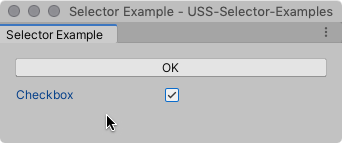
疑似クラスを連鎖させることで、複数の同時進行の状態に同じスタイルを適用することができます。例えば、次の USS ルールでは、:checked と :hover 擬似クラスを連鎖させて、ユーザーがポインターを重ねると、チェックされた Toggle 要素の色を変更します。
Toggle:checked:hover {
background-color: yellow;
}

トグルがチェックされていても、ポインターがその上に重なっていないと、セレクターが一致しなくなります。

ルート疑似クラス
The :root pseudo-class matches the highest element in a visual tree. It’s slightly different from other supported pseudo-classes because you use it by itself to define default styles for the elements the style sheet affects.
例えば、以下の USS ルールでは、デフォルトのフォントを設定します。より具体的なスタイルルールからフォントを取得していない要素は、そのフォントを使用します。
:root {
-unity-font: url("../Resources/fonts/OpenSans-Regular.ttf");
}
:root セレクターの一般的な使い方は、“グローバル” 変数 (カスタムプロパティ) を宣言し、他のスタイルルールが特定の値の代わりに使用できるようにすることです。