- Unity User Manual 2023.1 (beta)
- 平台开发
- WebGL
- Build and distribute a WebGL application
- Build your WebGL application
- Distribution size and code stripping
Distribution size and code stripping
以 WebGL 为目标进行发布时,必须保持较低的构建大小,让用户在内容启动之前等待合理的下载时间,这一点很重要。有关减小资源大小的一般提示,请参阅减小构建文件大小相关文档。
Hints and tips specific to WebGL
在纹理导入器 (Texture Importer) 中为所有压缩纹理指定 Crunch 纹理压缩格式。
Don’t deploy development builds; they’re not compressed or minified, and so have much larger file sizes.
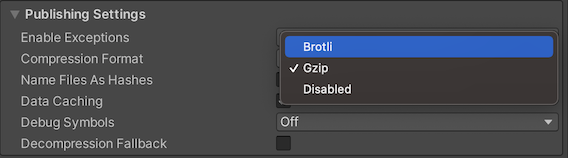
In the Player settings window, (click Edit > Project Settings > WebGL) expand Publishing Settings, and set Enable Exceptions to None if you don’t need exceptions in your build.
Enable Strip Engine Code in the Player settings > Other Settings panel, to ensure an efficient build.
When using third-party managed dlls, be aware that it might come with dependencies that increase the generated code size.
如果要构建发布版本,Unity 将根据在 WebGL Player 设置的 Publishing Settings 面板中选择的 Compression Format 来压缩构建输出文件。

For more information on how to publish compressed builds, see Deploying compressed builds.
Code stripping
默认情况下,Unity 会从构建中删除所有未使用的代码。可通过 Player 设置(菜单:Edit > Project Settings,然后选择 Player 类别)来更改此设置:选择 Other Settings 面板访问 Strip Engine Code 选项。最好在启用剥离的情况下进行构建。
启用代码剥离后,Unity 扫描会项目以查找是否使用了 UnityObject 派生的任何类(通过在脚本代码中或在场景中的序列化数据中引用)。然后从构建中删除所有未使用这些类的 Unity 子系统。这样可减少构建代码,从而减小下载和要解析的代码(因此代码运行速度更快,且占用的内存更少)。
Issues with code stripping
如果代码剥离时剥离了实际需要的代码,可能会导致项目出现问题。例如,如果在运行时加载的 AssetBundle 所包含的类未包括在主构建中,因此从项目中删除了这些 AssetBundle,这种情况下就可能出问题。发生这种情况时,浏览器的 JavaScript 控制台中会显示错误消息(随后可能会显示更多错误)。例如:
Could not produce class with ID XXX
要解决这些错误,请在类 ID 参考中查找该 ID(如上例中的 XXX),看哪个类在尝试创建实例。在这种情况下,可强制 Unity 在构建中包含该类的代码,方法是向脚本或向场景添加对该类的引用,或者在项目中添加 link.xml 文件。
Below is an example which makes sure that the Collider class and the Physics module gets preserved in a project. Add this XML code to a file called link.xml, and put that file into your Assets folder.
<linker>
<assembly fullname="UnityEngine">
<type fullname="UnityEngine.Collider" preserve="all"/>
</assembly>
</linker>
如果怀疑剥离导致构建出现问题,还可尝试在测试期间禁用 Strip Engine Code 选项。
通过查看构建中包含哪些模块和类可以优化项目的剥离功能,但 Unity 未提供方便的方法来进行此操作。不过,若要了解包含的类和模块的概况,可在进行构建之后查看生成的文件 Temp/StagingArea/Data/il2cppOutput/UnityClassRegistration.cpp。
请注意,Strip Engine Code 选项仅影响 Unity 引擎代码。IL2CPP 始终会从托管的 dll 和脚本中剥离字节代码。需要通过反射(而不是通过代码中的静态引用)来动态引用托管的类型时,这可能会导致问题。如果需要通过反射来访问类型,可能还需要设置 link.xml 文件才能保留这些类型。请参阅有关 iOS 构建大小优化的文档页面以了解关于 link.xml 文件的更多信息。
Moving build output files
要更改 Build 文件夹的位置,请修改 WebGL 模板 index.html 文件中的 buildUrl 变量。
要更改 Build 文件夹内的文件的位置,请在 index.html 文件中更改它们的 URL(即 dataUrl、wasmCodeUrl、wasmMemoryUrl 和 wasmFrameworkUrl)。
如果要在内容分发网络 (CDN) 上托管文件,可指定位于外部服务器上的 URL,但需要确保托管服务器已启用跨源资源共享 (CORS) 才能保证正常工作。有关 CORS 的更多信息,请参阅手册中的 WebGL 网络页面。
增量构建
IL2CPP 为项目生成的 C++ 代码采用增量编译方式;也就是说,只有自上次构建以来生成的已更改的 C++ 代码才会再次编译。未更改的源代码将重复使用先前构建所生成的相同目标文件。用于增量式 C++ 构建的目标文件存储在 Unity 项目的 Library/il2cpp_cache 目录中。
要对生成的 C++ 代码执行从头开始的全新构建而不使用增量编译,请删除 Unity 项目中的 Library/il2cpp_cache 目录。请注意,如果 Unity 编辑器版本与以前的 WebGL 构建版本不同,Unity 会自动从头开始执行全新的构建。
- 在 Unity 2017.3 中添加了 Full Without Stacktrace