- Unity User Manual 2023.1
- 플랫폼 개발
- WebGL
- WebGL 애플리케이션 빌드 및 배포
- WebGL 애플리케이션 빌드
- 배포 크기 및 코드 스트리핑
배포 크기 및 코드 스트리핑
WebGL용으로 퍼블리시하는 경우 콘텐츠가 시작되기 전에 사용자가 충분한 다운로드 시간을 얻을 수 있도록 빌드 크기를 작게 유지하는 것이 중요합니다. 에셋 크기를 줄일 수 있는 방법에 대한 일반적인 팁은 빌드 파일 크기 축소 문서를 참조하십시오.
WebGL 관련 힌트와 팁
텍스처 임포터에서 모든 압축된 텍스처를 Crunch 텍스처 압축 포맷으로 지정해야 합니다.
개발 빌드를 배포하지 말아야 합니다. 빌드는 압축되거나 최소화되지 않으므로 파일 크기가 훨씬 더 큽니다.
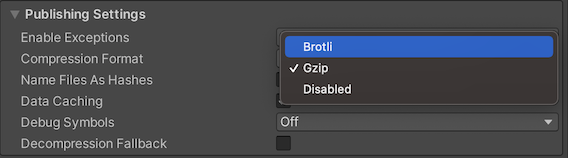
빌드에 예외가 필요하지 않은 경우 Player 설정 창에서 (Edit > Project Settings > WebGL 클릭) Publishing Settings 를 확장하여 Enable Exceptions 를 None 으로 설정합니다.
빌드를 효율적이게 하려면 Player settings > Other Settings 패널에서 Strip Engine Code 를 활성화합니다.
타사의 관리 dll을 사용하는 경우 생성한 코드 크기를 늘리는 종속성이 함께 올 수 있다는 점을 유의해야 합니다.
릴리스 빌드를 만드는 경우 Unity는 WebGL Player 설정의 Publishing Settings 패널에서 선택한 Compression Format 에 따라 빌드 출력 파일을 압축합니다.

압축된 빌드를 퍼블리시하는 방법에 대한 자세한 내용은 압축된 빌드 배포를 참조하십시오.
코드 스트리핑
Unity는 사용되지 않은 모든 코드를 빌드에서 기본적으로 제거합니다. Player 설정(메뉴: Edit > Project Settings 에서 Player 카테고리 선택)을 통해 이 설정을 변경할 수 있습니다. Other Settings 패널을 선택하여 Strip Engine Code 옵션에 액세스해야 합니다. 스트리핑을 활성화하여 빌드하는 것이 더 좋습니다.
코드 스트리핑을 사용하면 Unity는 스크립트 코드에서 레퍼런스되어 사용되거나 씬의 직렬화된 데이터에 사용되는 UnityObject 파생 클래스를 프로젝트에서 검색합니다. 그런 다음 사용되는 클래스가 없는 Unity 서브시스템을 빌드에서 제거합니다. 그러면 빌드의 코드가 감소하여 다운로드 크기가 작아지고 파싱할 코드도 감소합니다. 따라서 코드가 더 빨리 실행되고 메모리를 덜 사용합니다.
코드 스트리핑 관련 문제
실제로 필요한 코드가 코드 스트리핑 도중 제거되는 경우 프로젝트에 문제가 발생할 수 있습니다. 예를 들어, 메인 빌드에 포함되어 있지 않아 제거된 클래스를 포함하는 에셋 번들을 런타임 시점에 로드하면 문제가 발생합니다. 이러한 문제가 발생하면 아래와 같이, 브라우저의 JavaScript 콘솔에서 오류 메시지가 표시됩니다(추가 오류 역시 발생할 수 있습니다).
Could not produce class with ID XXX
이러한 오류를 해결하려면 위 예제에서의 XXX에 해당하는 ID를 클래스 ID 참조에서 조회해서 어떤 클래스가 인스턴스를 생성하려고 했는지 확인해야 합니다. 이 경우 해당 클래스에 대한 참조를 스크립트에 추가하거나 프로젝트에 link.xml 파일을 추가하는 방법을 통해 Unity가 해당 클래스의 코드를 포함하도록 강제할 수 있습니다.
다음은 Collider 클래스와 Physics 모듈이 프로젝트에 보존되도록 하는 예시입니다.XML 코드를 link.xml이라는 파일에 추가하고 이 파일을 Assets 폴더에 저장합니다.
<linker>
<assembly fullname="UnityEngine">
<type fullname="UnityEngine.Collider" preserve="all"/>
</assembly>
</linker>
스트리핑으로 인해 빌드에 문제가 발생한다고 의심될 경우 테스트 중에 Strip Engine Code 옵션을 비활성화하는 방법도 시도해 볼 수 있습니다.
Unity에는 어떤 모듈 및 클래스가 빌드에 포함되어 있는지 확인하여 프로젝트를 스트리핑에 적합하게 최적화할 수 있는 편리한 방법이 없습니다. 하지만 빌드를 만든 후에 생성되는 Temp/StagingArea/Data/il2cppOutput/UnityClassRegistration.cpp 파일을 확인하여 포함된 클래스와 모듈의 개요를 얻을 수 있습니다.
Strip Engine Code 옵션은 Unity 엔진 코드에만 영향을 미칩니다. IL2CPP는 항상 관리 dll 및 스크립트에서 바이트 코드를 스트리핑하므로, 관리되는 타입을 코드에서 정적으로 참조하지 않고 반사를 통해 참조해야 하는 경우 문제가 될 수 있습니다. 반사를 통해 타입에 액세스해야 하는 경우, 해당 타입을 유지하기 위해 link.xml 파일도 설정해야 할 수 있습니다. link.xml 파일에 대한 자세한 내용은 iOS 빌드 크기 최적화에 대한 문서 페이지를 참조하십시오.
빌드 출력 파일 이동
Build 폴더의 위치를 변경하려면 WebGL 템플릿 index.html 파일에서 buildUrl 변수를 수정하십시오.
Build 폴더 내의 파일 위치를 변경하려면 파라미터의 해당 URL(즉 dataUrl, wasmCodeUrl, wasmMemoryUrl, wasmFrameworkUrl)을 index.html 파일의 설정 변수로 변경하십시오.
파일을 콘텐츠 배포 네트워크(CDN)에서 호스트하고 싶은 경우 외부 서버에서 이에 대한 URL을 지정할 수 있지만, 그러기 위해서는 호스팅 서버에서 CORS(Cross Origin Resource Sharing)가 활성화되었는지 확인해야 합니다. CORS에 대한 자세한 내용은 매뉴얼의 WebGL 네트워킹 페이지를 참조하십시오.
증분 빌드
IL2CPP를 통해 프로젝트에 생성되는 C++ 코드는 증분적으로 컴파일됩니다. 즉 마지막 빌드 이후에 변경되고 생성된 C++ 코드만 다시 컴파일됩니다. 변경되지 않은 소스 코드에는 이전 빌드를 위해 생성된 것과 동일한 오브젝트 파일이 다시 사용됩니다. 증분식 C++ 빌드에 사용되는 오브젝트 파일은 Unity 프로젝트의 Library/il2cpp_cache 디렉토리에 저장됩니다.
증분식 컴파일을 사용하지 않는 생성된 C++ 코드의 완전히 새로운 클린 빌드를 수행하려면 Unity 프로젝트의 Library/il2cpp_cache 디렉토리를 삭제해야 합니다. Unity 에디터 버전이 이전 WebGL 빌드에 사용된 버전과 다르면 Unity가 완전히 새로운 클린 빌드를 자동으로 수행합니다.
- Unity 2017.3에 Full Without Stacktrace 추가됨